デザインそのままMovable Type (MT) から WordPress (WP) に移行をしましたので、その備忘録です。
・MTバージョン6.8.6からWPバージョン6.0.1に移行
・同一サーバー内でMTを止めることなくWP化を行う
・全ページのデザインはそのまま(オリジナルテーマ化)
・全ページWPで編集できるようにする(固定ページ・テーマファイル化)
・問い合わせなどのフォームはプラグイン化
WPの設置
↓
投稿記事の移設
↓
WPテーマの新規作成
↓
css、jsなどのファイル移設
↓
共通箇所(ヘッダーフッターサイドバー)の移設
↓
トップページの移設
↓
サブページの固定ページ化
↓
投稿記事・一覧ページの整備
↓
その他ページ、フォームの整備
↓
切り替え
ある程度WordPressをカスタマイズできる方向けの内容となっています。
サイトの内容や、MT・WPなどのバージョンによっても対応が異なりますので、参考程度にお願いいたします。
移行先のWordPressの準備
まず移行先のWordPressを準備します。
データベースを新たに作成し、ドメイン直下にwpフォルダを作成してWordPressをインストールします。
インストール方法は他に沢山記事がありますので省略します。
今回はwordpress-6.0.1をインストールしました。
WordPressのインストールが完了したら移行完了前まで検索に引っかからないようにするため、
管理画面の設定→表示設定→検索エンジンがサイトをインデックスしないようにする にチェックを入れておきます。
続いて基本的なプラグインを追加します。
追加したプラグイン
・Classic Editor(MTのソースを貼り付けて移行するため)
・WP Multibyte Patch(日本語文字化け対策)
・Yoast SEO などのSEO対策プラグイン(ページごとのディスクリプション・キーワード設定用)
・Yoast Duplicate Post などのページ複製プラグイン
・All In One WP Security & Firewall などのセキュリティ対策プラグイン
・Password Protected などのパスワード保護プラグイン(移行完了前までサイト全体にパスをかけました)
・Search Regex(投稿記事移行時の画像などのパス置換用)
投稿記事の移設
それでは投稿記事を移設します。
MT側エクスポート
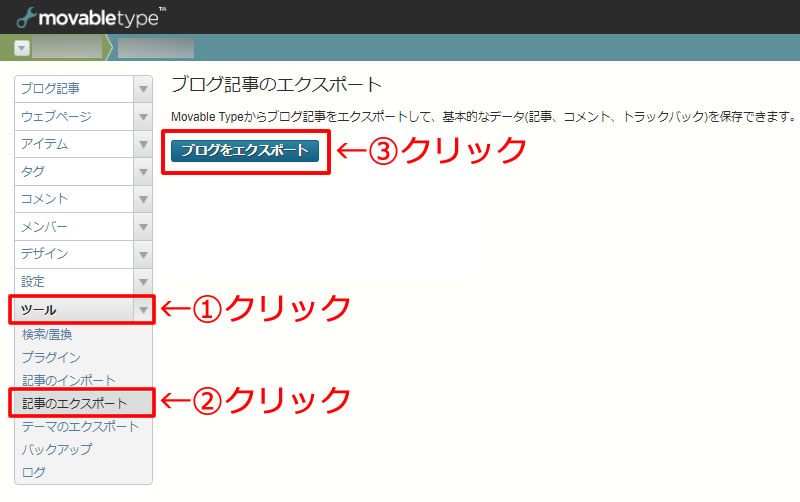
MT管理画面の「ツール」→「記事のエクスポート」から投稿記事をエクスポートします。

WP側インポート
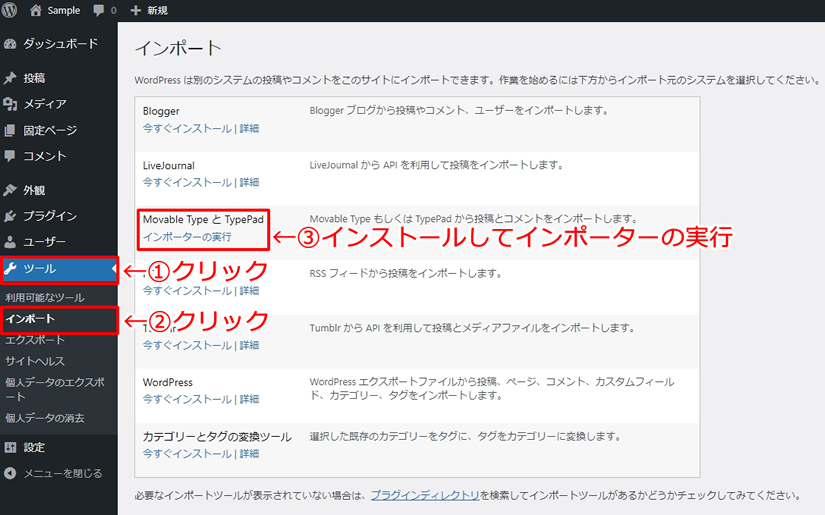
WP管理画面の「ツール」→「インポート」で「Movable Type と TypePad」のインポーターをインストールし、「インポーターの実行」をクリックします。

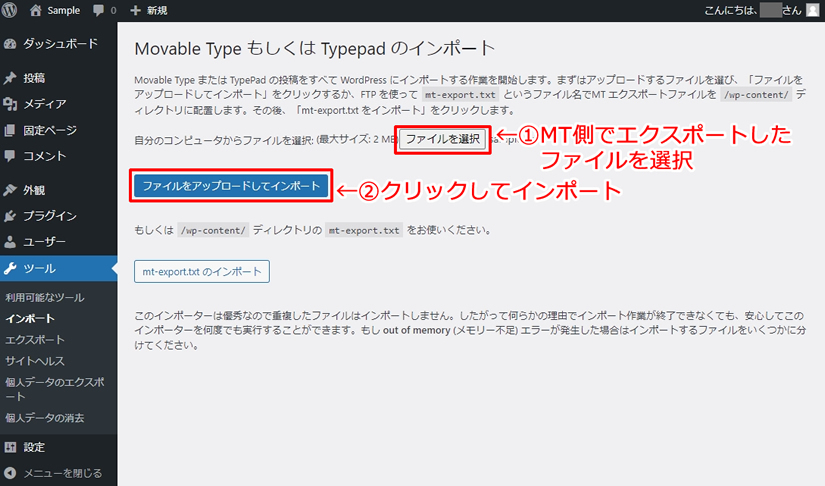
MT側でエクスポートしたファイルを選択、アップロードしてインポートします。

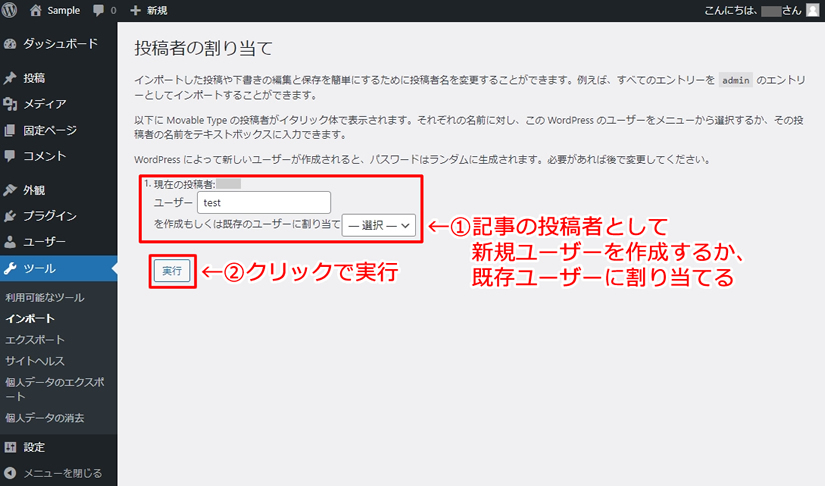
記事の投稿者として新規ユーザーを作成するか、既存ユーザーに割り当てるかを選択し、インポートを実行します。

カテゴリーは自動で生成されますのでWordPress側で作成する必要はありません。
投稿画像の移設
これを行わないとMT側の画像ファイルを削除した場合リンク切れします。
/httpdocs/wp/wp-content/uploads 内に、oldフォルダを作って投稿記事内のアップロード画像をコピーしてきます。
MTは投稿時に毎回アップロード場所を指定できるので、アップロード場所がバラバラだった場合画像を集めるのに苦労します…
あまりおすすめしませんがMT側の画像をそのまま残せば、移行しなくても表示には問題ありません。
投稿記事内の画像パスを置換
プラグイン「Search Regex」で投稿記事内の画像パスを検索置換します。
使い方の参考記事はこちら
https://blog-bootcamp.jp/start/wordpress-searchregex/
「img」や「href」で検索をかけ、漏れの無いように置換していきます。
置換例
https://*****.jp/mt/img/
↓
https://*****.jp/wp/wp-content/uploads/old/
記事を表示して、MT側を読みにいっていないか確認します。
WordPressテーマの新規作成
デザイン移行のためWordPressテーマを作成します。
元のソースがMTというだけで、新しくテーマを作成する方法と同じです。
テーマ作成については他に沢山記事がありますので、細かい説明は一部省略しています。
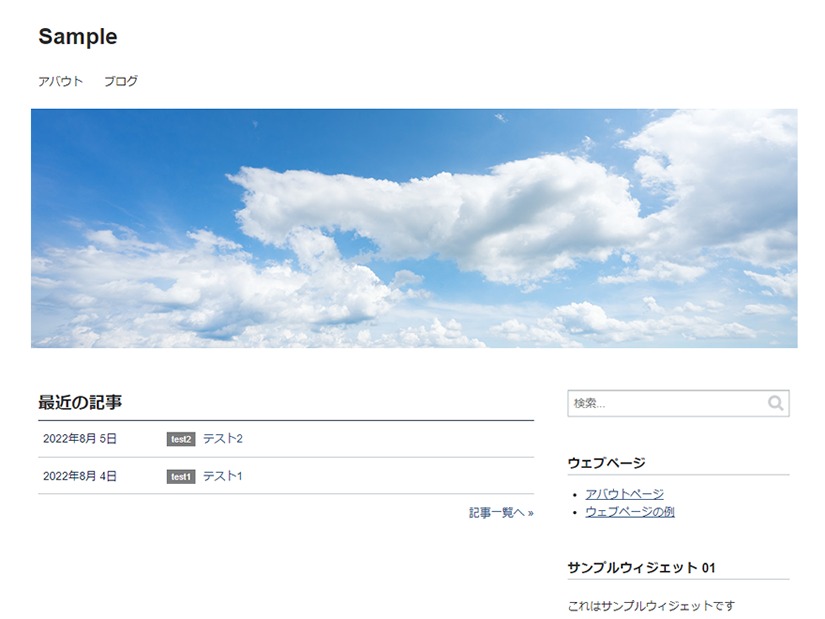
今回サンプルとして移行するのはMT公式テーマの「Eiger」です。

wp/wp-content/themes 内に新規フォルダを作成します。
今回はsampleと名付けました。このフォルダ内に以下のファイルを作成していきます。
index.php
テーマの必須ファイルで、front-page.phpやpage.phpなどのテンプレートが存在しなかった場合に表示されます。
今回は各テンプレートを作りますので一旦空で作成しておきます。
style.css
テーマの必須ファイルで、テーマ情報を記述します。
: 以降を適宜変更します。
/* Theme Name: テーマ名 Theme URI: テーマのURL Author: 作者 Author URI: 作者のURL Description: テーマの説明 Version: 1.0 */
screenshot.png
テーマのサムネイルになります。サイズは横880px 縦660pxが推奨。
今回は移行前のトップページをスクショしたものにしました。
functions.php
WPで使う色々な設定を記述します。
記述間違いがあるとサイト全体がエラーになることもあり、変更時はバックアップをとるなど注意が必要です。
このあとで使う設定を先に記述しておきます。
<?php
// 自動バックグラウンド更新を無効にする
define('AUTOMATIC_UPDATER_DISABLED', true);
// 各ページタイトル自動生成
function setup_theme() {
add_theme_support( 'title-tag' );
}
add_action( 'after_setup_theme', 'setup_theme' );
// 投稿・固定ページでホームURLをショートコードで表示
function shortcode_homeurl( $atts, $content = '' ) {
return esc_url( home_url() ).$content;
}
add_shortcode( 'homeurl', 'shortcode_homeurl' );
// 投稿・固定ページでテーマURLをショートコードで表示
function shortcode_tp( $atts, $content = '' ) {
return get_template_directory_uri().$content;
}
add_shortcode( 'themeurl', 'shortcode_tp' );
?>
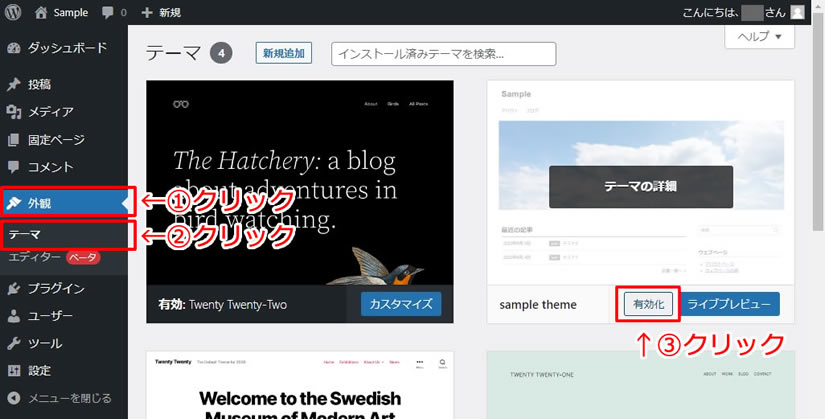
テーマの変更
WordPress管理画面の外観→テーマ で今回新しく作ったテーマに変更します。

サイトはまだ真っ白な状態ですが、これから各パーツを作っていきますので、表示確認をしながら進めて行きます。
css、js、imagesの移設
テーマフォルダに以下3つのフォルダを作成します。
css/
js/
images/
MT側のテーマで使っている全てのcss、js、imagesをここにコピーしてきます。
基本的には mt/themes/テーマ名 の中に入っています。
css内で@importで読み込んでいるcssなども忘れず持ってきます。
ヘッダー・フッター・トップページの作成
移行前のサイト上で右クリック「ページのソースを表示」を行い、そこから各パーツを切り出してきます。
その際、パスの書き換えも行います。
パスの書き換え方法
※パスは全て移動先に合わせてください。
ホームURLを出力するコード
サイトURL部分を <?php echo esc_url( home_url( ‘/’ ) ); ?> に差し替えます。
また、WordPressではページURLに.htmlや.phpなどの拡張子が付きませんので、削除しておきます。
<a href=”https://*****.jp/mt/about/about.html”>アバウトページ</a>
↓変更
<a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>about”>アバウトページ</a>
テーマURLを出力するコード
cssやjsまでのパスを <?php echo get_template_directory_uri(); ?> に差し替えます。
<link rel=”stylesheet” href=”https://*****.jp/mt/styles.css”>
↓変更
<link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/css/styles.css”>
css、js内のパスの書き換え
css、js内にパスがあれば相対パスで修正します。
@import url(/mt/themes/eiger/css/base.css);
↓変更
@import url(base.css);
content: url(/mt/themes/eiger/images/arrow.png);
↓変更
content: url(../images/arrow.png);
header.php
<html>から全ページ共通ヘッダーの終わりまでを記述します。
title・description・keywordタグは各ページごとに設定しますので削除します。
<?php wp_head(); ?> を</head>の直前に追加します。プラグインなどの情報を出力するコードです。
<html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/styles.css"> <!--[if lt IE 9]> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/styles_ie.css"> <script src="<?php echo get_template_directory_uri(); ?>/js/html5shiv.js"></script> <![endif]--> <?php wp_head(); ?><!-- プラグイン情報などの出力 --> </head> <body> <header role="banner"> <h1 class="title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>">Sample</a></h1> <nav role="navigation"> <ul> <li><a href="<?php echo esc_url( home_url( '/' ) ); ?>about">アバウト</a></li> <li><a href="<?php echo esc_url( home_url( '/' ) ); ?>blog">ブログ</a></li> </ul> </nav> </header>
※サンプルでは余分なものは全て削除しています。
footer.php
全ページ共通フッターの始まりから</html>までを記述します。
<?php wp_footer(); ?> を</body>の直前に追加します。プラグインなどの情報を出力するコードです。
<footer role="contentinfo"> <nav role="navigation"> <ul> <li><a href="<?php echo esc_url( home_url( '/' ) ); ?>about">アバウト</a></li> <li><a href="<?php echo esc_url( home_url( '/' ) ); ?>blog">ブログ</a></li> </ul> </nav> <p class="license">© Copyright.</p> </footer> <script src="<?php echo get_template_directory_uri(); ?>/js/jquery.min.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/js/mt-theme-eiger.js"></script> <?php wp_footer(); ?><!-- プラグイン情報などの出力 --> </body> </html>
sidebar.php ※サイドバーがある場合
サイドバー部分を切り出したものを記述します。
検索窓部分は
<form method=”get” action=”<?php echo home_url(‘/’); ?>”>
<input name=”s” type=”text”>
でWordPress標準の検索機能が使えます。
<div class="related">
<!-- ここから検索窓 -->
<nav class="widget-search widget">
<form method="get" id="search" action="<?php echo home_url('/'); ?>">
<div>
<input name="s" type="text" placeholder="検索...">
<button type="submit" name="button">
<img alt="検索" src="<?php echo get_template_directory_uri(); ?>/images/search-icon.png">
</button>
</div>
</form>
</nav>
<!-- ここまで検索窓 -->
<nav class="widget-pages widget">
<h3>ウェブページ</h3>
<ul>
<li><a href="<?php echo esc_url( home_url( '/' ) ); ?>about/">アバウトページ</a></li>
<li><a href="<?php echo esc_url( home_url( '/' ) ); ?>sample/">ウェブページの例</a></li>
</ul>
</nav>
<div class="widget">
<h3>サンプルウィジェット</h3>
<p>バナー</p>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<img alt="" src="<?php echo get_template_directory_uri(); ?>/images/banner-sample.png">
</a>
</div>
</div>
front-page.php
トップページで表示されるファイルです。
最初に<?php get_header(); ?>でheader.phpを読み込み、
間にトップページのヘッダーフッター以外の中身部分を記述して、
最後に<?php get_footer(); ?>でfooter.phpを読み込みます。
サイドバーがある場合<?php get_sidebar(); ?>に置き換えます。
<?php get_header(); ?><!-- ヘッダーの読み込み -->
<div id="mainimage">
<img src="<?php echo get_template_directory_uri(); ?>/images/home-main.png" alt="">
</div>
<div class="content">
<div role="main">
<section id="posts">
<!-- ここから新着投稿記事 -->
<h2>最近の記事</h2>
<ol>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<time><?php the_time('Y年n月j日') ?></time>
<div>
<span class="label category"><?php $category = get_the_category(); $cat_name = $category[0]->cat_name; echo $cat_name; ?></span>
<span class="title"><?php the_title(); ?></span>
</div>
</a>
</li>
<?php endwhile; endif; ?>
</ol>
<!-- ここまで新着投稿記事 -->
<nav>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>blog/">記事一覧へ</a>
</nav>
</section>
</div>
<?php get_sidebar(); ?><!-- サイドバーの読み込み -->
</div>
<?php get_footer(); ?><!-- フッターの読み込み -->
search.php ※検索窓がある場合
検索結果を表示するテンプレートです。
<?php get_header(); ?><!-- ヘッダーの読み込み -->
<div class="content">
<div role="main">
<!-- ここから検索結果 -->
<section id="search-results">
<h2 class="title">「<?php the_search_query(); ?>」と一致するものは<?php echo $wp_query->found_posts;?>件です</h2>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<section class="entry entry-summary">
<h2 class="title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
<footer>
<p>投稿日: <?php the_time('Y年n月j日') ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>category/<?php $category = get_the_category(); $cat_slug = $category[0]->category_nicename; echo $cat_slug; ?>" rel="tag" class="label category"><?php $category = get_the_category(); $cat_name = $category[0]->cat_name; echo $cat_name; ?></a></p>
</footer>
</section>
<?php endwhile; ?>
<?php else : ?>
<!-- 検索結果が無い場合の表示 -->
<p>「<?php the_search_query(); ?>」と一致する結果は見つかりませんでした。</p>
<?php endif; ?>
</section>
<!-- ここまで検索結果 -->
</div>
<?php get_sidebar(); ?><!-- サイドバーの読み込み -->
</div>
<?php get_footer(); ?><!-- フッターの読み込み -->
トップページの表示確認
これでトップは出来たので、表示確認して問題ないか確認します。
ソースも確認してMT側を読み込みに行っていたら修正します。
サブページの作成
サブページを作成していきます。
page.php
固定ページを表示するテンプレートです。
<?php get_header(); ?><!-- ヘッダーの読み込み -->
<div class="content">
<!-- 固定ページコンテンツここから -->
<?php if (have_posts()) :
while (have_posts()) : the_post(); ?>
<?php remove_filter ('the_content', 'wpautop'); ?>
<?php the_content(); ?><!-- コンテンツ表示 -->
<?php endwhile;
else : ?><!-- 結果が無い場合の表示 -->
<p>お探しの記事は見つかりませんでした。</p>
<?php endif; ?>
<!-- 固定ページコンテンツここまで -->
<?php get_sidebar(); ?><!-- サイドバーの読み込み -->
</div>
<?php get_footer(); ?><!-- フッターの読み込み -->
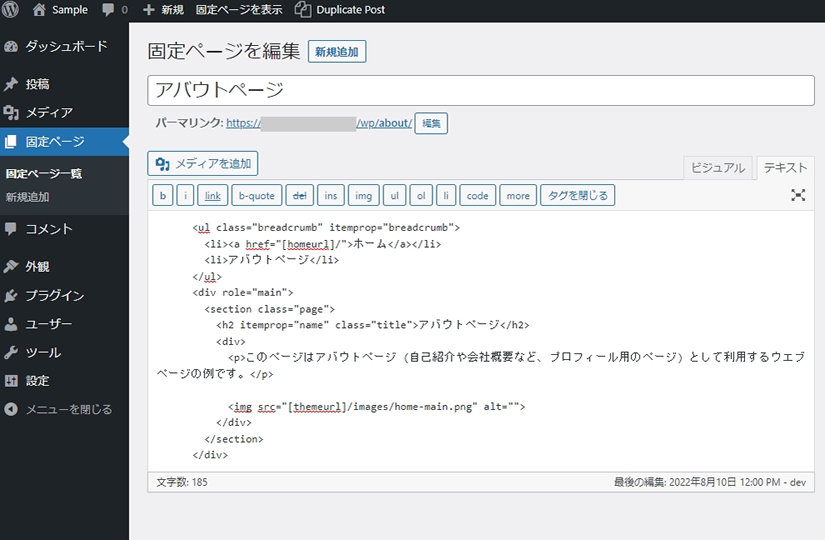
固定ページ
移行したいページで右クリック「ソースを表示」して、メインコンテンツ部分だけコピーしてきたソースを、
WordPress管理画面で固定ページを新規作成して貼り付けます。
タイトル下のパーマリンクの箇所がURLになりますので、文字化けしないよう英語で設定します。
固定ページ内の画像やリンクなどのパスをfunctions.phpで設定したショートコードに置き換えます。
ホームURLをショートコード [homeurl] に置き換えます。
<a href=”https://*****.jp/mt/”>ホーム</a>
↓変更
<a href=”[homeurl]/”>ホーム</a>
テーマURLをショートコード [themeurl] に置き換えます。
<img src=”https://*****.jp/mt/img/home-main.png” alt=””>
↓変更
<img src=”[themeurl]/images/home-main.png” alt=””>
<ul class="breadcrumb"> <li><a href="[homeurl]/">ホーム</a></li> <li>アバウトページ</li> </ul> <div role="main"> <section class="page"> <h2 class="title">アバウトページ</h2> <div> <p>このページはアバウトページ (自己紹介や会社概要など、プロフィール用のページ) として利用するウエブページの例です。</p> <img src="[themeurl]/images/home-main.png" alt=""> </div> </section> </div>

ページの表示確認をして、崩れている場合はパスやタグの入れ子などが間違っていないか確認して修正します。
これを投稿記事以外の全ページ行います。
投稿記事テンプレート作成
single.php
各投稿記事が表示されるテンプレートです。
<?php get_header(); ?><!-- ヘッダーの読み込み -->
<div class="content">
<ul class="breadcrumb">
<li><a href="<?php echo esc_url( home_url( '/' ) ); ?>">ホーム</a></li>
<li><a href="<?php echo esc_url( home_url( '/' ) ); ?>blog/">ブログ</a></li>
<li><?php the_title(); ?></li>
</ul>
<div role="main">
<article class="entry">
<h2 itemprop="name" class="title"><?php the_title(); ?></h2>
<footer>
<p>投稿日:
<?php the_time('Y年n月j日') ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>category/<?php $category = get_the_category(); $cat_slug = $category[0]->category_nicename; echo $cat_slug; ?>/" rel="tag" class="label category"><?php $category = get_the_category(); $cat_name = $category[0]->cat_name; echo $cat_name; ?></a> </p>
</footer>
<div class="entry-content" itemprop="articleBody">
<?php the_content(); ?>
</div>
<!-- ページャーここから -->
<nav class="pagination">
<ul>
<?php if (get_previous_post()): ?>
<li>
<?php previous_post_link('%link', '前の記事'); ?>
</li>
<?php endif; ?>
<?php if (get_next_post()): ?>
<li>
<?php next_post_link('%link', '次の記事'); ?>
</li>
<?php endif; ?>
</ul>
</nav>
<!-- ページャーここまで -->
</article>
</div>
<?php get_sidebar(); ?><!-- サイドバーの読み込み -->
</div>
<?php get_footer(); ?><!-- フッターの読み込み -->
category.php
カテゴリー一覧が表示されるテンプレートです。
wp/category/カテゴリー名 で表示されます。
<?php get_header(); ?><!-- ヘッダーの読み込み -->
<div class="content">
<ul class="breadcrumb">
<li><a href="<?php echo esc_url( home_url( '/' ) ); ?>">ホーム</a></li>
<li><a href="<?php echo esc_url( home_url( '/' ) ); ?>blog/">ブログ</a></li>
<li><?php
$category = get_the_category();
$cat = $category[0];
$cat_name = $cat->name;
echo $cat_name; ?>アーカイブ</li>
</ul>
<div role="main">
<section id="posts">
<h2><?php echo $cat->name; ?>アーカイブ</h2>
<ol>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<time><?php the_time('Y年n月j日') ?></time>
<span class="title"><?php the_title(); ?></span>
</a>
</li>
<?php endwhile; endif; ?>
</ol>
</section>
<!-- ページャーここから -->
<nav class="pagination">
<?php the_posts_pagination( array(
'prev_text' => '前へ',
'next_text' => '次へ'
) ); ?>
<?php wp_reset_query(); ?>
</nav>
<!-- ページャーここまで -->
</div>
<?php get_sidebar(); ?><!-- サイドバーの読み込み -->
</div>
<?php get_footer(); ?><!-- フッターの読み込み -->
その他のページ作成
page-スラッグ.php
同じスラッグのページに表示されるテンプレートです。
page-blog.phpならば wp/blog/ ページの表示に使われます。
管理画面の固定ページ側でも同じスラッグでページを空で作成し、タイトルやデスクリプションなどの設定だけはしておきます。
今回は投稿記事一覧ページに使いました。
<?php get_header(); ?><!-- ヘッダーの読み込み -->
<div class="content">
<ul class="breadcrumb">
<li><a href="<?php echo esc_url( home_url( '/' ) ); ?>">ホーム</a></li>
<li>ブログ</li>
</ul>
<div role="main">
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query( array(
'post_status' => 'publish',
'paged' => $paged,
'posts_per_page' => 10, // 表示件数
'orderby' => 'date',
'order' => 'DESC'
) );
if ($the_query->have_posts()) :?>
<?php while ($the_query->have_posts()) : $the_query->the_post();?>
<section class="entry entry-summary">
<h2 class="title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</h2>
<?php the_excerpt(); ?>
<footer>
<p>投稿日:
<?php the_time('Y年n月j日') ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>category/<?php $category = get_the_category(); $cat_slug = $category[0]->category_nicename; echo $cat_slug; ?>" rel="tag" class="label category"><?php $category = get_the_category(); $cat_name = $category[0]->cat_name; echo $cat_name; ?></a></p>
</footer>
</section>
<?php endwhile; endif; ?>
<!-- ページャーここから -->
<nav class="pagination">
<?php
if ($the_query->max_num_pages > 1) {
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => 'page/%#%/',
'current' => max(1, $paged),
'mid_size' => 1,
'total' => $the_query->max_num_pages
));
}
wp_reset_postdata();?>
</nav>
<!-- ページャーここまで -->
</div>
<?php get_sidebar(); ?><!-- サイドバーの読み込み -->
</div>
<?php get_footer(); ?><!-- フッターの読み込み -->
404.php
404ページです。ページが見つからなかった時に表示されます。
<?php get_header(); ?><!-- ヘッダーの読み込み --> <div class="content"> <div role="main"> <p>お探しのページは見つかりませんでした。</p> </div> <?php get_sidebar(); ?><!-- サイドバーがある場合 --> </div> <?php get_footer(); ?><!-- フッターの読み込み -->
index.php
空で作成してあったindex.phpですが、テンプレートが無い場合に表示されますので、念のため成形しておきます。
<?php get_header(); ?><!-- ヘッダーの読み込み --> <div class="content"> <div role="main"> <!-- ここからコンテンツを表示 --> <?php if (have_posts()) : while (have_posts()) : the_post(); the_content(); endwhile; endif; ?> <!-- ここまでコンテンツを表示 --> </div> <?php get_sidebar(); ?><!-- サイドバーの読み込み --> </div> <?php get_footer(); ?><!-- フッターの読み込み -->
お問い合わせなどのフォーム
フォーム作成にはContact Form7というプラグインをオススメしています。
使用方法は他に沢山記事がありますので省略します。
また、スパム対策プラグインにはHoneypot for Contact Form7をオススメしています。
→使用方法はこちら
サイト切り替え
全ページ移行完了したら、移行前のサイトを移行後のサイトに切り替えて公開します。
パスワード保護や検索エンジンのインデックス拒否設定を解除してから、
サイトURL/wp/ で表示している状態から wp/ を取りたいと思います。
こちらの記事を参考にさせていただき、切替を行いました。
https://pasonyu.com/how-to-change-wordpress-url-address/
※ドメイン直下に、ページと同名のフォルダがあるとそちらを表示してしまうので、どちらかをリネームします。
切替後全ページ動作確認をして問題なければ、URLを変更したページのリダイレクトをかけます。
ページ評価の引き継ぎのため、先に302リダイレクトを行い、問題なければ301リダイレクトにします。
リダイレクト方法の参考記事はこちら
https://htaccess.cman.jp/explain/redirect.html
まとめ
長くなりましたが今回はMT→WP化の備忘録を紹介しました。
移行するサイトによっては説明が足りないところがあると思います。
弊社ネディアではサイト・システム制作や保守管理サービスを行っていますので、
分からない、上手くいかないなどがございましたら代行いたしますのでご連絡ください。
他にもサーバ・ネットワーク保守なども行っておりますので、
ネットワークのことなら全てネディアにおまかせください。
追記
【2022.11.08追記】
トップページ・ナビ・サイドバーを固定ページ・ウィジェット・メニュー化して、管理画面から気軽に変更できるようにする方法を、次の記事で紹介しましたのでこちらもぜひご覧ください。
https://www.nedia.ne.jp/blog/tech/website/2022/11/02/20726








![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)





