アニメーション画像といえば、長年にわたりGIFが主流でしたが、画質の低下や透明度の制限などのデメリットがありました。
そこで近年、APNGとWebPという新しいアニメーション画像フォーマットが登場しましたが、どちらを使うべきか迷っている方も多いかもしれません。
本記事では、APNGとWebPの比較を通して、それぞれのメリット・デメリットを紹介し、今後の動向についても考察します。
さらに、APNGとWebPのアニメーション画像を無料で簡単に作成する方法もご紹介しますので、ぜひお試しください。
APNG、WebPとは?
APNGとは
APNGは、PNGフォーマットの拡張として、2004年にMozillaの開発者によって提案されました。
PNGと同様に透過をサポートしながら、高品質なアニメーション機能を持つのが特徴です。
WebPとは
WebPは、Googleが2010年に発表した新しい画像フォーマットです。
静止画とアニメーションの両方をサポートし、非常に高い圧縮効率を持つことが特徴です。
GIF、APNG、WebPのアニメーション性能を比較
| GIF | APNG | WebP | |
|---|---|---|---|
| 色数 | 256色 | 1677万色 | 1677万色 |
| 透過 | 制限あり | 可能 | 可能 |
| 画質 | 荒くガタつく | とてもきれいで滑らか | きれいで滑らか |
| 動作環境 | すべてのブラウザや ビューア |
主要ブラウザ (Chrome, Firefox, Safari, Edge) |
主要ブラウザ (Chrome, Firefox, Safari, Edge) |
| 容量 | 小さい (サンプル:38KB) |
GIFより大きい (サンプル:58KB) |
GIFよりやや小さい (サンプル:37KB) |
| サンプル |  |
 |
 |
【GIF】 色数が制限されているため、アニメーションが粗くなりがちですが、ファイル容量が小さく、すべてのブラウザ・ビューアでサポートされています。
【APNG】透過と色数に優れており、滑らかなアニメーションを提供できますが、ファイルサイズはGIFよりも大きくなります。主要なブラウザでサポートされています。
【WebP】APNGに劣らない色表現と透過性能を持ち、さらにファイル容量を小さく抑えられるため、モバイル環境や広告バナーなどのパフォーマンス重視の用途に最適です。主要なブラウザでサポートされています。
今後の動向予想
APNGは、透過を活かした高品質なアニメーションに強みがありますが、ファイルサイズの大きさやサポート面の課題により、WebPほどの普及は期待できないかもしれません。
一方、WebPはGoogleが推進していることもあり、今後も主流フォーマットとして成長すると予想されます。
アニメーション画像を実際に作ってみよう
WEBサービスなどを利用して簡単にアニメーション画像が作成できます。
1. アニメーションにしたい画像を用意する
今回はこちらのイラストをお借りしました。
【イラストAC】歩くハクセキレイイラスト / boon様
画像を動きが滑らかになるように位置を調整して、1フレームずつに切り分けます。
2. 複数画像をアニメーションに変換
APNG、アニメーションGIFへの変換ツール
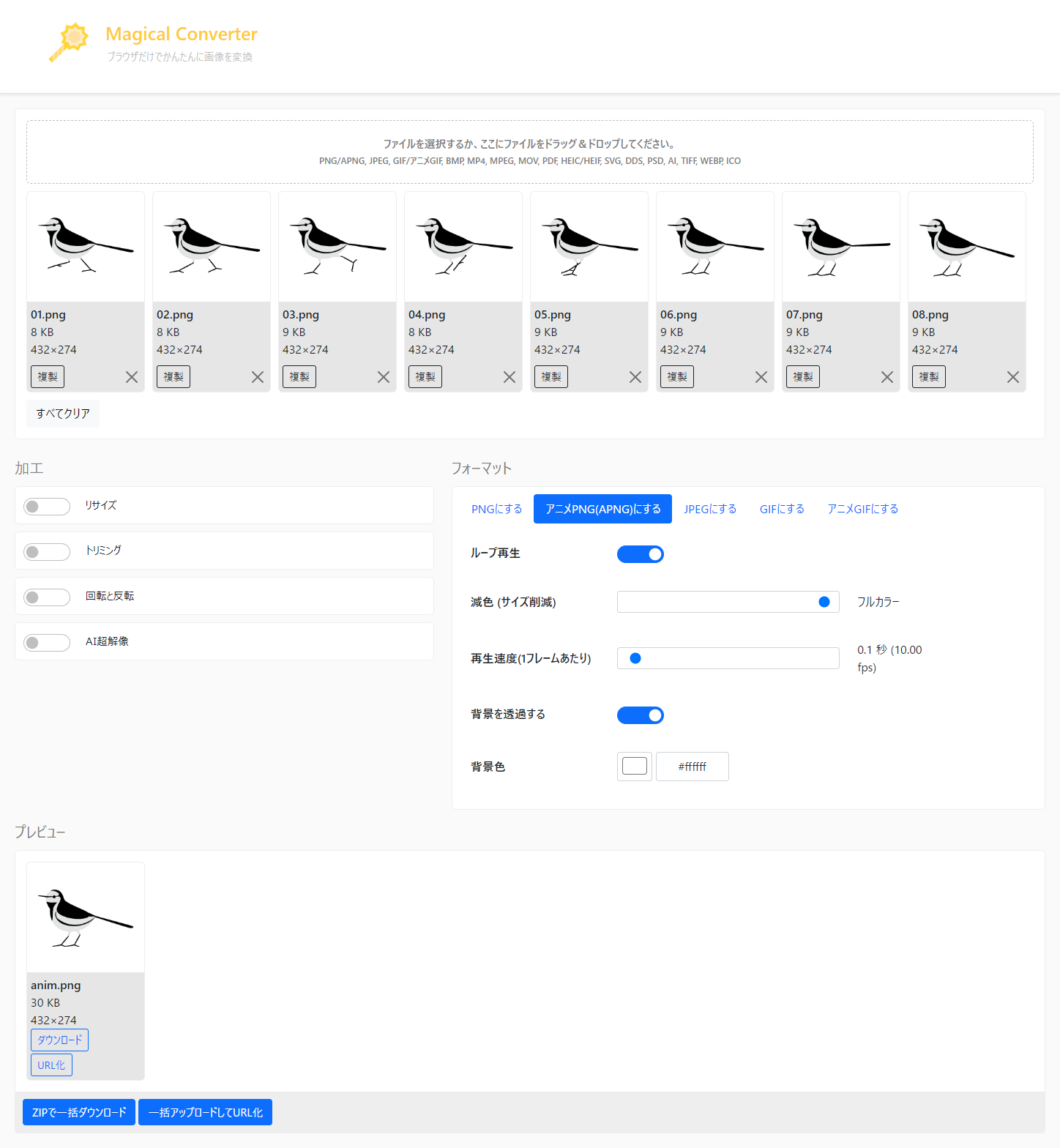
無料のWEBサービス「Magical Converter」を使用しました。
https://i.kuku.lu/

ドラッグアンドドロップで複数画像の一括アップロード・並び替え、サービス上での画像複製が可能です。
加工・フォーマットの項目を調整した後、下部のプレビューの「ダウンロード」ボタンをクリックして、ダウンロードします。
アニメーションWebPへの変換ツール
無料のWEBサービス「Aspose.Imaging アニメーションWEBPメーカー」を使用しました。
https://products.aspose.app/imaging/ja/animated-webp-maker

複数の画像を順番に1枚ずつアップロードし、スピードなどのオプションを調整した後、「プレビュー」をクリックすると下部のプレビュー画面に反映されます。
「アニメート」をクリックして、しばらく待つとアニメーション画像の作成が完了しますので、「ダウンロード」ボタンをクリックして、ダウンロードします。
3. 対応ブラウザ・画像ビューアで表示確認
作成したAPNGやWebPは、Chrome、Safari、Edge、Firefoxなど主要ブラウザと、対応画像ビューアで動作確認できます。
※2024年9月現在、WindowsやMac OSの標準画像ビューアでは、APNG・WebPのアニメーションは動作非対応です。非対応の環境では、アニメの最初のフレームのみが表示されます。
動画をアニメーション画像に変換する
動画をアニメーション画像に変換することも可能です。
ただし、長い動画はファイルサイズが大きくなるため、圧縮率の高いWebPがおすすめです。
動画からAPNG、GIFへの変換は、先ほど紹介した「Magical Converter」で可能です。
https://i.kuku.lu/
動画からWebPへの変換は無料WEBサービス「Converter App」で可能です。
https://converter.app/ja/mp4-webp/
【まとめ】APNGとWebP、どちらを選ぶべきか?
高品質な色表現と透過が必要なアニメーションが求められる場合は、APNGが適しています。
ファイルサイズを抑え、滑らかなアニメーションを提供したい場合は、WebPが最適です。
特に複雑なアニメーションや長時間のアニメーションでは、WebPがより効率的です。
用途に応じて、最適なフォーマットを選びましょう。
WebPは過去の記事でも扱っていますので、こちらもぜひチェックしてみてください。
・【Safari14から対応】次世代フォーマットWebPへ移行する(WordPress)
・「次世代フォーマットでの画像の配信」を試す。






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)





