Safari14から次世代画像フォーマット「WebP」に対応するようになるよ!とのことですので、当サイトもWebPに本格的に対応したいと思います。
以前に次世代画像フォーマットについて検証をとった際は、(「次世代フォーマットでの画像の配信」を試す。)Safariが対応していないのだけがネックでした。日本では特にiPhoneのシェアが高く、Safariでのサイトアクセスも多いため、SafariのWebP対応で一気にWebサイトでの画像フォーマットの標準がWebPになることが予想されます。
当サイトもWebPの対応を進めてみたいと思います。
目次
当サイトの現状

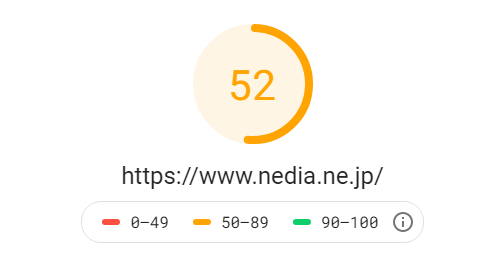
Google PageSpeed Insightsのスコア
2020年11月現在のモバイルのスコアは52点で黄色表示となっています。
改善点では「次世代フォーマットでの画像の配信」が5.1秒改善できる項目でトップとなっています。


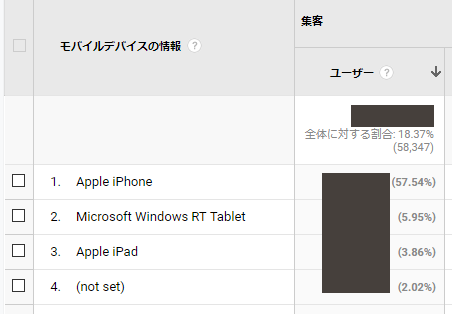
Google アナリティクスでのiPhoneシェア
モバイルのデバイス情報では6割ほどがiPhoneでのアクセスとなっていますので、Safariを使っている方も多いと思います。

WordPressでのWebP対応
当サイトはWordPressで構築されているため、プラグインで対応することで導入コストを下げたいと思います。
また、対応後の画像アップロードやソースへの記述も今までと同じように行うだけで自動でWebPへ変換を行ってくれるため、WordPressではプラグインで対応を行う方が良いようです。
EWWW Image OptimizerでWebP対応

EWWW Image Optimizer プラグイン紹介ページ
画像関連のプラグインですと有名なところではこちらでしょうか?当サイトではWebP導入前からインストール済みですのでこちらで試してみたいと思います。
WebP対応しているブラウザはWebPで、非対応ブラウザは元の画像フォーマットでという処理があるそうですので、まだ対応していない古いブラウザをお使いの方でもWebP対応を行って大丈夫のようです。
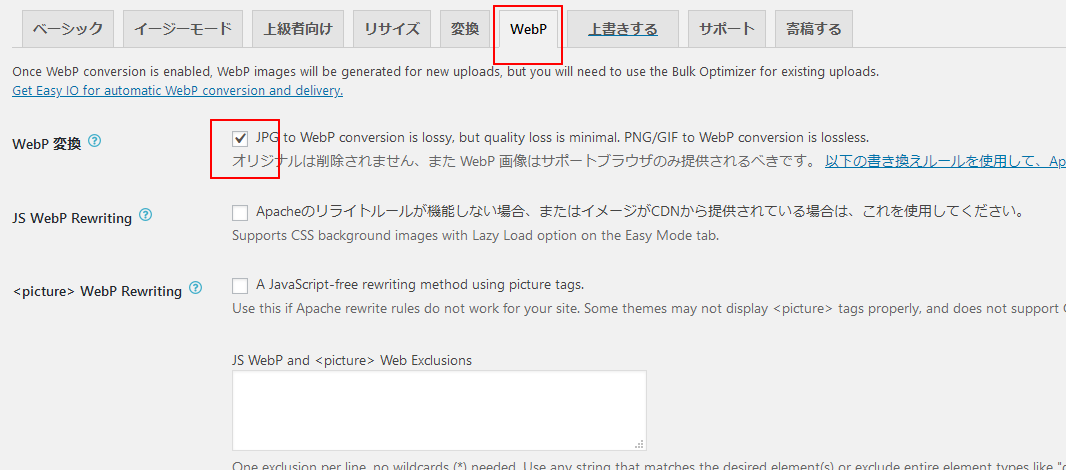
EWWW Image OptimizerでWebPの設定
EWWW Image Optimizerの設定画面で「WebP」のタブから「WebP 変換 」の項目にチェックを入れて変更を保存します。

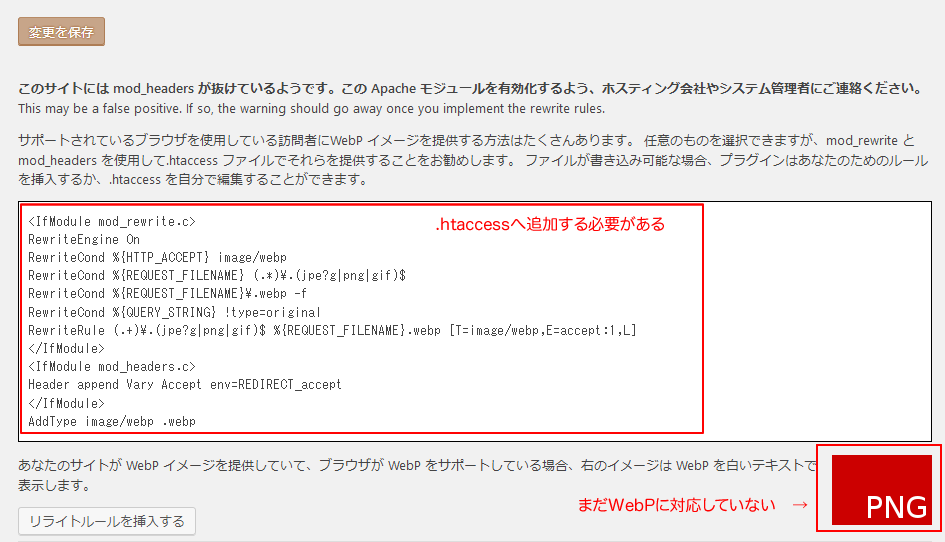
.htaccessの更新
右下のマークが赤いPNGの場合は.htaccessに記述が必要となりますので、.htaccessを更新します。
リライトルールを挿入するというボタンでワンクリックで追加もできるようですが、不具合を避けるためFTPツールを使って手動で更新しました。
正常に更新されると緑のWebPとなります。
これで設定は完了となります。


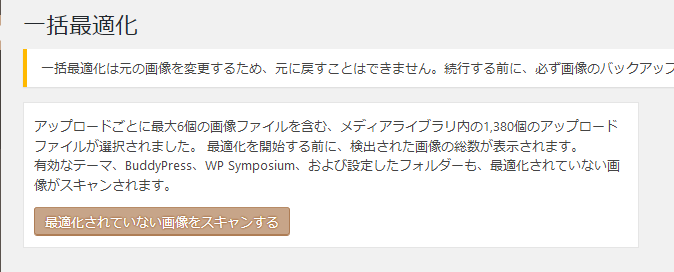
アップロード済みの画像をWebPへ変換する
「メディア」→「一括最適化」からアップロード済みの全ての画像を最適化します。
当サイトでは15分くらいかかりました。

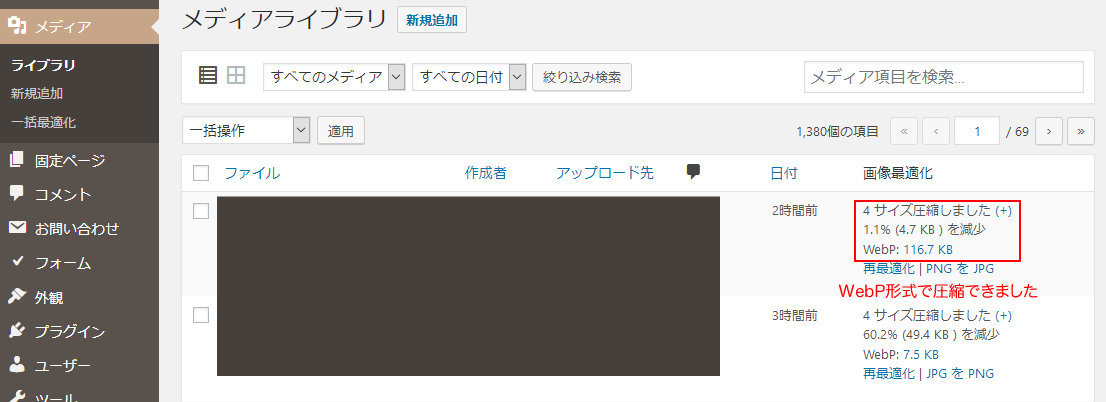
最適化後は「メディアライブラリ」でWebPに最適化されたことが確認できます。

表示の確認(特にmacとiPhone)
各ブラウザで表示確認を行います。macやiPhoneは必ず実機で表示確認を行いましょう。
確認の結果、画像が表示されなくなるなどの不具合は出ませんでした。
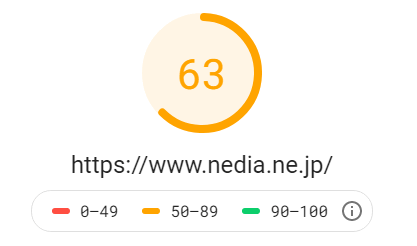
Google PageSpeed Insightsで確認
当サイトではGoogle PageSpeed Insightsでのスコアは少し上がりました。
「合格した検査」の箇所で次世代フォーマットで画像が配信されていることが確認できます。


その他のプラグインを検討
「EWWW Image Optimizer」の他に「WebP Express」や「Autoptimize」というプラグインでも対応可能です。
WebP ExpressでWebP対応
例によって、インストールと有効化については割愛致します。
このプラグインは日本語化されていませんが、それほど難しくはなさそうです。
プラグインインストール時に自動的に3箇所に.htaccessや必要ファイルが設置されるようですので特に設定はありません。
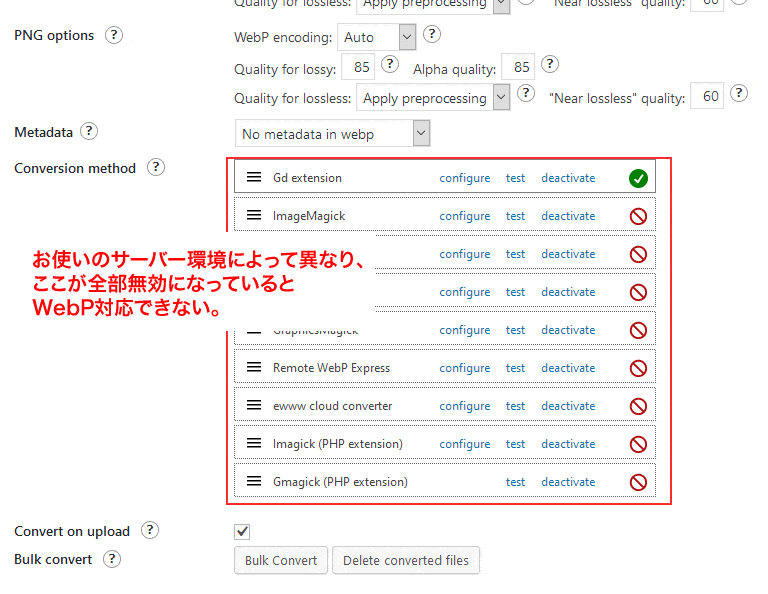
【注意点】拡張モジュールの確認

設定項目の「Conversion method(変換方法)」では、今の環境で使用可能なサーバー側の拡張モジュールが表示されているはずですが、サーバーによっては全て無効になっている可能性もあります。
この問題を解決するにはサーバー管理者に問い合わせを行い対応してもらうなど、自力では解決できない可能性があります。
弊社のサーバーでは当初全ての拡張モジュールが使えずコンバートができない状態でしたので、サーバー管理担当に依頼しまして問題解決できました。
「Bulk convert」の項目から画像をWebPへコンバートを行い、WebP対応完了です。
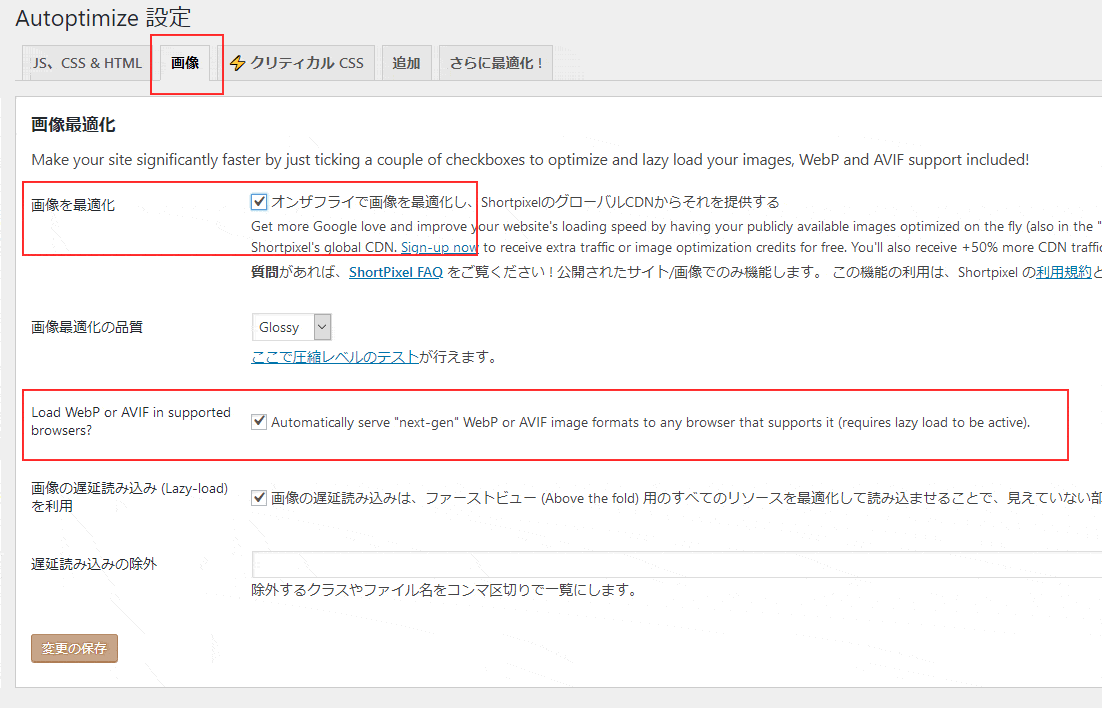
AutoptimizeでWebP対応

「画像」タブの「画像を最適化」にチェックを入れ、その後表示される「Load WebP in supported browsers?」の項目にチェックを入れるだけです。
Autoptimizeの利点
Autoptimizeでは、WebP対応の他に「JavaScriptコード」「CSSコード」「HTMLコード」の最適化が可能です。
不要な改行であったり、複数のファイルを連結したりして最適化することでサイトスピードを上げることができます。
WordPressプラグインでのWebP対応
いくつかのプラグインを試してみて、想定していた挙動だったのは「EWWW Image Optimizer」でした。
WebP対応以外のサイトの速度アップ施策を考慮した場合には「Autoptimize」も良いと思います。
WebP Expressは英語なのが課題点ではありますが、サーバー環境に問題がなければ導入しても良さそうです。
当サイトではAutoptimizeで「JavaScriptコード」「CSSコード」を最適化して、画像のWebP対応はEWWW Image Optimizerに担当させることにしました。
WordPressではないサイトはどう対応するか?
WordPressではない静的サイトではもともとWordPressよりも表示スピードが速いため、Google PageSpeed Insightsのスコアは良いと思います。したがって、今すぐに対応を行う必要はないのではないかと個人的には考えます。
それでも全ブラウザがWebP対応を行った後に対応を行う必要が出てくるでしょう。その場合はどうしたら良いでしょうか?
静的サイトのWebP対応
全画像ファイルのWebPへの変換
画像フォルダをまとめてWebPへ変換してくれるようなツールを用いて対応できるのではないでしょうか。
全HTML記述の拡張子の置換
こちらも一括で置換を行えば大丈夫でしょう。
全ブラウザがすでにWebPへ対応している前提での静的サイトのWebP対応であれば、一括で編集できるようなツールを使用すればそれほど大変ではなさそうです。
まとめ
WebP対応をスムーズに行う手法について良い検証がとれたと思います。
今後静的HTMLでもWebP対応化が進んでいくと思われますので、画像加工ソフトなどの保存形式が対応しているものを使っていく必要があります。
今回のようにWordPressサイトであればプラグインの導入で時間も手間もそれほどかからないのと、元に戻すのも容易なためすぐに試してみる価値はありそうです。
お客様によりよい提案ができるよう、またWebP対応が必要になったときに慌てないよう、今回の検証を活かしていければと思います。






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)




