SVGアニメーションが簡単に作成できるというプラグイン「Lazy Line Painter」
試してみたところ最初は自分のコードでは全く動かず、かなり苦戦しました。
結局自力で解決できたのですが、解決方法の記事が全く見つからなかったので、
今回は動かないときの解決方法に焦点を当てて記事を書きたいと思います。
Lazy Line Painterの使い方
Lazy Line Painterの使い方について順を追って説明します。
SVGファイル作成
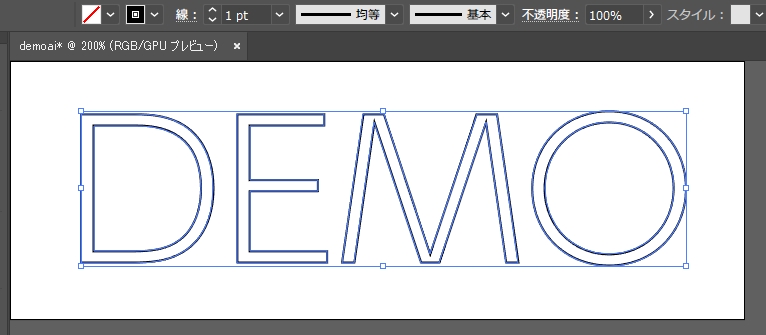
まず素材となるSVGファイルを作成します。(私はIllustratorで作成しました。)
ファイルは1000×1000pxで40kb以下という制限があります。
ペンツール等でパスを描きます。テキストツールの場合はアウトライン化しましょう。
塗り色は無しで、線の色は無し以外に設定してください。

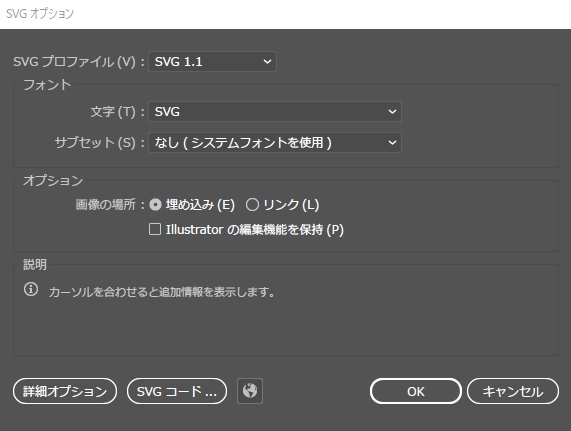
作り終えたら、別名保存でSVG形式で保存します。
SVGオプションのSVGプロファイルは「SVG1.1」を選択しましょう。
他はデフォルトのままで問題ないと思います。

SVGファイルをコンバーターで変換
続いて作ったSVGファイルを
Lazy Line Painter 公式サイト
のコンバーターで変換します。
変換して生成されたコードはこの後すぐ使いますので、とっておいてください。
jsの読み込み
続いて公式GitHubから、コード一式をダウンロードしてきて解凍します。
公式GitHub
使うのは「jquery.lazylinepainter-1.7.0.js」と、
vendorフォルダ内「jquery-2.1.1.min.js」です。
※最新バージョンに合わせてファイル名など適宜変更してください。
加えて先ほどコンバーターで生成したコードを早速使います。
SVGアニメーションを使いたいHTMLファイルのhead内で
|
1 2 3 4 5 |
<script src="jquery-2.1.1.min.js"></script> <script src="jquery.lazylinepainter-1.7.0.js"></script> <script> ※コンバーターで生成されたコードコピペ </script> |
の順に読み込ませます。
SVGアニメーション表示場所作成
次にbody内にSVGアニメーションを表示させる場所を用意してあげます。
|
1 2 3 4 5 |
<body> <div id="任意id名"></div> </body> |
重要ポイント
最後にコードを少し変更する必要があります。
- 【生成されたコード内抜粋】
-
var pathObj = {
“任意id名“: { - 【生成されたコード内抜粋】
-
$(document).ready(function(){
$(‘#任意id名‘).lazylinepainter( - 【body内】
- <div id=”任意id名“></div>
この三か所のid名を揃えてください。
コードまとめ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <title>SVGアニメーション</title> <!-- Keyword,Description --> <meta name="keywords" content=""> <meta name="description" content=""> <!-- JQuery --> <script src="jquery-2.1.1.min.js"></script> <script src="jquery.lazylinepainter-1.7.0.js"></script> <script> <!-- 生成されたコードここから --> /* * Lazy Line Painter - Path Object * Generated using 'SVG to Lazy Line Converter' * * http://lazylinepainter.info * Copyright 2013, Cam O'Connell * */ var pathObj = { "demo": { "strokepath": [ { "path": "M35.5,26.7h27.1c7.9,0,13.4,0.8,18.9,2.8c13.2,4.9,20.2,17.6,20.2,34.2c0,9.7-2.6,23.2-13.8,30.9 c-7,4.7-14.8,6.2-25.6,6.2H35.5V26.7z M41.8,95.2h20.4c10.4,0,17.1-1.7,22.1-5.2c8.1-5.8,11.3-16.1,11.3-26.1 c0-31.5-25.1-31.5-33.2-31.5H41.8V95.2z", "duration": 600 }, { "path": "M153.9,59.5v5.6h-34.1v30h38.7v5.6h-44.9V26.7h43.5v5.6h-37.3v27.3H153.9z", "duration": 600 }, { "path": "M187,26.7l23.1,70l23.2-70h10.2l10.7,74.1h-6.2l-10-70.1l-23.3,70.1h-9.2l-23.3-70.1l-10,70.1H166l10.7-74.1 H187z", "duration": 600 }, { "path": "M299.6,25.2c21.7,0,38.4,16.2,38.4,38.6s-16.6,38.6-38.4,38.6c-21.7,0-38.5-16-38.5-38.6S278,25.2,299.6,25.2z M299.6,96.7c18.4,0,32.2-14.6,32.2-33s-13.9-33-32.2-33s-32.3,14.4-32.3,33S281.3,96.7,299.6,96.7z", "duration": 600 } ], "dimensions": { "width": 367, "height": 129 } } }; /* Setup and Paint your lazyline! */ $(document).ready(function(){ $('#demo').lazylinepainter( { "svgData": pathObj, "strokeWidth": 2, "strokeColor": "#e09b99" }).lazylinepainter('paint'); }); <!-- 生成されたコードここまで --> </script> </head> <body><!-- bodyここから --> <div id="demo"></div> </body><!-- bodyここまで --> </html> |
これでSVGアニメーションが動くはずです。
DEMO
オプション
線の色や太さ、描画速度などを変更出来ます。簡単なものだけ紹介します。
|
1 2 3 4 5 6 7 |
"strokeWidth": 3, //線の太さを変更 "strokeColor": "#0ca4c8", //色を変更 "strokeOpacity": "0.3", //透明度を変更 "strokeDash": "5,5", //線を点線に変更 "線分,間隔" "delay": 3, //描画開始速度を変更 "speedMultiplier": 3, //描画速度を変更 "reverse": true //逆再生 |
他のオプションについては公式GitHub等を参考にしてください。
上手く動かないとき
下記項目を確認してください。
- 重要ポイント三か所の id名は揃っていますか?
- jsファイルへのパス・階層は間違ってませんか?
- idでなくclassにしていませんか?(classでは動きません。)
- 同ページ内に複数設置していませんか?複数設置するにはカスタマイズが必要です。
それでも動かない場合は、一度私のコード・ファイル構造を全く同じにコピーして動くか確認してみてください。
自分の生成したコードの時だけ動かない場合は、SVGファイルに問題があることが多いです。
動かない時のSVGファイルのチェックポイント(Adobe Illustrator CCで検証)
※コンバーター変換後のプレビューで正しく描画されない場合は、導入後もほぼ動きません。
- ・線に色を設定していない。
- 線に色を設定していないと描画されません。塗りに色が設定されていると少し描画時の線が変わることがありますが、基本塗りは無視されると考えてください。
- ・アートボードサイズが大きすぎる。
- 1000×1000pxまでとありますが、当方で900×900pxで動かないことがあったので、アートボードサイズは出来るだけ小さくしたほうが良いです。
SVGなので、極端にサイズを小さくしなければ基本描画結果に違いは出ません。 - ・パスが小さすぎる。
- パスが小さすぎても動きませんでした。(10px×10px以下くらいで確認)
- ・ファイルサイズが大きすぎる。
- ファイルサイズが大きいと変換時にエラーが出るので、まずコードすら生成できないと思います。
40kb以上はダメだと書いてありますが、それ以下でもエラーになることがあります。
(特にテキストで文字数が多い場合は、パスが複雑で膨大になるのでコンバーターが対応できないようです。) - ・アウトライン化していない。(テキストの場合)
- 要素の線上で右クリック→「アウトラインを作成」して、線に色を設定してください。
- ・線が二重になる。描画が一筆書きのようにならない。
- 描いた順にパス・アウトラインを描画しますので、ブラシやテキストツール・多角形ツールなどで描いた線は二重になったり、一気に描画されたりします。
一本線で一筆書きのようにしたい場合は、描画したい画像を一度形作ってから、ペンツールでトレースしてください。
まとめ
いかがでしょうか?上手く動きましたか?
私はSVGファイルの作成でかなりつまずいてしまいました。
制限が多いので少し気を付けなければいけませんが、手軽にアニメーションが導入できてとても便利ですね。
Lazy Line PainterはMITライセンスです。
誰でも自由に無料で使えますが、jsとコンバーターで生成したコード内の著作権表示だけは消さないようにしましょう。




![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)




