2018/04/24
お客様のホームページのリニューアルにあたり、
「レシピページのレシピの部分だけを印刷出来るようにしたい」
「お客様が簡単に印刷出来るように画面キャプチャーなどではなく、ボタンひとつで印刷できるように」
との要望を頂きました。
こちらの要望について、できるかどうかの検証をとってみたいと思います。
次回の記事で解決していますのでそちらも御覧ください。
「印刷ボタンで特定の範囲を印刷するjQuery その2」
こちらを参考にさせて頂きました。
指定範囲を簡単に印刷するjQueryプラグイン jPrintArea.js が便利な件
1.スクリプトファイルを作成します。print.jsとしました。
$.jPrintArea=function(el){
var iframe=document.createElement('IFRAME');
var doc=null;
$(iframe).attr('style','position:absolute;width:0px;height:0px;left:-500px;top:-500px;');
document.body.appendChild(iframe);
doc=iframe.contentWindow.document;
var links=window.document.getElementsByTagName('link');
for(var i=0;i<links.length;i++)
if(links[i].rel.toLowerCase()=='stylesheet')
doc.write('<link type="text/css" rel="stylesheet" href="'+links[i].href+'"></link>');
doc.write('<div class="'+$(el).attr("class")+'">'+$(el).html()+'</div>');
doc.close();
iframe.contentWindow.focus();
iframe.contentWindow.print();
alert('Printing...');
document.body.removeChild(iframe);
}
2.HTMLで読み込む
<script src="common/scripts/jquery.js"></script>
<script src="common/scripts/print.js"></script>
<script text="javascript/text">
$(function(){
$('#btn_print').click(function(){
$.jPrintArea("#printarea");
});
});
</script>
3.印刷ボタンの設置
<input type="button" id="btn_print" value="印刷する">
4.印刷範囲をid指定する(id=”printarea”)
<p style="width: 1000px;">一番左の画像だけを印刷する</p> <ul> <li id="printarea"><img src="common/images/test.png" alt=""></li> <li><img src="common/images/test.png" alt=""></li> <li><img src="common/images/test.png" alt=""></li> <li><img src="common/images/test.png" alt=""></li> </ul>
5.ソース全体(CSSは省略)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!-- disable iPhone inital scale -->
<meta name="viewport" content="width=device-width">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>印刷ボタンで特定の範囲を印刷するjQuery</title>
<!-- Keyword,Description -->
<meta name="keywords" content="" >
<meta name="description" content="" >
<!-- StyleSheet -->
<link rel="stylesheet" href="common/styles/style.css">
<!-- JQuery -->
<script src="common/scripts/jquery.js"></script>
<script src="common/scripts/print.js"></script>
<script text="javascript/text">
$(function(){
$('#btn_print').click(function(){
$.jPrintArea("#printarea");
});
});
</script>
</head>
<body>
<div>
<p style="width: 1000px;">一番左の画像だけを印刷する</p>
<ul>
<li id="printarea"><img src="common/images/test.png" alt=""></li>
<li><img src="common/images/test.png" alt=""></li>
<li><img src="common/images/test.png" alt=""></li>
<li><img src="common/images/test.png" alt=""></li>
</ul>
<input type="button" id="btn_print" value="印刷する">
</div>
</body>
</html>
ひとまず、想定通りの動きになりました。
印刷ボタンひとつで特定の画像のみ印刷することに成功しました。
テキスト等を加えても大丈夫のようです。
ここからさらに検証です。
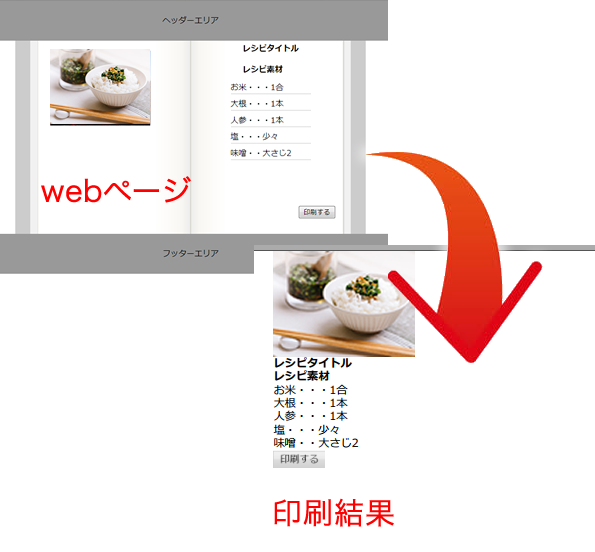
Webページの印刷で気になるのが、「CSSで指定された背景等も印刷されるか?」という部分です。
画像、テキスト、食材リストなど簡単にマークアップし、背景画像を設定して印刷してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!-- disable iPhone inital scale -->
<meta name="viewport" content="width=device-width">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>印刷ボタンで特定の範囲を印刷するjQuery</title>
<!-- Keyword,Description -->
<meta name="keywords" content="" >
<meta name="description" content="" >
<!-- StyleSheet -->
<link rel="stylesheet" href="common/styles/style.css">
<!-- JQuery -->
<script src="common/scripts/jquery.js"></script>
<script src="common/scripts/print.js"></script>
<script text="javascript/text">
$(function(){
$('#btn_print').click(function(){
$.jPrintArea("#printarea");
});
});
</script>
</head>
<body>
<header>
ヘッダーエリア
</header>
<section id="printarea">
<div><img src="common/images/recipe01.png" alt="レシピ画像"></div>
<div>
<h1>レシピタイトル</h1>
<h2>レシピ素材</h2>
<ul>
<li>お米・・・1合</li>
<li>大根・・・1本</li>
<li>人参・・・1本</li>
<li>塩・・・少々</li>
<li>味噌・・大さじ2</li>
</ul>
</div>
<input type="button" id="btn_print" value="印刷する">
</section>
<footer>
フッターエリア
</footer>
</body>
</html>
/*ここから*/
body {
width: 1000px;
margin: 0 auto;
}
header {
display: block;
width: 100%;
height: 80px;
background: #999;
text-align: center;
line-height: 80px;
}
footer {
display: block;
width: 100%;
height: 80px;
background: #999;
text-align: center;
line-height: 80px;
}
section {
display: block;
background: #CCC url("../images/recipe_contents.gif") repeat-y 50% 0;
width: 641px;
margin: 0 auto;
padding: 0 30px;
overflow: hidden;
}
section div {
width: 50%;
height: 300px;
float: left;
}
section div img {
width: 200px;
height: 150px;
margin: 20px 40px;
}
section h1 {
display: block;
width: 100%;
text-align: center;
line-height: 2em;
}
section h2 {
display: block;
width: 90%;
margin-top: 10px;
text-align: center;
line-height: 2em;
}
section ul {
overflow: hidden;
width: 50%;
margin: 0 auto;
}
section ul li {
border-bottom: 1px #999 dotted;
line-height: 1.5em;
margin-top: 0.5em;
}
section input {
float: right;
margin: 30px;
}

ご覧の通り、CSSと背景は読み込まれないようですのでこの状態では使い物になりません。

・IE11の場合は [ページ設定]内の[背景の色とイメージを印刷する(C)]にチェックを
・FireFoxの場合は [ページ設定]内のオプション[背景色と背景画像も印刷]にチェックを
・Google Chromeの場合は [印刷プレビュー]の[+詳細設定]を開いて[背景のグラフィック]にチェックを
この設定でブラウザ機能の印刷機能であればブラウザ表示の通りに印刷出来ます。
印刷ボタンを設置して簡単操作で特定の範囲だけ印刷するという目的は全く達成されておりませんし、ヘッダーとフッターも印刷されてしまいます。
Window10のデフォルトブラウザのMicrosoft Edgeでは背景画像も印刷する設定がありません。公式でMicrosoftが「IE11で使えるのでそちらでお願いします。」とコメントしています。
また、「Google Chromeの場合は」と書きましたが、今回の件のような[印刷する]ボタンを押してからの印刷プレビューが真っ白で印刷出来ない方が多いようです。(メニューからの印刷では正常に印刷できます。)
私もそうでした。同系列のブラウザ「Vivaldi」でも同様でした。
拡張機能を全部消したり、ブラウザ設定の初期化をすると表示されるらしいので試してみましたが改善しませんでした。(ちゃんと印刷出来る人もいらっしゃるようです。)
今回の目的は、「ホームページ閲覧者が簡単操作で必要なところだけそのまま印刷出来る機能の実装」でしたがうまくいきませんでした。
特定の範囲だけ印刷させる事は可能ですが、ブラウザ表示の通りに印刷出来ない。
ブラウザ表示の通りに印刷させると必要ないところも印刷されてしまう。
という結果でした。
「印刷時用のCSSを導入する」
という従来どおりの手法が一番シンプルで確実なのでは?」と思う結果です。
ですが、ソースから印刷したい部分だけ抜き出して印刷出来るという今回の手法に可能性が見えます。
もうちょっと工夫して印刷用CSSと連携してうまいこと出来ないかどうか試してみたいと思います。
次回この続きを記事にできればと思います。
Webサイト制作界隈では、打合せ等で印刷したサイトを使用する場合に「画面をキャプチャーして印刷」を行っている方も多いのではないでしょうか?
Webサイトとブラウザとプリンターどれも昔から存在しているのに「Webサイトをそのまま印刷する」事すらスマートじゃないのはなんとかなりませんかね。。。
2018/04/17
千本木です。
春になりましたね。関東では桜も咲き終わり、暖かい日が続いています。
一方で季節の変わり目で体調を崩しがちな方も多いのではないでしょうか。
恥ずかしながら私も先日体調を大きく崩してしまいました。
今回はそんな体調管理のお話です。
私が体調を崩したのは3月の初め。
季節的に花粉症が流行っている時期でしたので、花粉症きついなーくらいにしか思っていなかったのですが、体温を計測したらなんと38.5度でした。
慌てて病院に行った結果、扁桃炎と診断されまして、数日間高熱で寝込むことになってしまいました。
普段でも花粉症で体が重いと感じている私が、なぜ体温を計測する行動に出たのでしょうか。

装着していたApple Watchの通知でした。
2回ほど連続してApple Watchから「10分間に心拍数が120BPMを超えたことをApple Watchが検出しました。」という見慣れない通知が来た私は、「なんか体がおかしいかもしれない」と思い体温を計測するという行動に至ったのです。
通知のおかげで早めに体の異変に気づいて対処することができましたが、もしも気づくのが遅れていたら重症化して治りが遅くなっていたかもしれません。
Apple Watchには心拍数というプリインストールアプリがあって、装着していると自動的に心拍数を計測し、安静時の心拍数が毎分120を超えると通知するようになっています。
心拍数。その意味と Apple Watch での表示方法。|Apple
https://support.apple.com/ja-jp/HT204666
また、取得したデータはペアリングしているiPhoneに蓄積されるため、過去に遡ってデータを確認することができます。
ちなみに体調を崩した日のデータが↓です。高心拍数の通知が2件あります。

Apple Watchはどちらかというと1日に消費したカロリー情報やランニング時の経路記録などのフィットネス系の印象が強いのですが、意外に自分の体調不良を把握することも可能ということが今回の事例から分かりました。
ちなみに私が体験したことと同様の事例はネットで検索するといくつか事例があって、Apple Watchの心拍数で命拾いしたケースもあるようです。
もしかしたら誤検知もあるかもしれませんが、Apple Watchの心拍数通知が来たら、とりあえず体温計測をお勧めいたします。
2018/04/10
こんにちは。営業部の栗原です。最近車を購入しました。
車の鍵がカードキーでお財布に入るサイズなのでちょっと外出する時はお財布とスマートフォンだけで外出することが多くなりました。
以前乗っていた車もスマートキーでしたが、お財布に入るサイズではないのでキーケースの中に車の鍵と自宅の鍵などを入れて、最低限の持ち物はお財布・キーケース・スマートフォンの3つでした。
普段の持ち物の中からキーケースが無くなり身軽になり喜んでいたのですが、自宅の鍵を忘れて締め出しされることが多くなりました。
ただ、鍵を持てばいいだけの話なのですが普段の持ち物が少なくなったと思っていたのに荷物が増えるのはちょっと抵抗がありました。
そんなとき、見つけたアイテムがあるので紹介させて頂きます。
最近の家は、スマートキーだったり指紋認証というのは知っていましたが私の自宅は築29年になる、そこそこ年季の入った戸建てのお家です。ドアごと交換となると、工事が必要となりそこそこ金額もかかると思います。
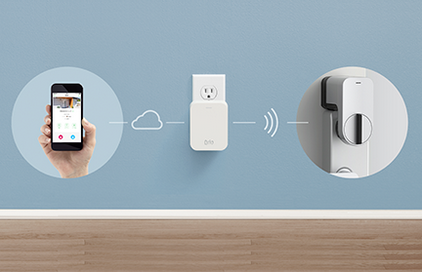
しかし、このQrio Smart Lockは、今あるドアに取り付けてスマートフォンで設定しBluetooth接続するだけでスマートフォンがスマートキーになります。

価格:18,000円
Qrio Smart Lock公式サイト:https://qrio.me/smartlock/
Qrio Smart Lockだけでも充分な機能だと思いましたが、折角なのでQrio Hubという物も購入しました。
Qrio Smart LockとQrio Hubを設置することによって、外出先からでも鍵の開閉が出来ます。
外出してから、鍵を閉めたかどうか不安になる時ってありませんか?
そんな時に遠隔地から施錠することが出来ます。

価格:7,850円
Qrio Smart LockとQrio Hubが届いたので、とりあえず設定してみました。

まずは、Qrio Smart Lockスマートフォンアプリケーションをダウンロードします。
今回は、Androidで設定しましたがIOSも対応しています。
Qrio Smart Lockスマートフォンアプリケーション
IOS:iOS10以上
Android:Android4.4以上
アプリのインストールが完了したら、オーナー登録をします。
コードの入力などはなく、付属しているカードのQRコードをスキャンするだけで、登録は完了です。
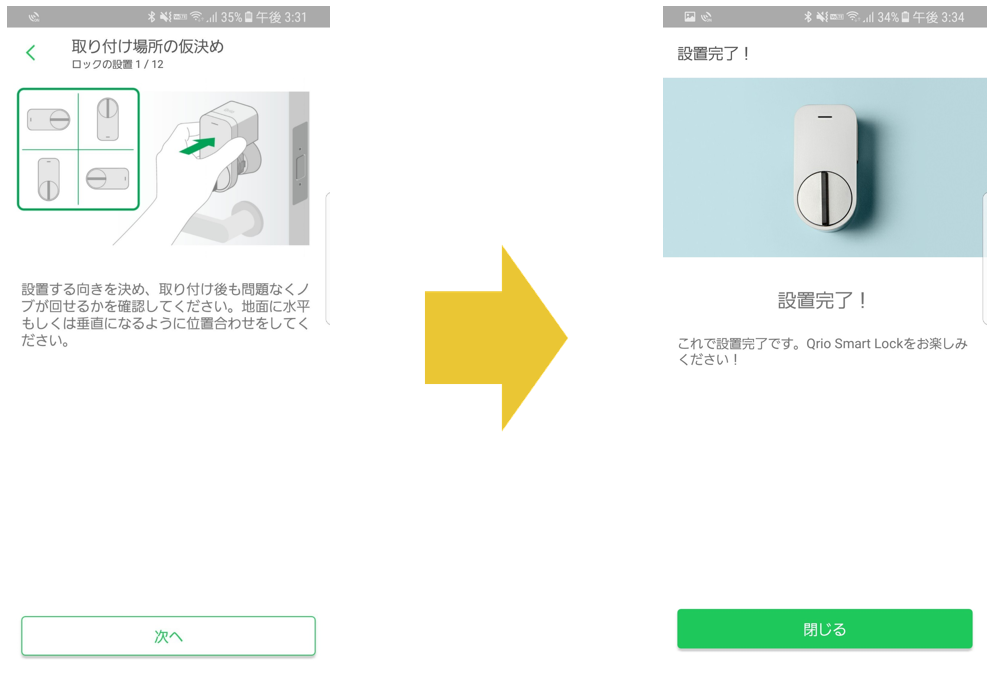
その後は、アプリの指示に従って進むだけで設定が出来ます。

ここまで設定するのに、20分かかっていません。

続いて、Qrio Hubの設定を行います。

自宅のネットワークに接続して、設定完了です。
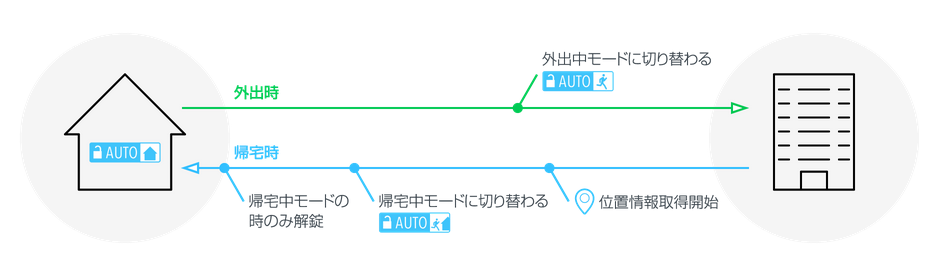
オートロックと手ぶらで解錠というオプション機能があります。
オートロック機能は、解錠後指定した時間が経過すると自動で施錠されます。 Qrioのアプリで有効化と施錠までの時間を設定することが出来ます。
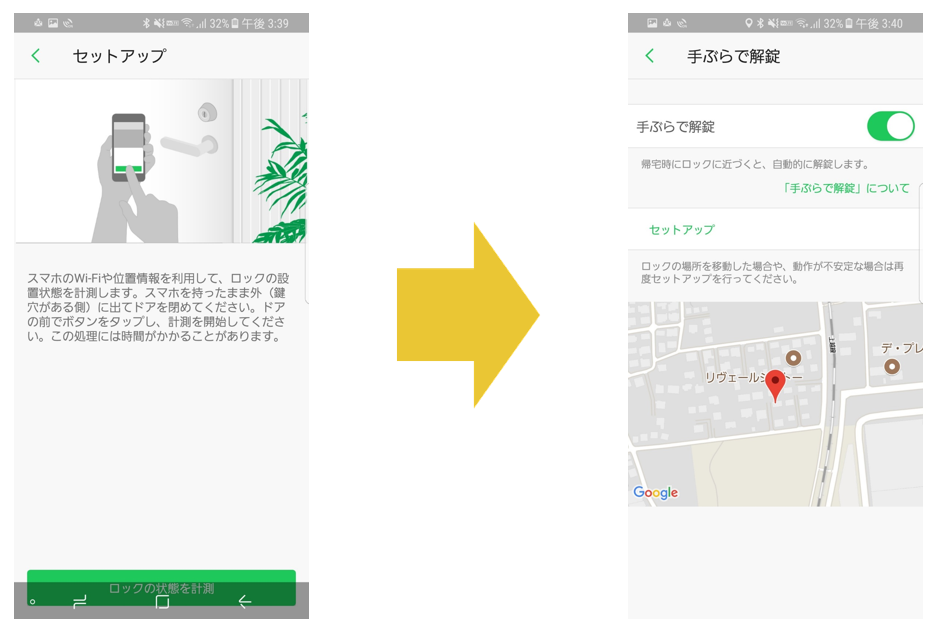
手ぶらで解錠機能は、一定距離以上離れた場所から帰宅した際に、ロックと接続できる距離に入ると自動的に解錠する機能です。アプリを立ち上げて操作をしなくても、スマートフォンをドアに近づけるだけで自動で解錠します。

自宅の位置を設定しました。これはとても便利で、面白い機能だと思いました。

Qrio本体の動力は電池になります。
本体にはメイン電池2本と予備電池2本を入れる場所があり、メイン電池が切れると予備電池に切り替わります。メイン電池が切れた段階でアプリに通知が来ます。
Qrioを購入すると、専用の電池が2本付属されていますが予備電池は付属されていませんのでご注意下さい。

Qrioからビジネス向けのスマートロックも提供しているそうです。
カギカン公式サイト:https://kagican.jp/
入退室管理など様々な用途に便利なサービスだと思います。
アプリでは、鍵の開閉履歴が残るので(スマートフォンだけでなく手動での開け締めも記録されます)お子様がいらっしゃるご家庭では、何時に帰宅したという事がわかるので親としては嬉しい機能なのかと思います。

もう鍵を忘れて締め出されるという不安はありません!機能・価格・設定の簡単さ、すべて大満足です。
スマートフォンのアプリがあっての機能なので、これからアプリのアップデートで使いやすなっていくとのことですので、とても楽しみです。
また、Amazon Echoにも対応していますので「アレクサ、自宅の鍵閉めて」と言うと鍵が閉まります。築29年の家が、少しずつスマートハウスに近づいています。
今後も、スマートハウスに近づけるよういろいろなものを取り入れていきたいと思います。
2018/04/03
お客様のところでネットワーク環境を調査したり、障害対応や設定変更を行ったりする時によく使うソフトウェアがあります。今回はそれらを紹介したいと思います。
まずは基本となる「コマンドプロンプト」です。

下記コマンドをよく使います。
上記はインターネットに接続できない時に障害がどこで発生しているのか、また、現状どのような設定がされているのかを調べるのに使います。
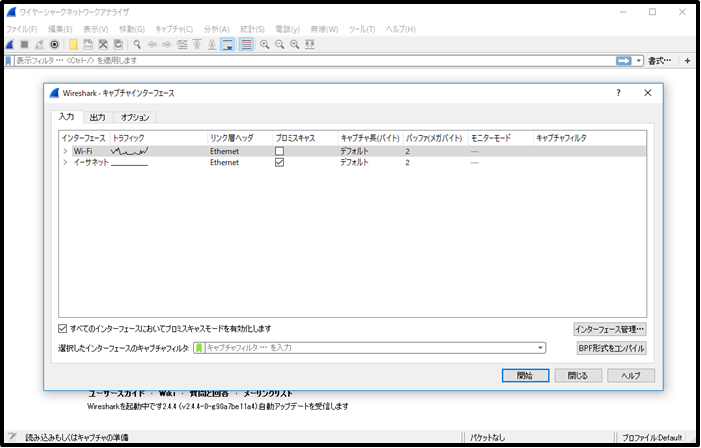
こちらも定番となるソフトウェアの「Wireshark」です。ネットワークを流れるパケットをリアルタイムで確認できます。

インターネットへの接続ができない、通信速度が遅いなどネットワークのトラブル時に原因の調査・特定を行う時に使います。
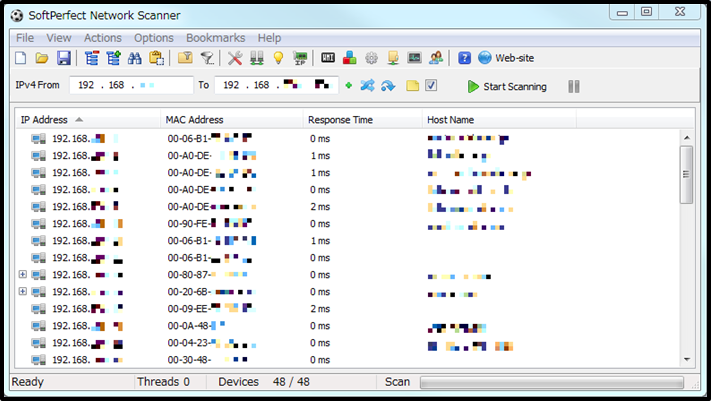
SoftPerfect Network Scanner はパソコンやプリンターなどネットワーク上の機器のIPアドレス、MACアドレス、コンピュータ名などをスキャンして表示するソフトウェアです。

お客様のネットワーク状況を確認するために、接続されている機器類の確認をするときに使います。また、ルータに設定されているDHCPの範囲とパソコンに設定されている固定IPアドレスが被っていないかの調査にも重宝します。
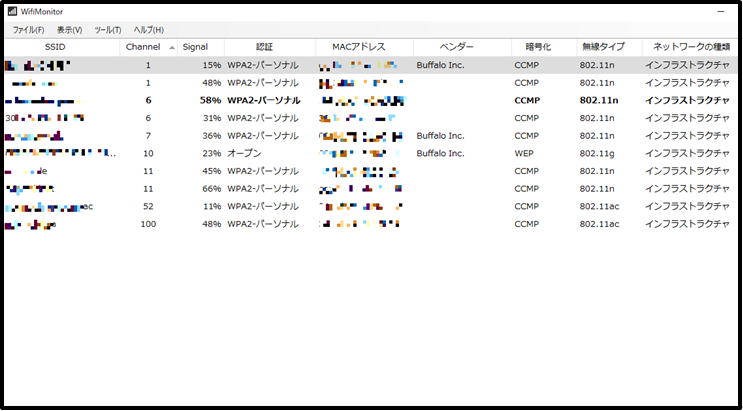
WifiMonitorは無線の電波状況をリアルタイムでモニターするツールになります。

現在接続しているアクセスポイントは太字で表示されます。無線LANの接続が不安定な時に他の無線LAN機器などによる電波干渉を調べたり、無線LAN機器の調査などに使います。
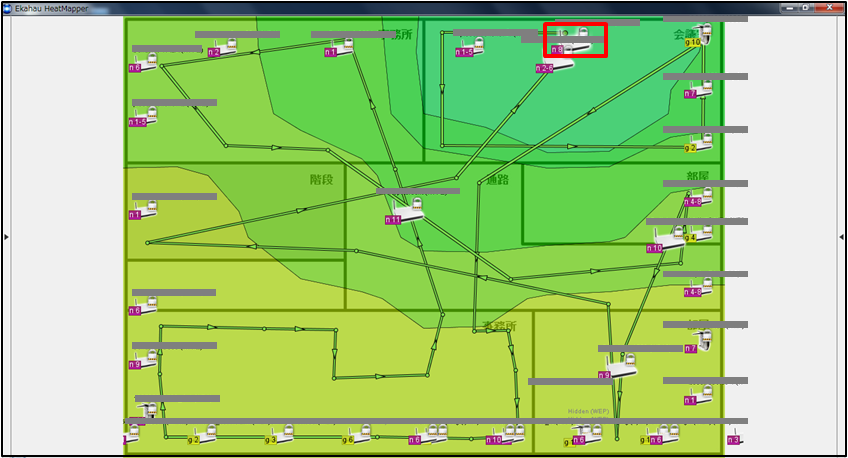
こちらは以前ブログでも紹介したことがある「Ekahau HeatMapper」です。無線LANの電波強度が一目でわかります。

無線LANの接続状態が良くなかった時や無線LAN機器の増設など電波がどこまで届いているのか現状を確認するのに大変便利です。
次に紹介するソフトウェアはネットワークの状態や環境を調査するソフトウェアではありませんが、より詳しく把握したり設定するのによく使うものになります。
BUFFALO製品がある場合、BUFFALOのサイトからダウンロードできるソフトウェアも使います。
無線LAN機器であれば「エアステーション設定ツール」
TeraStationやLinkStationなどのNASであれば「NAS Navigator2」
を使います。
2つのソフトウェアの便利なところは、無線LAN機器やNASのIPアドレスが分からなくてもネットワークに接続されていれば自動で機器の検出を行います。
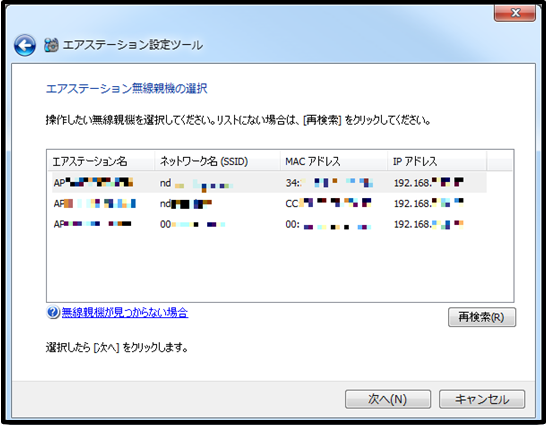
■エアステーション設定ツール

エアステーション設定ツールはIPアドレス、MACアドレス、ネットワーク名、エアステーション名を表示してくれます。
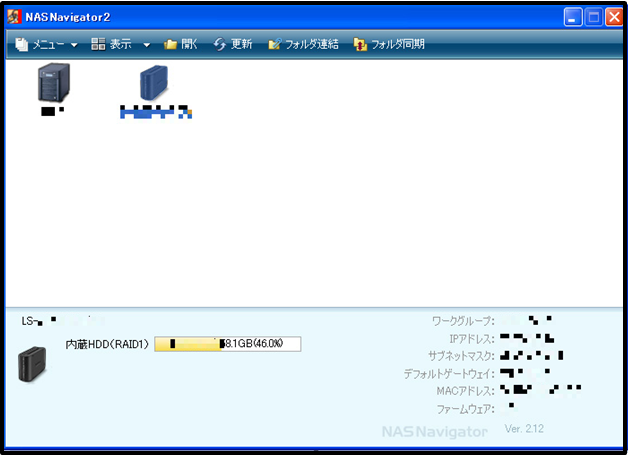
■NAS Navigator2

NAS Navigator2はワークグループ、IPアドレス、サブネットマスク、デフォルトゲートウェイ、MACアドレス、NASのファームウェア、NASの機種が表示されます。
2つのソフトウェアで検出されたそれぞれの機種はソフトウェアからIPアドレスの変更が可能なのでとても便利です。しかし無線LAN機器やNASの設定画面へアクセスするパスワードまでは確認・変更はできません。
よくあるのがお客様で無線LAN機器やNASを設定された場合、設定された方が退職などでいなくなってしまうと設定内容がわからなくなってしまいます。このソフトウェアを使うことで設定内容を確認するためのIPアドレスや機種などがわかり、作業がスムーズに行うことができます。
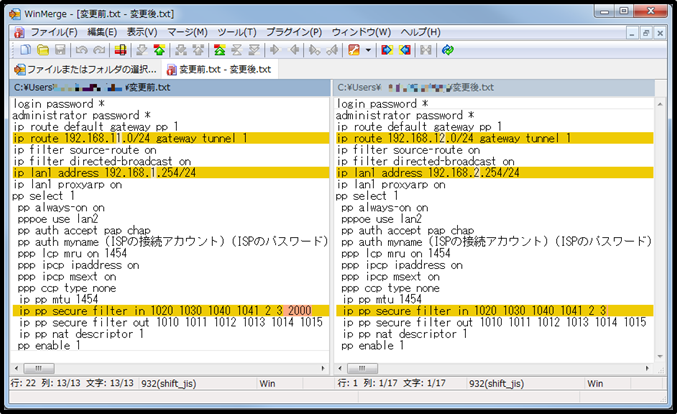
「WinMerge」はテキストファイルなどの差分比較などを行うソフトウェアです。ネットワークの調査で機器やIPアドレスが分かるものではありません。では何に使うかと言いますとYAMAHAルータのconfigファイルを設定前と設定変更後などで変更箇所の確認をするために使います。

上記のように変更前と変更後の差分を確認すると修正や削除された箇所が色分けされるので見落としがなくなります。
また、YAMAHAルータを新しい機種へ交換する場合、利用できるコマンドや記述方法が変わる場合があるのでその変更箇所の特定にも使えます。
今回紹介したソフトウェアは数あるネットワーク関係のソフトウェアの中で、私がいろいろ試した結果使いやすいと感じ実際に使っているものになります。このほかにも便利なソフトウェアはたくさんあります。大切なのはネットワーク調査や障害時に必要な情報をすぐに確認でき、自分が扱えるソフトウェアを見つけておくことだと思います。