要素の表示・非表示を指定するCSSプロパティというとdisplayプロパティが主ですが、もう一つ、visibilityプロパティがあります。
目次
visibilityプロパティの値
visibility: visible; /* 表示(初期値) */
visibility: hidden; /* 非表示 */
displayプロパティとの違い
displayプロパティとvisibilityプロパティの違いは、
非表示にした要素の領域を詰めるか、確保するか、です。
例
黄・赤・青の順に並んだボックスがあります。



display: none;の場合
赤いボックスにdisplay: none;を指定します。



赤いボックスの領域は無くなります。
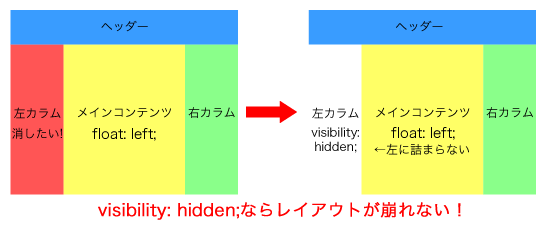
visibility: hidden;の場合
赤いボックスにvisibility: hidden;を指定します。



赤いボックスの領域は確保されています。
まとめ
visibilityプロパティが必要な場面は少ないかもしれませんが、主にJavaScript・jQueryやCSSアニメーションと絡めて使う際に役立ちます。
参考サイト:visibilityはCSSアニメーションで制御可能なのでjQueryのfadeInみたいな感じのアニメーションをつくりたかったら、displayじゃなくてvisibilityをつかえば良いという事実 – みかづきブログ その3
また、display: none;ではページのレイアウトが崩れてしまうという時に重宝します。

displayプロパティで上手くいかないときは、visibilityプロパティを是非思い出してみてください。
この記事を読んだ方はこちらも読まれています
カレンダー
<
4月 2025
>- 4月 2025
- 3月 2025
- 2月 2025
- 1月 2025
- 12月 2024
- 11月 2024
- 10月 2024
- 9月 2024
- 8月 2024
- 7月 2024
- 6月 2024
- 5月 2024
- 4月 2024
- 3月 2024
- 2月 2024
- 12月 2023
- 11月 2023
- 10月 2023
- 9月 2023
- 8月 2023
- 7月 2023
- 6月 2023
- 5月 2023
- 4月 2023
- 3月 2023
- 2月 2023
- 1月 2023
- 12月 2022
- 11月 2022
- 10月 2022
- 9月 2022
- 8月 2022
- 7月 2022
- 6月 2022
- 5月 2022
- 4月 2022
- 3月 2022
- 12月 2021
- 11月 2021
- 10月 2021
- 9月 2021
- 8月 2021
- 7月 2021
- 6月 2021
- 5月 2021
- 4月 2021
- 3月 2021
- 2月 2021
- 1月 2021
- 12月 2020
- 11月 2020
- 8月 2020
- 6月 2020
- 5月 2020
- 4月 2020
- 3月 2020
- 2月 2020
- 1月 2020
- 12月 2019
- 11月 2019
- 10月 2019
- 9月 2019
- 8月 2019
- 7月 2019
- 6月 2019
- 5月 2019
- 4月 2019
- 3月 2019
- 2月 2019
- 1月 2019
- 12月 2018
- 11月 2018
- 10月 2018
- 9月 2018
- 8月 2018
- 7月 2018
- 6月 2018
- 5月 2018
- 4月 2018
- 3月 2018
- 2月 2018
- 1月 2018
- 12月 2017
- 11月 2017
- 10月 2017
- 9月 2017
- 8月 2017
- 7月 2017
- 6月 2017
- 5月 2017
- 4月 2017
- 2月 2017
- 1月 2017
- 12月 2016
- 11月 2016
- 8月 2016
- 7月 2016
- 6月 2016
- 5月 2016
- 4月 2016
- 3月 2016
- 2月 2016
- 1月 2016
- 12月 2015
- 11月 2015
- 10月 2015
- 9月 2015
- 5月 2015
- 4月 2015
- 3月 2015
- 2月 2015
- 1月 2015
- 12月 2014
- 11月 2014
- 10月 2014
- 9月 2014
- 8月 2014
- 7月 2014
- 6月 2014
- 5月 2014
- 4月 2014
- 2月 2014
- 1月 2014
- 12月 2013
- 11月 2013
- 10月 2013
- 9月 2013
- 8月 2013
- 7月 2013
▼
月火水木金土日





![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)




