2024/03/12
WordPressのカスタム投稿に、住所のカスタムフィールドを追加して、都道府県別一覧を表示するソースを作成しましたので、ご紹介します。
ある程度WordPressをカスタマイズできる方向けの内容となっています。
今回使用する部分以外の説明やコードは省いていますので、参考にする際は適宜変更してください。
また、テーマの編集は自己責任でお願いいたします。
例として作成するのはショップの都道府県別一覧で、
環境はWordPressバージョン6.4.3です。
WordPressテーマのfunctions.phpを編集して、カスタム投稿「ショップ」を作成します。
※functions.phpの編集は、サイト自体が表示されなくなる可能性があるので慎重に行いましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
//カスタム投稿タイプ「ショップ」 function new_post_type() { register_post_type( 'shop',//投稿タイプ名 array( 'label' => 'ショップ', 'labels' => array( 'name' => 'ショップ', 'add_new' => '新規ショップ追加', 'add_new_item' => '新規ショップを追加', 'edit_item' => 'ショップを編集', 'view_item' => 'ショップを表示', 'search_items' => 'ショップを検索', ), 'public' => true,//管理画面とサイト上に表示する 'hierarchical' => true,//階層構造にする 'has_archive' => true,//アーカイブページ生成 'menu_icon' => 'dashicons-store',//アイコンの変更 'supports' => array(//記事編集画面に表示する項目指定 'title',//タイトル 'editor',//本文 'page-attributes',//ページ属性・順序 'thumbnail',//アイキャッチ画像 ), 'show_in_rest' => true, 'menu_position' => 4 //「投稿」の下に追加 ) ); } add_action('init', 'new_post_type'); |
これで、管理画面のメニューに「ショップ」が作成できました。

続いて、「ショップ」の記事にカスタムフィールドを追加するために、
プラグイン「Advanced Custom Fields」(以下ACF)をインストール、有効化します。

※2024/03/12現在、最新バージョンが6.2.7ですが、フィールド名が変更できない不具合があったため、6.2.6.1にダウングレードしました。
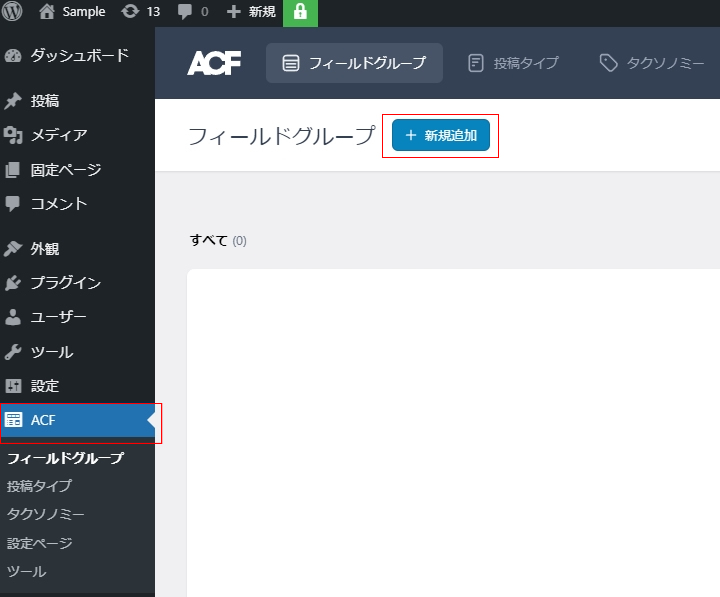
ACFのメニューでフィールドグループを新規追加します。

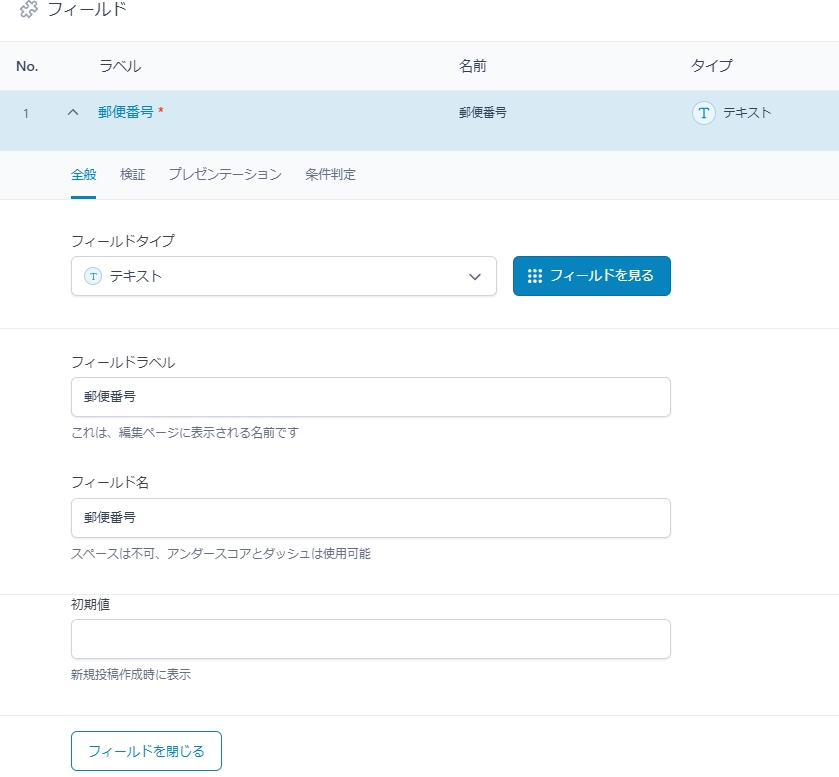
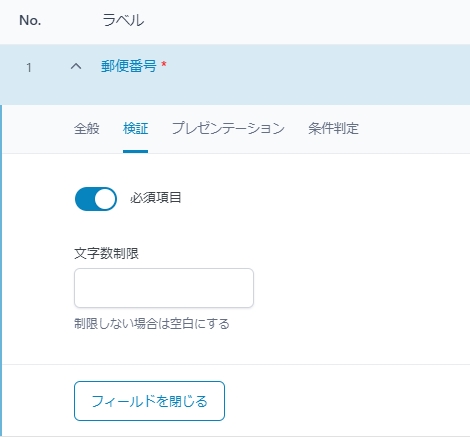
フィールドタイプをテキスト、
フィールドラベル・フィールド名を「郵便番号」にしたフィールドを追加します。
フィールド名はキーになりますので、あとから変更しないように決めましょう。

プレースホルダーには統一したい形式の見本を入れておきます。
「000-0000」としました。

必須項目にします。

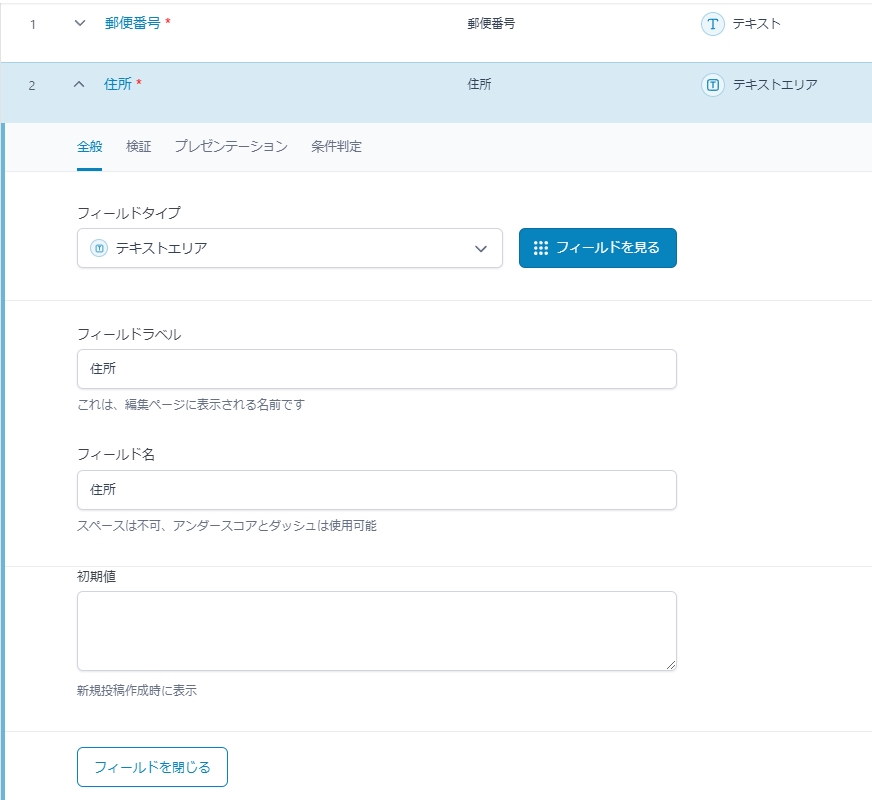
フィールドタイプをテキストエリア、
フィールドラベル・フィールド名を「住所」にしたフィールドを追加します。

テキストエリアの行数は2行にしました。
プレースホルダーには、
「必ず都道府県名からご入力ください(市町村からだと一覧に表示されません)」
と注意書きを入れておきました。
このあと、一覧ページに表示するときに都道府県名で抽出するためです。

こちらも必須項目にします。
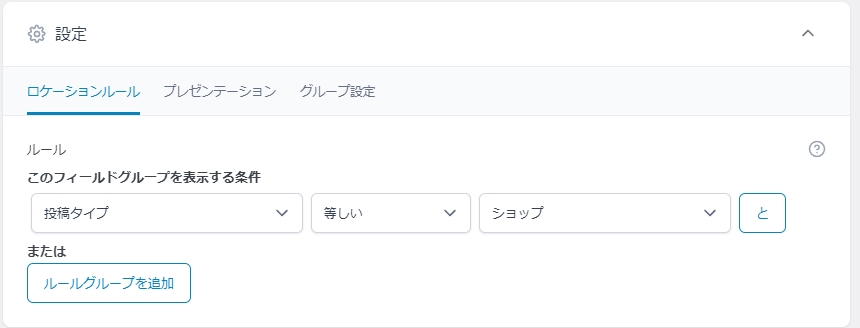
続いてページ下部にある「設定」で、投稿タイプ「ショップ」で表示するように設定します。

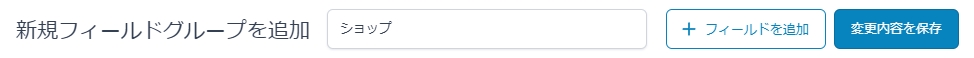
全て出来たらフィールドグループ名を「ショップ」にして、保存してください。

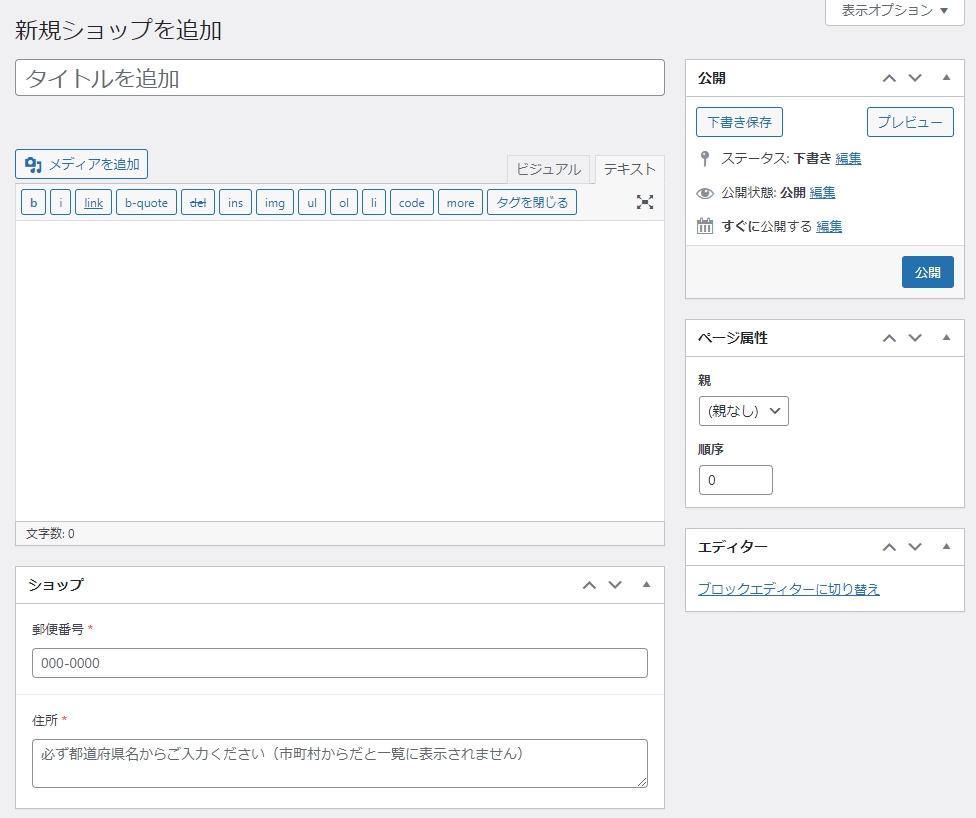
これでショップ編集画面に「郵便番号」と「住所」のカスタムフィールドが追加されました。

続いて、ショップのシングルページの作成です。
もともとあったsingle.phpをコピーして、single-default.phpを作成します。
中のコードはそのままでOKです。
single.phpの中身を、以下のコードに変更します。
|
1 2 3 4 5 6 7 8 |
<?php $post = $wp_query->post; if (is_singular('shop')) { include(TEMPLATEPATH.'/single-shop.php'); } else { include(TEMPLATEPATH.'/single-default.php'); } ?> |
ショップと通常の投稿の表示を条件分岐させるコードです。
single-shop.phpを作成し、以下のコードを記入。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?php get_header(); ?><!-- ヘッダーの読み込み --> <div class="content"> <div role="main"> <article class="entry"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <h1 class="title"><?php the_title(); ?><!-- ページタイトル --></h1> <p><?php the_content(); ?><!-- 本文表示 --></p> <dl> <div> <dt>ショップ名</dt> <dd><?php the_title(); ?></dd> </div> <div> <dt>住所</dt> <dd>〒<?php the_field('郵便番号'); ?><br><?php echo nl2br(get_field('住所')); ?></dd> </div> </dl> <?php endwhile; else : ?> <p>お探しの記事は見つかりませんでした。</p> <?php endif; ?> </article> </div> </div> <?php get_footer(); ?><!-- フッターの読み込み --> |
カスタムフィールドの値を出力するコードの、
the_field(‘フィールド名’);
echo nl2br(get_field(‘フィールド名’));
の2つの違いは、改行を出力するかどうかです。
続いてショップの都道府県別の一覧ページを作成します。
archive-shop.phpを作成し、以下のコードを記入。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 |
<?php get_header(); ?><!-- ヘッダーの読み込み --> <div class="content"> <div role="main"> <section id="posts"> <h1 class="title">ショップ一覧</h1> <div class="shop_wrap"> <h2>北海道</h2> <?php $prefecture = '北海道'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>青森県</h2> <?php $prefecture = '青森県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>岩手県</h2> <?php $prefecture = '岩手県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>宮城県</h2> <?php $prefecture = '宮城県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>秋田県</h2> <?php $prefecture = '秋田県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>山形県</h2> <?php $prefecture = '山形県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>福島県</h2> <?php $prefecture = '福島県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>茨城県</h2> <?php $prefecture = '茨城県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>栃木県</h2> <?php $prefecture = '栃木県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>群馬県</h2> <?php $prefecture = '群馬県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>埼玉県</h2> <?php $prefecture = '埼玉県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>千葉県</h2> <?php $prefecture = '千葉県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>東京都</h2> <?php $prefecture = '東京都'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>神奈川県</h2> <?php $prefecture = '神奈川県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>新潟県</h2> <?php $prefecture = '新潟県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>富山県</h2> <?php $prefecture = '富山県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>石川県</h2> <?php $prefecture = '石川県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>福井県</h2> <?php $prefecture = '福井県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>山梨県</h2> <?php $prefecture = '山梨県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>長野県</h2> <?php $prefecture = '長野県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>岐阜県</h2> <?php $prefecture = '岐阜県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>静岡県</h2> <?php $prefecture = '静岡県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>愛知県</h2> <?php $prefecture = '愛知県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>三重県</h2> <?php $prefecture = '三重県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>滋賀県</h2> <?php $prefecture = '滋賀県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>京都府</h2> <?php $prefecture = '京都府'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>大阪府</h2> <?php $prefecture = '大阪府'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>兵庫県</h2> <?php $prefecture = '兵庫県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>奈良県</h2> <?php $prefecture = '奈良県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>和歌山県</h2> <?php $prefecture = '和歌山県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>鳥取県</h2> <?php $prefecture = '鳥取県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>島根県</h2> <?php $prefecture = '島根県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>岡山県</h2> <?php $prefecture = '岡山県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>広島県</h2> <?php $prefecture = '広島県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>山口県</h2> <?php $prefecture = '山口県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>徳島県</h2> <?php $prefecture = '徳島県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>香川県</h2> <?php $prefecture = '香川県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>愛媛県</h2> <?php $prefecture = '愛媛県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>高知県</h2> <?php $prefecture = '高知県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>福岡県</h2> <?php $prefecture = '福岡県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>佐賀県</h2> <?php $prefecture = '佐賀県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>長崎県</h2> <?php $prefecture = '長崎県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>熊本県</h2> <?php $prefecture = '熊本県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>大分県</h2> <?php $prefecture = '大分県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>宮崎県</h2> <?php $prefecture = '宮崎県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>鹿児島県</h2> <?php $prefecture = '鹿児島県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> <h2>沖縄県</h2> <?php $prefecture = '沖縄県'; include(TEMPLATEPATH.'/_inc_shoplist.php'); ?> </div> </section> </div> </div> <?php get_footer(); ?><!-- フッターの読み込み --> |
各ショップ情報の表示部分は、コード使い回しのためファイルを分けてインクルードさせます。
_inc_shoplist.phpを作成し、以下のコードを記入。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?php $args = array( 'posts_per_page' => -1, // 全件表示 'orderby' => 'meta_value', //カスタムフィールドで並べ替え 'meta_key' => '郵便番号',//郵便番号の値を基準に 'order' => 'ASC', // DESC降順 or ASC昇順 'post_type' => 'shop', // 取得する投稿タイプのスラッグ 'meta_query' => array(//住所の値と比較して前方一致したものを表示 array( 'key'=>'住所', 'value' => '^' . preg_quote( $prefecture ), 'compare' => 'REGEXP' ), ) ); $my_posts = get_posts($args); ?> <table> <?php foreach ($my_posts as $post) : setup_postdata($post); ?> <tr> <th class="name"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></th> <td class="address">〒<?php the_field('郵便番号'); ?> <?php echo nl2br(get_field('住所')); ?></td> </tr> <?php endforeach; ?> </table> <?php wp_reset_postdata(); ?> |
archive-shop.php側で、$prefectureに代入した都道府県名と、
カスタムフィールド「住所」の値を比較して、前方一致したものを表示させています。
そして郵便番号順に並び替えることによって、住所がバラバラにならないようにしています。
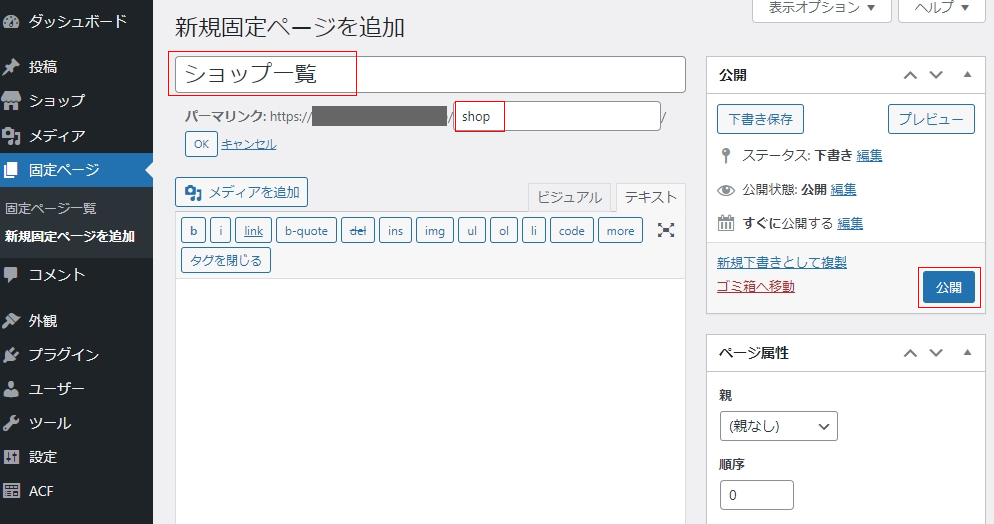
続いて、WordPress管理画面で、固定ページ「ショップ一覧」を新規作成します。
スラッグは「shop」にしてください。

archive-shop.phpの内容が表示されるので、本文は空でOKです。
以上でコードの作成は完了です。
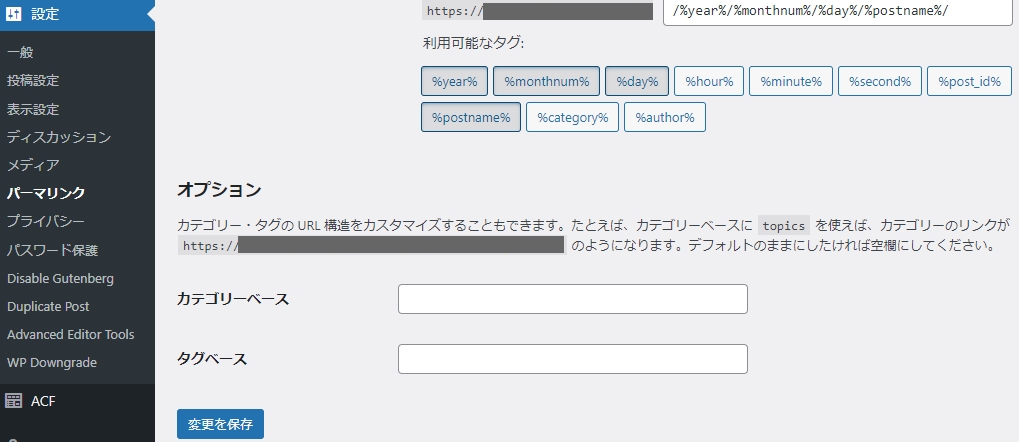
最後にWordPress管理画面メニューの「設定」→「パーマリンク」で、何も変更せずに保存をかけてください。

新しい設定を動作させるために必要な作業です。
これをしないとショップページが表示されません。
これでショップページが表示されるようになります。

テストでいくつかショップを登録しました。
・各記事ページ

・一覧ページ

都道府県別で、さらに郵便番号順に並び替えているので、住所の並びがきれいです。
今回はカスタム投稿に住所のカスタムフィールドを追加して、都道府県別一覧ページを作成する方法をご紹介しました。
基本的なコードのみでしたが、さらにカスタマイズすることによって色々なことができると思います。
弊社ネディアではサイト・システム制作や保守管理サービスを行っています。
分からない、上手くいかないなどがございましたら代行いたしますのでご連絡ください。
他にもサーバ・ネットワーク保守なども行っておりますので、ネットワークのことなら全てネディアにおまかせください。
2024/03/05
Microsoft OneDrive(以下、OneDriveと表記)はマイクロソフトが提供するオンラインストレージです。
OneDriveを利用することで、ユーザーはインターネットに接続されたあらゆるデバイスからデータにアクセスできるようになります。
Windows10やWindows11では標準でOneDriveが組み込まれており、Microsoftアカウントと連携すれば無料で5GBまで利用可能です。
また、OfficeソフトのサブスクリプションサービスであるMicrosoft365を利用するとOneDriveへの保存容量はいっきに1TBまで利用可能となります。
OneDriveはオンラインストレージサービスの為、実際のデータはクラウド上(インターネットの先にあるMicrosoftのサーバ)に保存されています。
多くのオンラインストレージサービスは、保存されたデータにアクセスするためには、ブラウザから該当サービスにログインし、ファイルをダウンロードし、アップロードすることでデータを保存できます。
対してOneDriveは、Microsoftアカウントとの連携により、通常のローカルフォルダのように操作できるようになっています。
実態は、OneDirveが連携したMicrosoftアカウントに応じて、OneDrive用のローカル保存領域(デフォルトでは C:\ユーザー\(ユーザ名)\OneDrive)にファイルをダウンロードしてきます。
ローカル保存領域のファイルが更新された場合は、自動的にクラウド側の情報へ同期するという仕組みです。
宣伝とはなりますが当社のクラウド型ファイル共有サービス RushDrive にも同様の機能があります。
ユーザー数無制限のため、大人数で利用する場合には低価格となりますのでご興味のある方はこちらをご覧ください。
OneDriveは初期状態でサインインと同時にOneDriveの同期機能がオンになっています。
対象は「ドキュメント」「ピクチャ」「デスクトップ」の3フォルダーです。
いずれもPCを利用しているうちにファイルが溜まりやすいフォルダーのため、無料で利用出来る5GBを超えてしまい、OneDriveの同期の解除を余儀なくされるパターンが多いようです。
ただし、何も注意せずに同期を解除したことで思わぬトラブルが発生してしまうケースが増えています。
同期解除の前に以下の点を確認してください。
※1
正確には同期を解除すると同期対象だったフォルダの中身は PC のOneDrive内に残されていますが、例えばピクチャの同期を解除すると C:\ユーザー\(ユーザ名)\ピクチャ が空になるためで、PCからなくなったように見えます。
クラウド側のデータが不整合を起こすことはほとんどありませんので、通常の利用方法で運用する分には特に注意すべき点はありません。
しかし、特殊な運用やイレギュラーな操作を行った際に、ファイル同期が適切に処理されなくなってしまう事でデータが喪失してしまう可能性があります。
何らかの理由で1つのMicrosoftアカウントを複数人で共有して使っていることはないでしょうか?
異なるWindows端末で複数の同一Microsoftアカウントが同時に稼働すれば、ローカル領域が多重に管理され、結果としてデータのデグレーション(変更を加えたのにも関わらず、変更前の状態に戻ってしまう事象)や最悪の場合、データの破損・喪失につながります。
新しいPCに入れ替えた際には注意が必要です。
旧PCから新しいPCに乗り換えた際、OneDriveをみるとデータが消えているように見える場合があります。
実際にデータが消えているわけではなく、ローカル保存されたデータが見えていないだけなので、Microsoftアカウントと連携すれば新しいPCにOneDriveの保存データが同期されます。
新しいPCに移行した際は、OneDriveの同期が完了するまで、保存先を変えるなどの設定変更をしないようにしましょう。
同期が完了したかどうかは、通知領域(画面右下のアイコン群)のOneDriveアイコンから確認できます。
同期解除後にデータが消えてしまった場合は、以下の手順を試してください。
OneDrive上のゴミ箱にファイルがあるか確認してください。ゴミ箱にある場合は、回復させることができます。
OneDriveにはファイルの履歴バージョンが保存されているため、過去のバージョンからファイルを回復できる場合があります。
同期解除後にファイルが消えてしまったと思われる場合は、同期解除より参照先のパスが変わってしまい表示されていないだけの可能性が高いため、ローカルにデータがあればそちらから移動してください。
同期実行中 C:\Users\(ユーザ名)\デスクトップ\各ファイル
同期解除後 C:\Users\(ユーザ名)\OneDrive\デスクトップ\各ファイル
同期解除時に何らかの不具合で、ローカルにデータが見つからない場合には、OneDrive上でファイルを復元することができます。
OneDriveのWeb版やOneDriveアプリから復元を試して下さい。
それでは。