お客様のホームページのリニューアルにあたり、
「レシピページのレシピの部分だけを印刷出来るようにしたい」
「お客様が簡単に印刷出来るように画面キャプチャーなどではなく、ボタンひとつで印刷できるように」
との要望を頂きました。
こちらの要望について、できるかどうかの検証をとってみたいと思います。
目次
※ この記事では思い通りの印刷結果になりませんでした。
次回の記事で解決していますのでそちらも御覧ください。
「印刷ボタンで特定の範囲を印刷するjQuery その2」
特定の範囲を印刷できるボタンを設置するjQuery
こちらを参考にさせて頂きました。
指定範囲を簡単に印刷するjQueryプラグイン jPrintArea.js が便利な件
ささっと動作確認
1.スクリプトファイルを作成します。print.jsとしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$.jPrintArea=function(el){ var iframe=document.createElement('IFRAME'); var doc=null; $(iframe).attr('style','position:absolute;width:0px;height:0px;left:-500px;top:-500px;'); document.body.appendChild(iframe); doc=iframe.contentWindow.document; var links=window.document.getElementsByTagName('link'); for(var i=0;i<links.length;i++) if(links[i].rel.toLowerCase()=='stylesheet') doc.write('<link type="text/css" rel="stylesheet" href="'+links[i].href+'"></link>'); doc.write('<div class="'+$(el).attr("class")+'">'+$(el).html()+'</div>'); doc.close(); iframe.contentWindow.focus(); iframe.contentWindow.print(); alert('Printing...'); document.body.removeChild(iframe); } |
2.HTMLで読み込む
|
1 2 3 4 5 6 7 8 9 |
<script src="common/scripts/jquery.js"></script> <script src="common/scripts/print.js"></script> <script text="javascript/text"> $(function(){ $('#btn_print').click(function(){ $.jPrintArea("#printarea"); }); }); </script> |
3.印刷ボタンの設置
|
1 |
<input type="button" id="btn_print" value="印刷する"> |
4.印刷範囲をid指定する(id=”printarea”)
|
1 2 3 4 5 6 7 |
<p style="width: 1000px;">一番左の画像だけを印刷する</p> <ul> <li id="printarea"><img src="common/images/test.png" alt=""></li> <li><img src="common/images/test.png" alt=""></li> <li><img src="common/images/test.png" alt=""></li> <li><img src="common/images/test.png" alt=""></li> </ul> |
5.ソース全体(CSSは省略)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <!-- disable iPhone inital scale --> <meta name="viewport" content="width=device-width"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <title>印刷ボタンで特定の範囲を印刷するjQuery</title> <!-- Keyword,Description --> <meta name="keywords" content="" > <meta name="description" content="" > <!-- StyleSheet --> <link rel="stylesheet" href="common/styles/style.css"> <!-- JQuery --> <script src="common/scripts/jquery.js"></script> <script src="common/scripts/print.js"></script> <script text="javascript/text"> $(function(){ $('#btn_print').click(function(){ $.jPrintArea("#printarea"); }); }); </script> </head> <body> <div> <p style="width: 1000px;">一番左の画像だけを印刷する</p> <ul> <li id="printarea"><img src="common/images/test.png" alt=""></li> <li><img src="common/images/test.png" alt=""></li> <li><img src="common/images/test.png" alt=""></li> <li><img src="common/images/test.png" alt=""></li> </ul> <input type="button" id="btn_print" value="印刷する"> </div> </body> </html> |
デモページをみる
ひとまず、想定通りの動きになりました。
印刷ボタンひとつで特定の画像のみ印刷することに成功しました。
テキスト等を加えても大丈夫のようです。
レシピをキレイに印刷出来るか?
ここからさらに検証です。
Webページの印刷で気になるのが、「CSSで指定された背景等も印刷されるか?」という部分です。
画像、テキスト、食材リストなど簡単にマークアップし、背景画像を設定して印刷してみます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <!-- disable iPhone inital scale --> <meta name="viewport" content="width=device-width"> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> <title>印刷ボタンで特定の範囲を印刷するjQuery</title> <!-- Keyword,Description --> <meta name="keywords" content="" > <meta name="description" content="" > <!-- StyleSheet --> <link rel="stylesheet" href="common/styles/style.css"> <!-- JQuery --> <script src="common/scripts/jquery.js"></script> <script src="common/scripts/print.js"></script> <script text="javascript/text"> $(function(){ $('#btn_print').click(function(){ $.jPrintArea("#printarea"); }); }); </script> </head> <body> <header> ヘッダーエリア </header> <section id="printarea"> <div><img src="common/images/recipe01.png" alt="レシピ画像"></div> <div> <h1>レシピタイトル</h1> <h2>レシピ素材</h2> <ul> <li>お米・・・1合</li> <li>大根・・・1本</li> <li>人参・・・1本</li> <li>塩・・・少々</li> <li>味噌・・大さじ2</li> </ul> </div> <input type="button" id="btn_print" value="印刷する"> </section> <footer> フッターエリア </footer> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
/*ここから*/ body { width: 1000px; margin: 0 auto; } header { display: block; width: 100%; height: 80px; background: #999; text-align: center; line-height: 80px; } footer { display: block; width: 100%; height: 80px; background: #999; text-align: center; line-height: 80px; } section { display: block; background: #CCC url("../images/recipe_contents.gif") repeat-y 50% 0; width: 641px; margin: 0 auto; padding: 0 30px; overflow: hidden; } section div { width: 50%; height: 300px; float: left; } section div img { width: 200px; height: 150px; margin: 20px 40px; } section h1 { display: block; width: 100%; text-align: center; line-height: 2em; } section h2 { display: block; width: 90%; margin-top: 10px; text-align: center; line-height: 2em; } section ul { overflow: hidden; width: 50%; margin: 0 auto; } section ul li { border-bottom: 1px #999 dotted; line-height: 1.5em; margin-top: 0.5em; } section input { float: right; margin: 30px; } |
デモページをみる
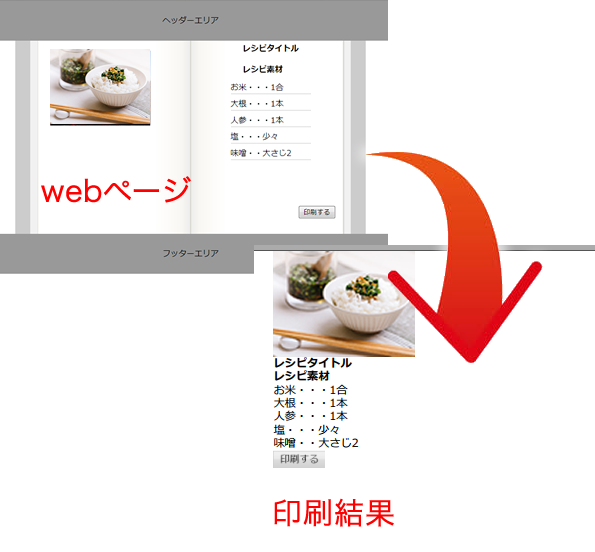
結果!色々試してみましたがだめでした!
印刷ボタンからの印刷では、CSSと背景画像が読み込まれない

ご覧の通り、CSSと背景は読み込まれないようですのでこの状態では使い物になりません。
ページ全体の印刷であればブラウザ表示の通りに印刷できる

・IE11の場合は [ページ設定]内の[背景の色とイメージを印刷する(C)]にチェックを
・FireFoxの場合は [ページ設定]内のオプション[背景色と背景画像も印刷]にチェックを
・Google Chromeの場合は [印刷プレビュー]の[+詳細設定]を開いて[背景のグラフィック]にチェックを
この設定でブラウザ機能の印刷機能であればブラウザ表示の通りに印刷出来ます。
印刷ボタンを設置して簡単操作で特定の範囲だけ印刷するという目的は全く達成されておりませんし、ヘッダーとフッターも印刷されてしまいます。
※ Microsoft EdgeとGoogle Chromeの印刷に注意!
Window10のデフォルトブラウザのMicrosoft Edgeでは背景画像も印刷する設定がありません。公式でMicrosoftが「IE11で使えるのでそちらでお願いします。」とコメントしています。
また、「Google Chromeの場合は」と書きましたが、今回の件のような[印刷する]ボタンを押してからの印刷プレビューが真っ白で印刷出来ない方が多いようです。(メニューからの印刷では正常に印刷できます。)
私もそうでした。同系列のブラウザ「Vivaldi」でも同様でした。
拡張機能を全部消したり、ブラウザ設定の初期化をすると表示されるらしいので試してみましたが改善しませんでした。(ちゃんと印刷出来る人もいらっしゃるようです。)
まとめ
今回の目的は、「ホームページ閲覧者が簡単操作で必要なところだけそのまま印刷出来る機能の実装」でしたがうまくいきませんでした。
特定の範囲だけ印刷させる事は可能ですが、ブラウザ表示の通りに印刷出来ない。
ブラウザ表示の通りに印刷させると必要ないところも印刷されてしまう。
という結果でした。
「印刷時用のCSSを導入する」
という従来どおりの手法が一番シンプルで確実なのでは?」と思う結果です。
ですが、ソースから印刷したい部分だけ抜き出して印刷出来るという今回の手法に可能性が見えます。
もうちょっと工夫して印刷用CSSと連携してうまいこと出来ないかどうか試してみたいと思います。
次回この続きを記事にできればと思います。
Webサイト制作界隈では、打合せ等で印刷したサイトを使用する場合に「画面をキャプチャーして印刷」を行っている方も多いのではないでしょうか?
Webサイトとブラウザとプリンターどれも昔から存在しているのに「Webサイトをそのまま印刷する」事すらスマートじゃないのはなんとかなりませんかね。。。




![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)




