先日、とあるプログラマーさんより
「このサーバー内だとなぜかQRコードが正常に読み込めないのです。他のサーバーだと読み込めるので環境によるものと思われます。」
と言われてしまいました。
Webシステムにて動的にQRコードを生成してPDF出力する必要があるのですが、QRコード生成プログラムがうまく動かないようです。
サーバーの環境が古いのが影響しているようでした。
私はフロントエンドエンジニアっぽい事をしていたのでプログラムやサーバー環境については詳しくはわかりません。
専門スタッフに調査を依頼すると同時に、自分の得意分野で勝負してみようと思いました。
『困ったときのjQuery』てなわけで調べてみると[jquery.qrcode.js]というものがみつかりました。
今回は、サーバーの環境に依存しにくいと思われるjQueryでQRコード生成を試してみたいと思います。
公式サイトから[jquery.qrcode.js]をダウンロード
公式サイト:http://jeromeetienne.github.io/jquery-qrcode/
公式サイトページ下部のConclusionのあたりからgithubへ飛べます。
jquery.qrcode.js ダウンロードリンク →https://github.com/jeromeetienne/jquery-qrcode
動作確認
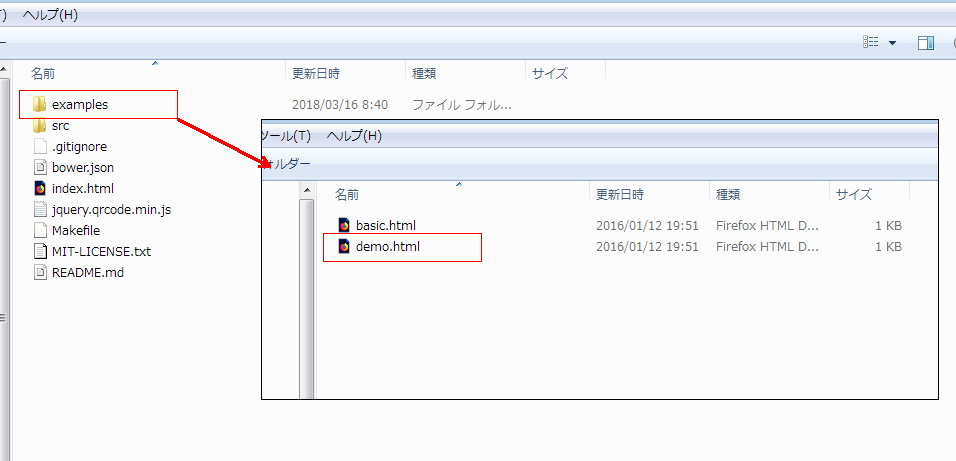
圧縮ファイルを展開
ダウンロードしたファイルを展開し、ファイル内のREADMEをよく読みましょう。
デモページをみる

展開したファイル内の[examples]フォルダ内のdemo.htmlを開いてみます。
すでに生成されたQRコードが表示されています。公式サイトのURLのようです。
動作確認をする
demo.htmlのソースをみるとこんな感じです。
公式サイトのURLを今回のプログラムで使用する文字列に変換してQRコードリーダーで読み込めれば動作確認終了です。
|
1 2 3 4 5 6 7 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type="text/javascript" src="../jquery.qrcode.min.js"></script> <script> jQuery(function(){ jQuery('#output').qrcode("http://jetienne.com"); }) </script> |
読み込めました!
スマートフォンのQRコードアプリで読み込めましたので、ひとまず動作確認は終了です。
あとはWebシステムと連携させて、上記URLの部分を動的に生成出来るようにすればOKです。
試しに日本語を入れてみる → だめでした。
以下のように設定した後、QRコードリーダーで読み込んでみたところ、文字化けしました。
日本語(2バイト文字)はダメそうですね。
|
1 2 3 4 5 |
<script> jQuery(function(){ jQuery('#output').qrcode("株式会社ネディア"); }) </script> |
このスクリプトの気になる点
今回生成されるQRコードはPNG画像のようですが、特定のフォルダ内に保存され、それを表示しているわけではなく、jQueryで動的に生成されているもののようです。
この形式の画像を用いてWebシステムで活用出来るかどうか、さらに検証が必要そうです。
まとめ
2バイト文字(日本語)対応はしていませんでしたが、今回のWebシステムへ組み込む用途としては問題はありませんでした。
プログラマーやフロントエンドエンジニアがそれぞれ自分の得意分野を活かして開発が出来るWebシステムは良いものができそうですね。




![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)




