今後新規に制作していくWebサイトについての「ブラウザ対応」をどこまで行うのが適切か、ブラウザのシェアや実際のWebサイトのアクセス状況から検討してみたいと思います。
また、Windows7のサポート終了後、国内ではIE11からEdgeへシフトし、シェアを伸ばす可能性が高いと思いますので、そちらも考慮したうえで検討したいと思います。
特に、iOSやAndroidなどスマートフォンのブラウザについては今後対応を考えていく必要がありそうです。
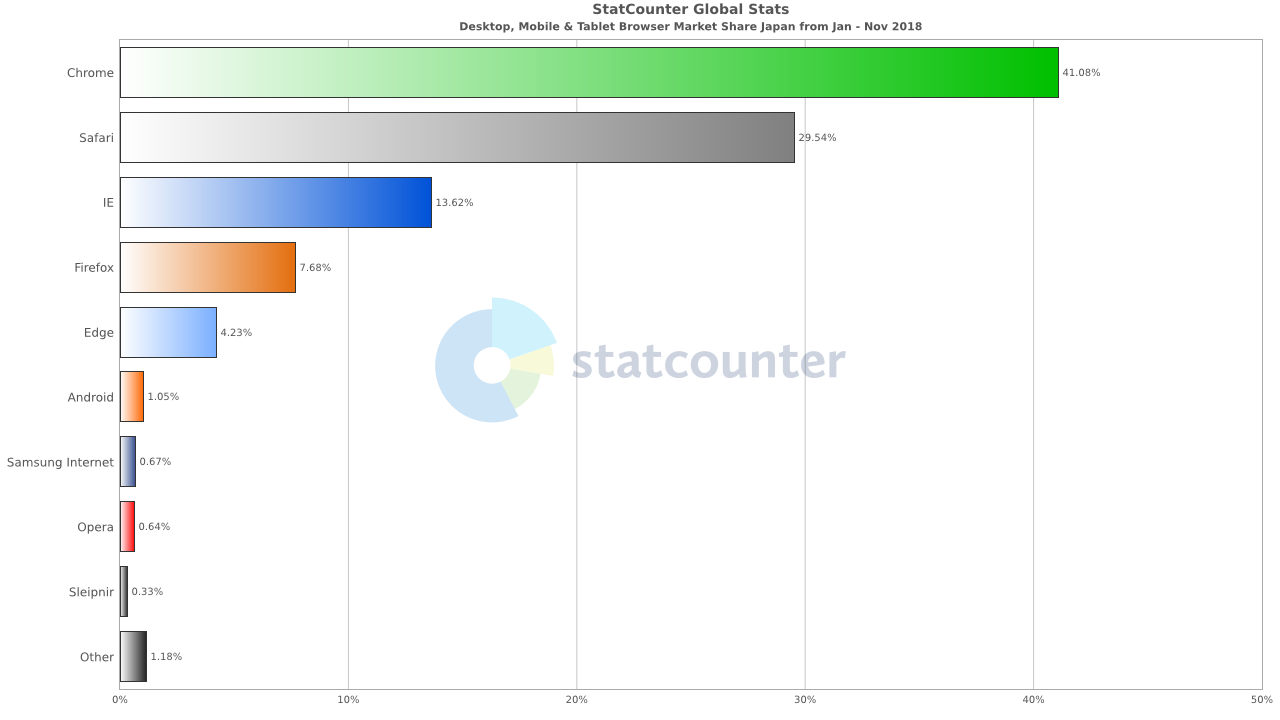
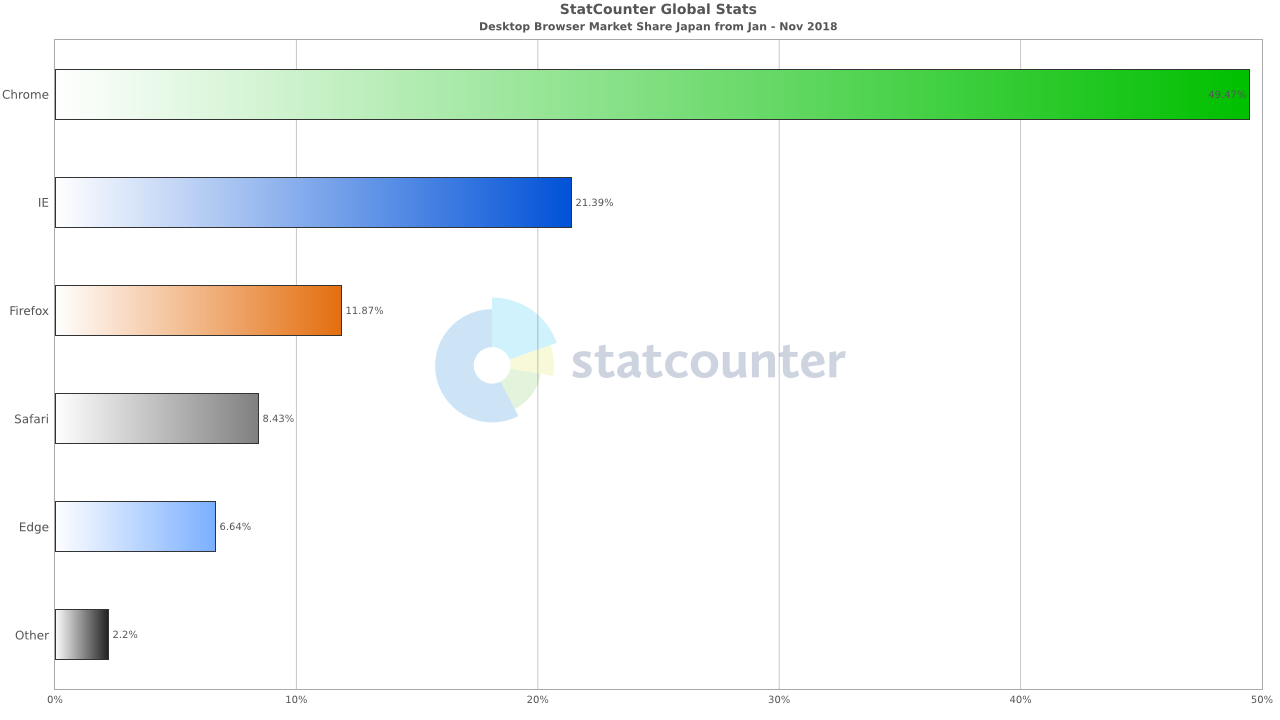
国内でのブラウザシェア
弊社が制作するWebサイトは主に国内向けですので、国内のブラウザシェアを調べてみました。
参照サイト、画像引用:statcounter http://gs.statcounter.com/
2018年1月~12月までのブラウザシェア(12月7日時点)
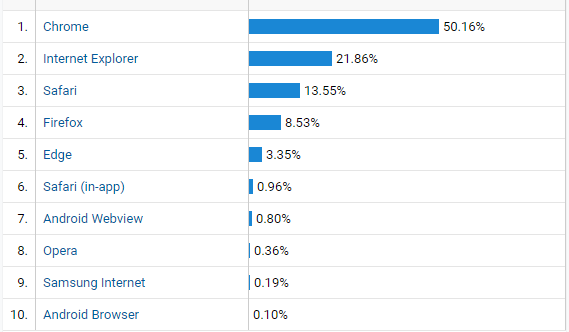
当サイトでのブラウザシェア
Googleアナリティクスでの当サイトのブラウザシェアを調べます。
(こちらのデータは国内に限定しておりませんが、ほぼ国内からのアクセスです。)
2018年1月~12月までのブラウザシェア(12月7日時点)
・PC、スマートフォン、タブレット総合

ブラウザシェアからみる考察
上記情報から、現状ではGoogleChrome、InternetExplorer(IE11)、Safari、Firefox、Edgeの対応を行っておけばほぼ問題は無いということがわかります。
ここ2年ほどの制作手法で基本的に問題は無いでしょう。
GoogleChromeとFirefox
どちらも比較的クセのない、技術者にとって相性の良いブラウザという印象があります。ブラウザ自体は基本自動バージョンアップで、技術者にとってはバージョンを意識する必要は無い安定したブラウザだと思います。
むしろ、先日の「SSL化していないWebサイトは赤く警告が出るよ」といったGoogle主導の業界ルールに気を配っていく必要がありそうです。
私個人の見解で根拠は無いのですが「GoogleChromeをメインブラウザとしてWebサイト構築を行うとFirefoxでズレる、その逆は無い。」という経験があります。
私はFirefox派です。
IE11とEdgeについて
日本ではPCに最初から入っているブラウザがIE11だったこともあり、それをそのまま利用する方が多いです。加えて金融機関等のツールではIE指定のものもまだまだあるようです。
IE11のシェアが海外と比較しても高めなのはそういった理由が考えられます。
今後Windows7のサポートが終わり、MicrosoftのブラウザではIE11が減少してEdgeが増えてくる事が考えられます。私自身、EdgeがGoogleChromeやFirefoxとどう違うのか、どこにクセがあるのか今ひとつ掴みきれてはいません。「IE11よりは素直だろう」程度の認識しかないのは今後気をつけていかなければいけないところです。
先日、「VIDEOタグが自動再生に対応していない」のを初めて知りました、勉強不足でした。
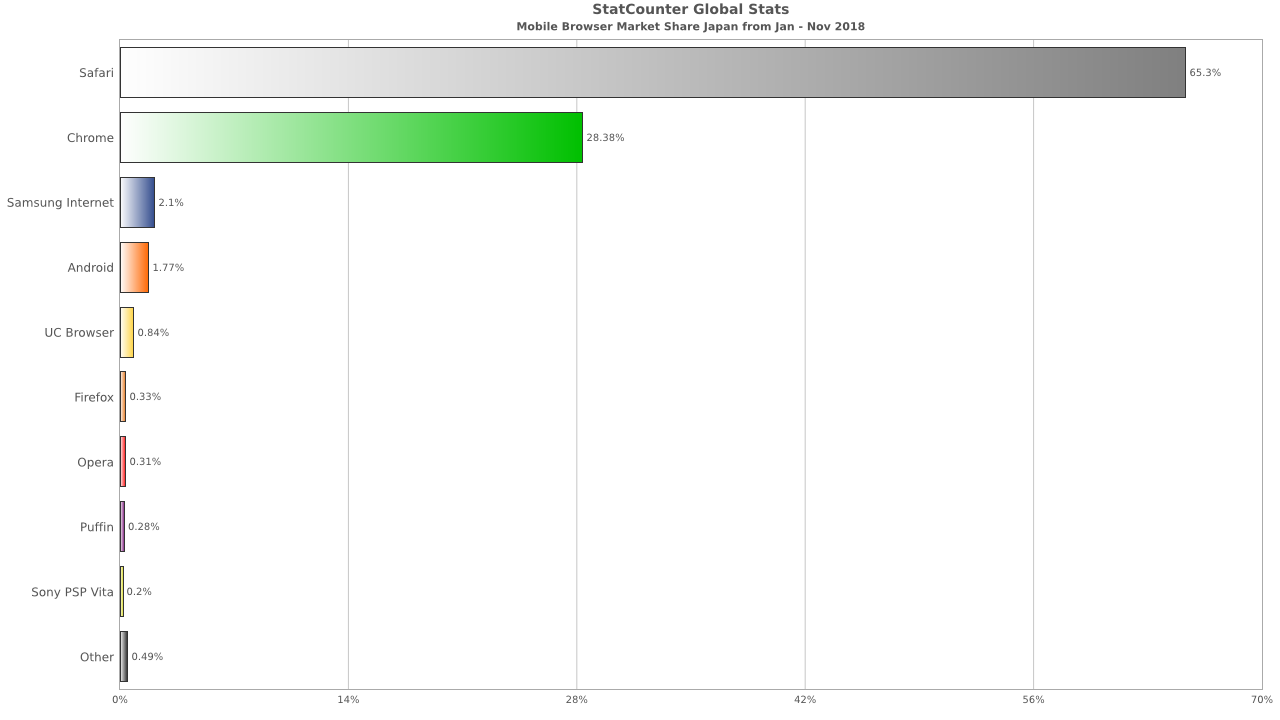
スマートフォンのブラウザ
モバイル(スマートフォン)でのブラウザシェアとしてはSafariが圧倒的です。これは、国内ではiPhoneのスマートフォンシェアの高さから来ることは容易に想像出来ます。
業態にもよりますが、一般的にBtoC用途のWebサイトでは6~7割がスマートフォンでの閲覧になっています。今後ブラウザ対応はiOSでのSafariとGoogleChrome、AndroidでのGoogleChromeにリソースをあてていく必要があります。
OSのバージョンからスマートフォン対応を掘り下げてみる
急にブラウザからOSのバージョンの話になってしまいますが、日頃からスマートフォン向けWebサイト制作をしている諸先輩方のブログを拝見させて頂きました。
私がデータから考察するより、現場でバリバリやっている方々の意見の方が参考になると思ったからです。
Android OSは4.4~ Androidのシェアが伸びるかもしれない
そう言っている方が多かったように思います。
確かにデータ云々ではなく、最近のiPhoneは「価格が高い」と感じる一方で、Android端末の新しい機種は性能も良くて安いと思いますのでAndroidのシェアが伸びるというのは可能性が高そうです。
(そんなことより明朝体対応をしてくれませんかね?)
iOSは最新と1個前の対応
確かにiPhoneユーザーはiOSのアップデートが対応しなくなる前に買い替えている印象ですので、最新と1個前のOSのバージョンでほぼカバー出来るようです。
この辺はAppleの戦略がうまくハマっているのではないでしょうか。
前述の通りシェアについては不安要素もあるのですが、やはりハードウェアとソフトウェア(OS)をセットでクオリティ高く提供しているのは安心感に繋がります。
(私もiPhoneユーザーですが、個人的にはiPhoneの買い替えに際し「高い」よりは「でかい」が気になります。)
スマートフォンOSまとめ
Androidは多少バラつきがあるものの新しめのOS対応で問題なし、iOSに関しては出回っているiPhoneに対応させれば問題なし、といった見解です。
(弊社では社員にiPhoneかAndroidが貸与されているので、表示確認を手伝ってもらえます。)
スマートフォンは大体2年くらいで買い替える方がほとんどですので「社内で貸与されているスマートフォンで一通り表示確認をする」程度で良いと思いました。
GoogleChromeの開発ツールにて、実機を再現するエミュレータがありますが、参考程度にしましょう。やはり実機とは異なるようです。
ただし、Retinaディスプレイについては画像がぼやけたりするので別途「Retina対応」が求められます。
あまり触れていませんがタブレット
最近のタブレットについては画面サイズ(解像度)も大きくなりノートPCと変わらない表示となっています。
iPadもAndroid系のタブレットも極端に安価なものを覗いてノートPCと同等の解像度になっています。
注意点はタブレットの操作で簡単に画面拡大が出来るところです。レスポンシブ対応の手法によっては画面外のバックグラウンドカラーやイメージが消える事もありますので、タブレット対応で気をつけるのはそのあたりでしょうか。
タブレットでの動作確認については設計段階でお客様とよく話しておくことをおすすめ致します。
まとめ
私個人の考えるWebサイト制作のブラウザ対応2018は、
PCは今まで通りきっちり主要ブラウザで表示確認をすること。
Edgeは未知数なところがあるので今後要注意。
スマートフォンは周りの人が持ってる端末で実機確認してもらう。(弊社の場合は社用スマートフォンで実機確認)
となりました。
どのバージョンから対応するか、どのOSは気をつけるかなどはあまり気にしなくても良い気がします。
スマートフォンからの閲覧がとても多くなってきており、一般の閲覧者は「Webサイトを観るのはスマートフォンで」が当たり前となっています。
PCからWebサイトを観るのは業務でPCを使っている方々がメインとなり、今後少数派になっていくことでしょう。
HTML5とCSS3でのWebサイト制作におけるブラウザ対応は、一時期の「IE6~IE9まで全部個別に記述が変わる」のようなカオスな状況ではなく、ちょっと気をつければあまり意識しなくても全ブラウザで細かい調整をすることなく表示される事がほとんどです。
カオスな状況を知っている技術者からすれば今のブラウザ対応は「ブラウザ対応=実機確認」程度かもしれません。
それはとても喜ばしいことですね。







![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)




