GoogleのPageSpeed Insightsを利用してWebサイトの高速化を図るにあたり、改善できる項目の中にある「次世代フォーマットでの画像の配信」について、どれほど速く、軽くなるのか検証をとってみたいと思います。
目次
次世代フォーマットでの画像の配信とは
GoogleのPageSpeed Insightsの説明では、
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
とあります。
次世代フォーマットのブラウザ等対応状況
2019年6月現在でのブラウザ、画像加工ツールの対応状況はどうでしょうか?
『caniuse.com』で調べてみます。
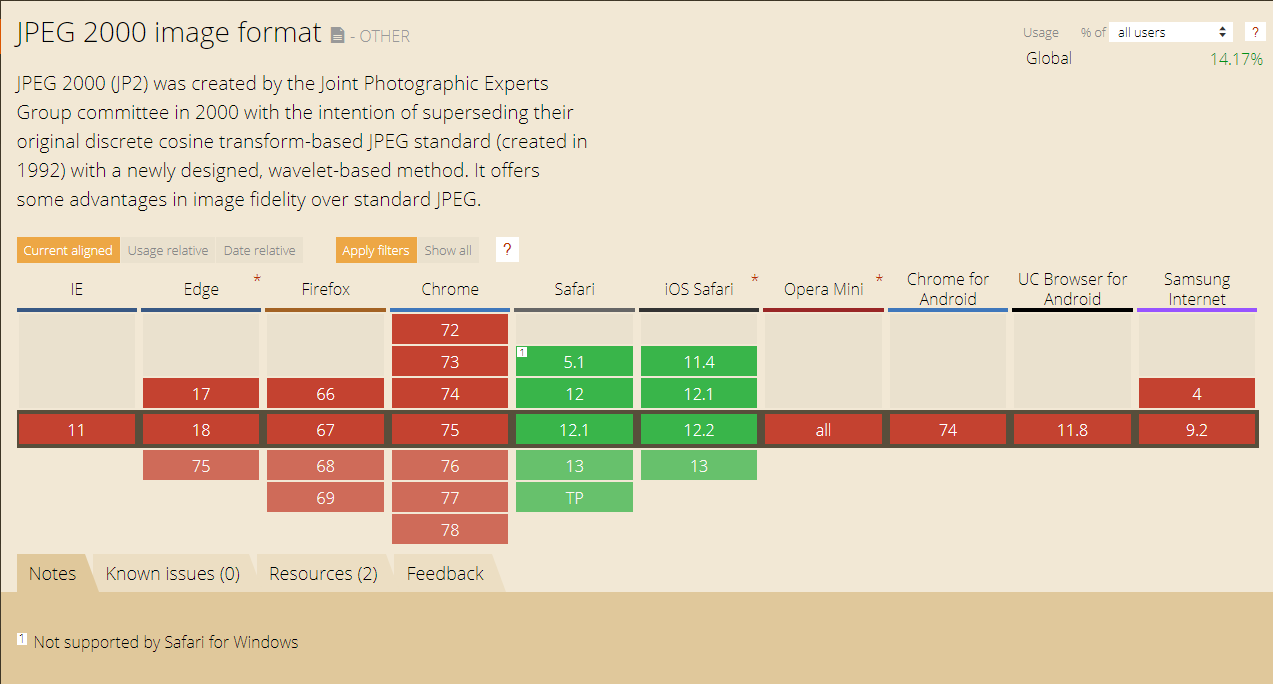
JPEG 2000

SafariとiOSのみ対応
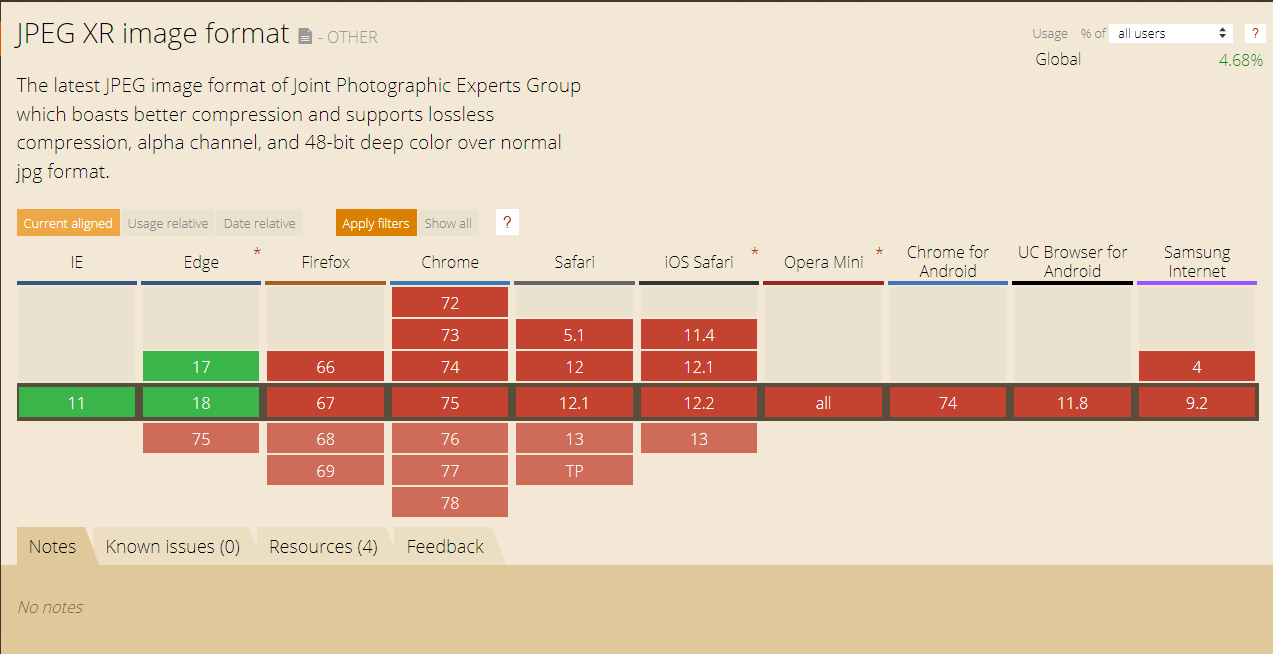
JPEG XR

IEとEdgeのみ対応
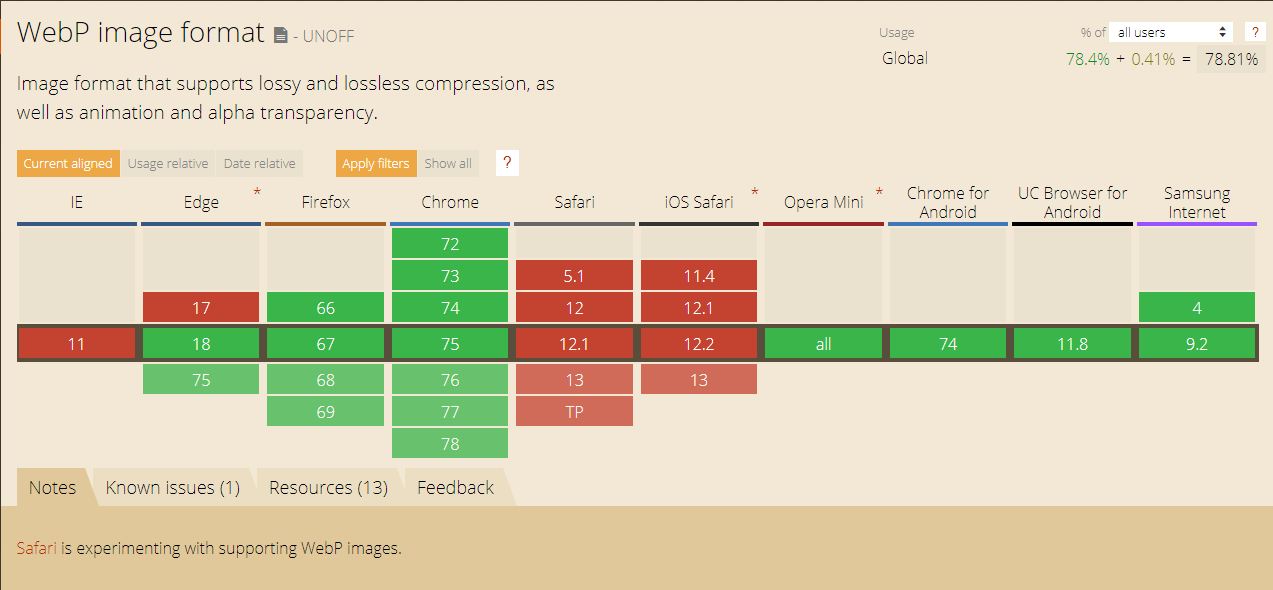
WebP

Edge、Firefox、Chrome、Androidに対応
対応状況
Microsoft、Google、Appleでそれぞれ推しているフォーマットが違うようですが、シェアと影響力の関係からGoogle陣営のWebPが主流になっていきそうです。
検証方法
同じ画像を従来のJPEG、PNGと次世代フォーマットのJPEG 2000、JPEG XR、WebPそれぞれに変換し、GoogleのPageSpeed Insightsで速度チェックを行います。
その他、データサイズの比較や主観になってしまうかもしれませんが見た目の劣化具合も確認してみたいと思います。
GoogleのPageSpeed InsightsではGoogle推しのWebPが優勢になってしまう可能性もありますが、PageSpeed Insightsが公正な結果を出している事を前提としたいと思います。
変換方法
Web上で各形式に変換するサービスもあるようですが、Photoshopのプラグインを使うのが一番効率が良く、日々のWebサイト制作に組み込めそうです。
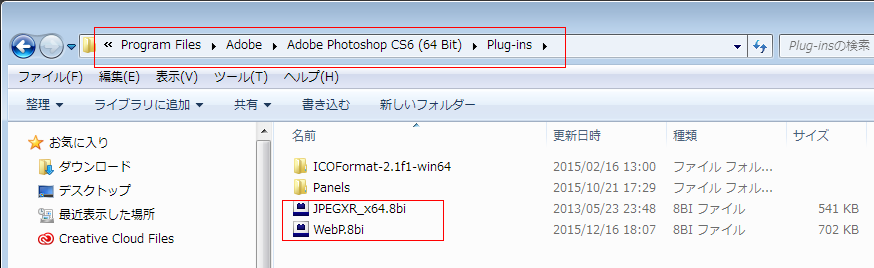
Photoshopプラグインをダウンロードし、プラグインフォルダに設置
JPEG 2000についてはプラグインを用意せずとも最初から対応しているようです。
残りの2つのプラグインファイルをダウンロードし、Photoshopのプラグインフォルダへファイルを設置します。
私はWindows7環境でPhotoshop CS6(64bit)を使用しています。

JPEG XRプラグイン
Microsoft
https://www.microsoft.com/en-us/research/group/interactive-visual-media/
WebPプラグイン
github.com
https://github.com/fnordware/AdobeWebM
設置後、Photoshopを確認

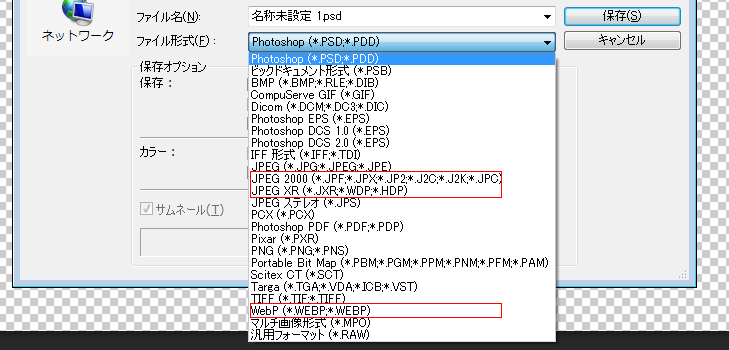
「別名で保存」から「ファイル形式」プルダウンを開いて、JPEG 2000、JPEG XR、WebPを選択出来ることを確認します。
検証開始
JPEGを何枚か用意し、各フォーマットへ変換します。その後、データサイズや劣化具合、Webサイトで表示した際のスピードを検証します。
変換の検証(データサイズ)

変換方法は元のJPEGからロスレス(劣化なし)で変換をかけると、PNGと同様にファイルサイズが大きくなってしまうようです。
1.2MBくらいのJPEG(写真)をロスレス変換すると3MB~5.7MBくらいになってしまいました。
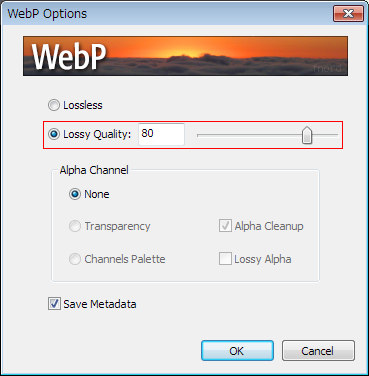
品質を80にする

データサイズと画質の比較を行うために、品質を80にしてみました。
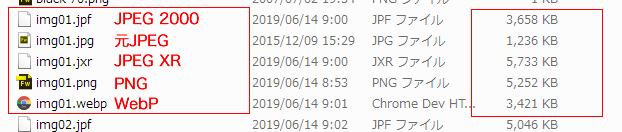
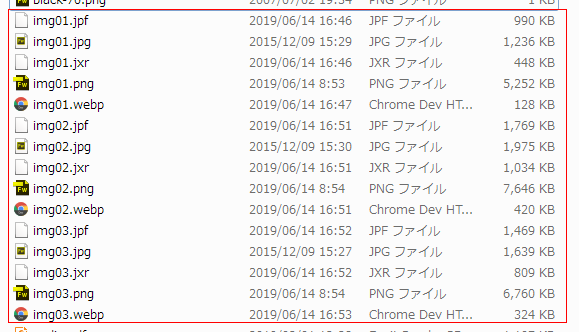
データサイズ検証結果

| 元のJPEG | PNG変換 | JPEG 2000 | JPEG XR | WebP | |
|---|---|---|---|---|---|
| img01 | 1236KB | 5252KB | 990KB | 448KB | 128KB |
| img02 | 1975KB | 7646KB | 1769KB | 1034KB | 420KB |
| img03 | 1639KB | 6760KB | 1469KB | 809KB | 324KB |
元の画像(写真)にもよると思いますが、
比較的古い規格のJPEG 2000では半分くらいでしょうか。
WebPではデータサイズが1/5から1/10近くになるようです。
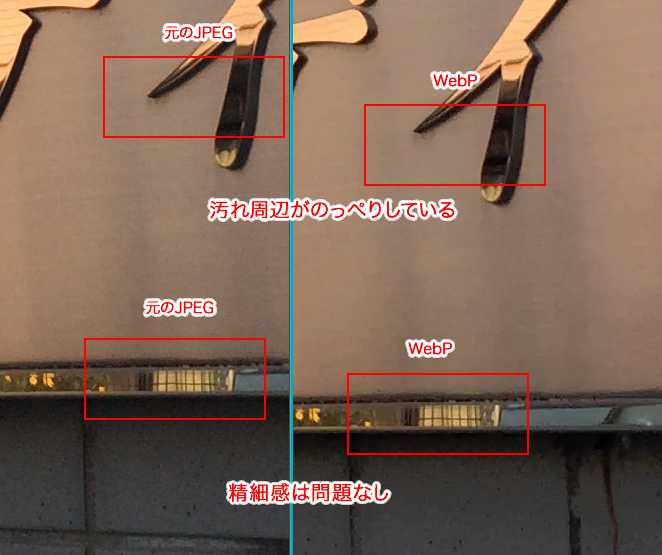
見た目の劣化具合
各フォーマットを元の画像から品質80で出力したときの画像の劣化具合を調べてみました。
拡大すると多少劣化しているように見えますが、見比べないとわからないレベルです。
ファイルサイズに対する画質はかなり良いようです。
また、高圧縮によるノイズは出ていないようです。
一例としてJPEGとWebPの比較です。

デモページを作成して検証

各フォーマットでのデモページを作成し、それぞれのページをGoogleのPageSpeed Insightsで速度調査しましたが、JPEG 2000とJPEG XRについてはPageSpeed Insights側も画像を認識していないようで、結果が正確でない可能性があります。
それぞれ対応しているブラウザにて検証しましたが、画像を認識していない部分は同じのようです。
ですので、今回はJPEGとWebPの比較にて検証したいと思います。
Google PageSpeed Insightsでの結果

PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
元のJPEGとWebPの比較において上の画像にある通り、「改善できる項目」の箇所が改善されているのがわかります。
スコアについては向上しているのですが、シンプルなデモページでは画像のフォーマットの違いのみでスコアに差をつけるのは難しいようです。
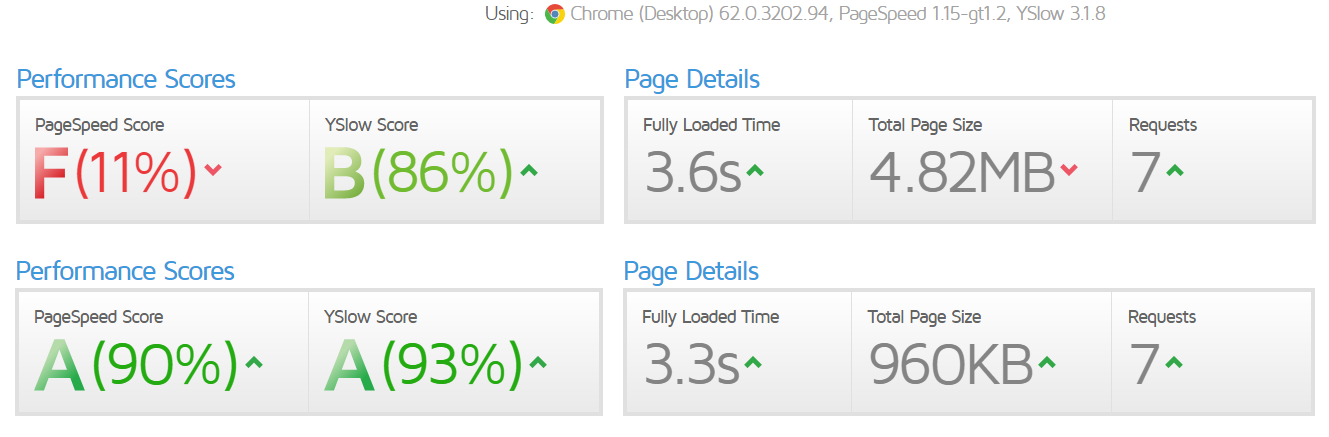
GTmetrixでの結果
GTmetrix
https://gtmetrix.com/
Webサイトの表示速度計測のGTmetrixを使って調べてみます。
内部でGoogleChromeを使ってレンダリングしているようですので、元のJPEGとWebPで比較します。
画像3枚分の画像フォーマット変更により速度としては0.3秒速くなっており、データサイズは4.82MBから960KBまで減っています。

検証結果まとめ
次世代フォーマットのメリット
- データサイズが小さい。(特にWebP)
- データサイズが小さいので表示速度があがる。
- 画質の劣化は気にならない。
次世代フォーマットのデメリット
- ひとつのフォーマットで全てのブラウザに対応していない。
- 現在は画像加工ツールが標準対応していない。画像変換にひと手間必要。
- ロスレス圧縮では逆にデータサイズが大きくなる。
メリットについては予想の範囲内でした。
デメリットについては「ひとつのフォーマットで全てのブラウザに対応していない。」が現時点ではデメリットとして大きいです。
これが解決すれば画像加工ツールも標準対応してくるでしょう。
まとめ(WebPは今使えるのか?)
どの次世代フォーマットもファイルサイズを小さくすることは可能です。
特にGoogleが推している「WebP」については目立った劣化もなく、ファイルサイズを大幅に小さくすることが出来るようです。
ファイルサイズを小さくすることによる速度の改善も比較的大きいものです。
現在主流のブラウザではAppleのSafariとiOSがWebPに対応していないだけです。
Apple推しのJPEG 2000は規格も古いようですし、WebP採用となれば一気に主流の画像フォーマットとなるかもしれません。
Microsoft、Apple、Googleの3社はブラウザ競争をしつつ、画像フォーマットでも競争しているようです。
コーディングの工夫で表示できるブラウザではWebPを、そうでないブラウザではJPEGを表示することも可能ですが、すべての画像をそうするわけにもいきませんので、今の段階では残念ですが「時期尚早」と言わざるを得ません。





![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)




