あなたが作ったサイトにあるFAX番号はスマホブラウザーで見たらどうなるか確認してますか?
私は先日、スマホでクロスブラウザーテストをしたときにEdgeとSafariのFAX番号表示に困っていました。
具体的に言いますと、電話番号らしき数字を電話番号として認識されるところです。
このような誤認識を避けるには、どう対策すればいいのでしょうか?
通常のやり方
まず通常の<p>タグで囲むやり方で表示させてみます。
<div> <p>電話:123-456-7890<br>FAX:321-654-987</p> </div>
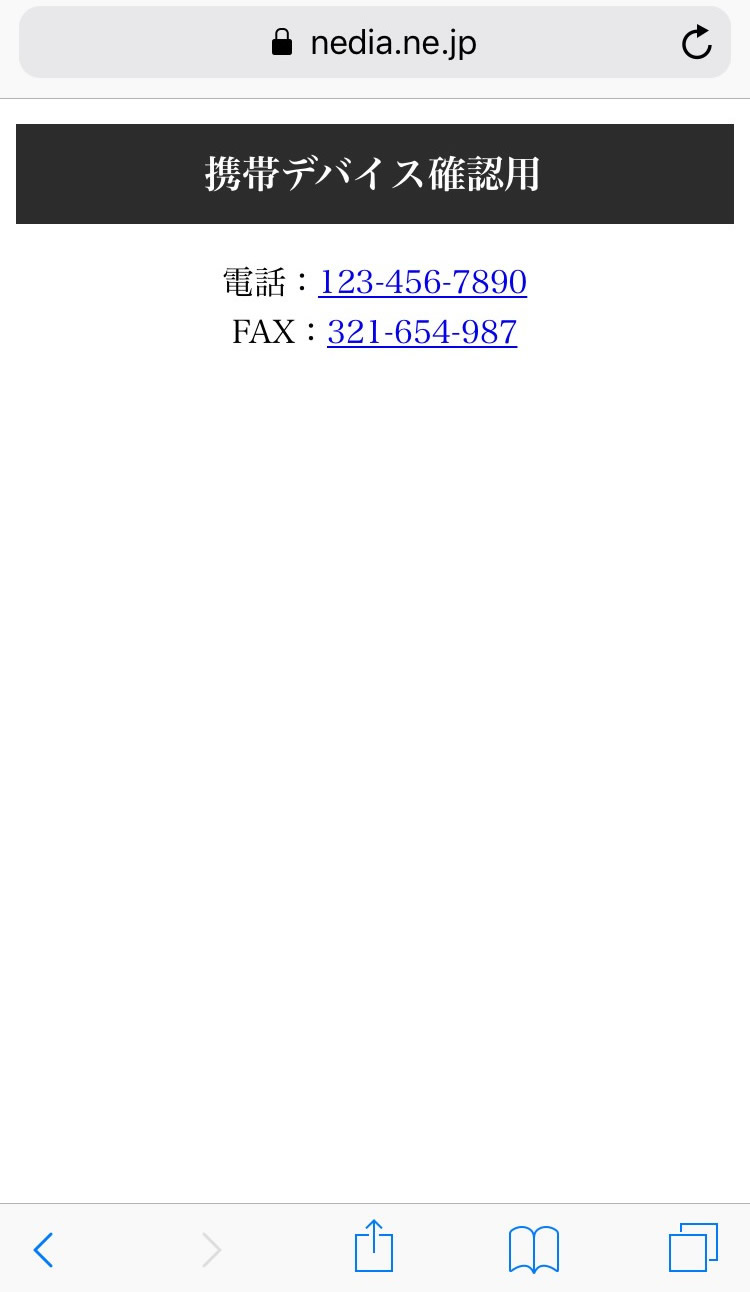
iPhoneのSafariで確認した結果はこちらです。

電話番号もFAX番号も勝手にリンク化されてしまいましたね。
EdgeもSafariと同じ現象が起こりましたがFirefoxとChromeは大丈夫でした。
回避方法その1
この現象を回避するために、まず電話番号自動認識を無効にするmetaタグを追加しました。
<meta name="format-detection" content="telephone=no">
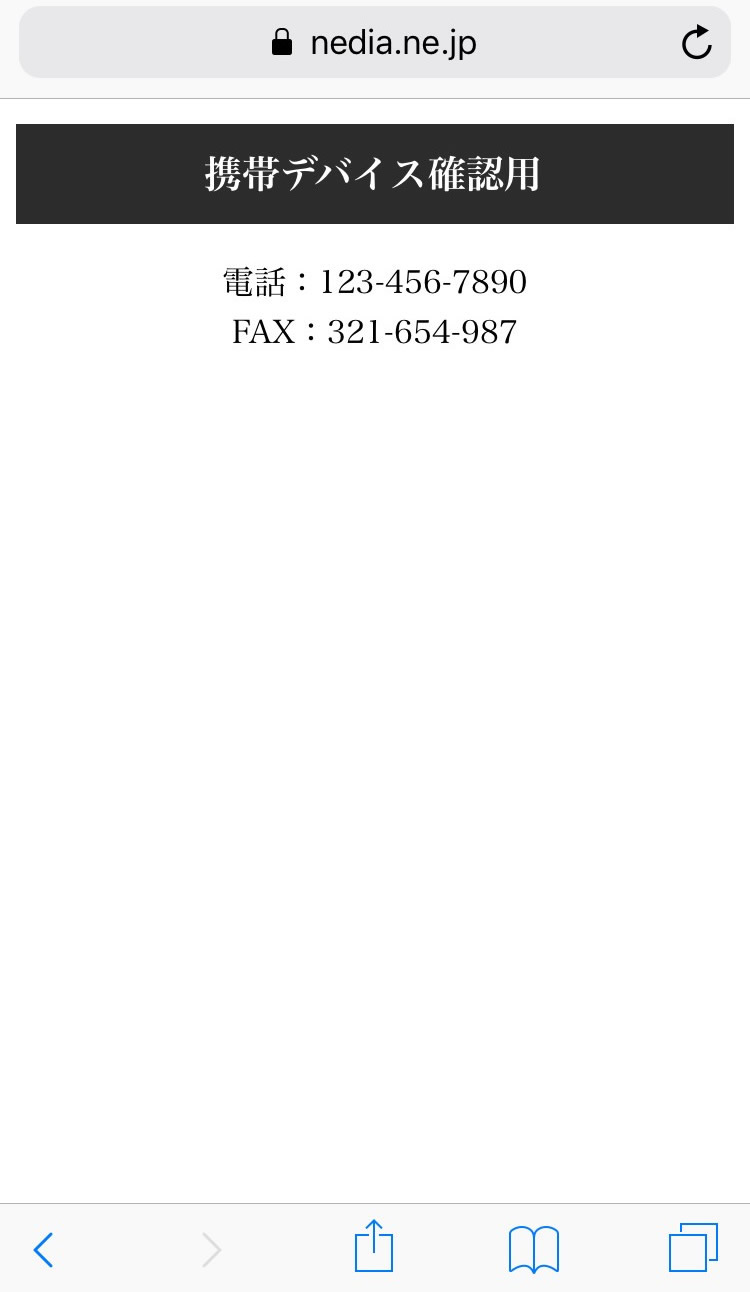
同じiPhoneで改めて確認してみたところ、

Safariは回避できたようですが、Edgeはダメでした。
解決を求めてMicrosoftサイトに辿り着きましたが、EdgeではなくIE11の情報が載っていました。
では、電話番号として認識される番号の特徴をみてみましょう
- 国際電話番号形式(「+」と国番号が地域番号の先頭に付く番号)
- 地域電話番号形式
- 英数字が含まれた番号形式
- 左から読む番号形式
各国によって電話番号のパターンが異なってきますので、普通の数字列でもかなりの確率で電話番号として認識されそうです。具体的な電話番号と認識されないパターンについては、サイトから確認してみてください。
参考:Phone number format recognition details
一応「”fax”など特定のキーワードが使われているページでは、自動認識が効かない可能性があります。」と記述されていますが、どうやら可能性が低いようですね。
回避方法その2
そして次に:x-ms-format-detection属性をnoneに指定しました。
<p x-ms-format-detection="none">Fax:321-654-987</p>
逆に自動リンク化をさせたい場合は「all」か「phone」に指定するといいでしょう。
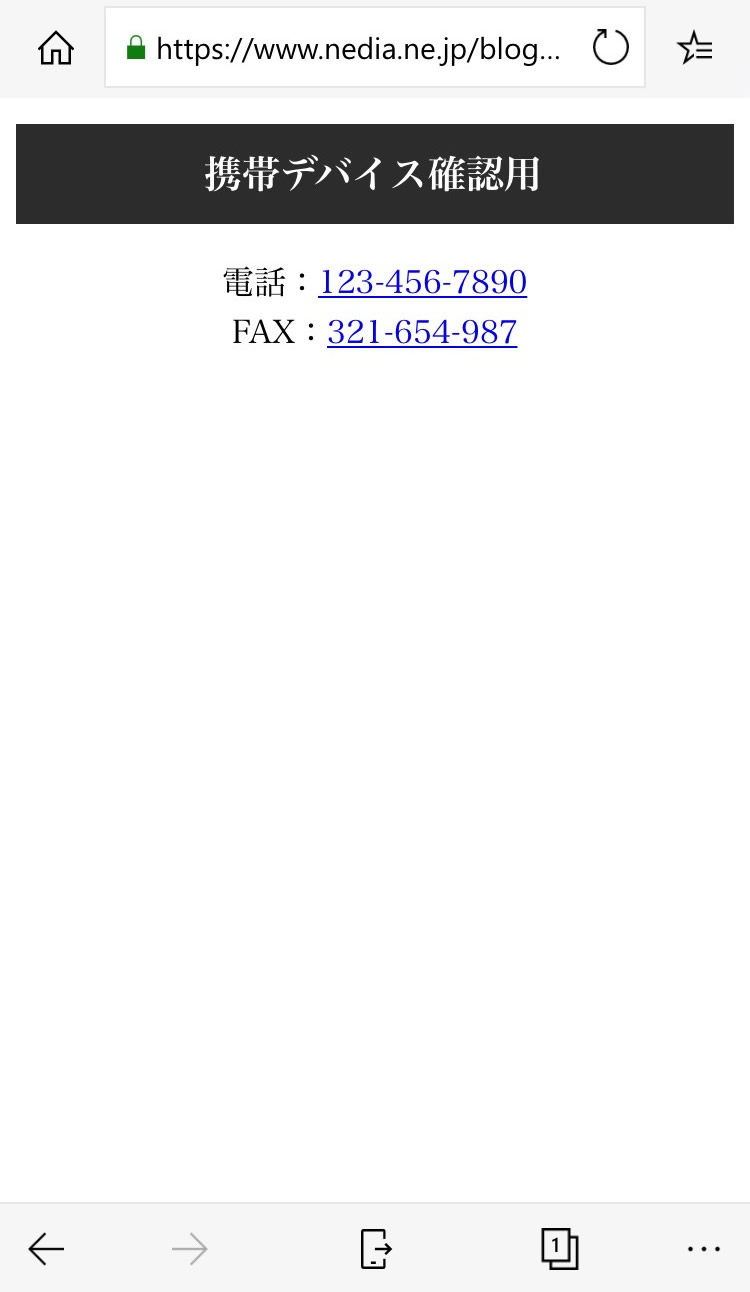
ではもう一度Edgeで確認してみます。

結果
結果は変わっておらず正直ガッカリです。
おまけ
ちなみに電話番号を確実に自動リンク化したい場合は、下記の書き方がおススメです。
電話:<a href="tel:1234567890">123-456-7890</a>
最後に
上記の対策方法でアンドロイドとiPhone両方で自動リンク化の回避を試してみた結果はこんな感じです。
| Edge | Safari | Chrome | Firefox | |
|---|---|---|---|---|
| アンドロイド | ◎ | APPなし | ◎ | ◎ |
| iPhone | × | 〇 | ◎ | ◎ |
◎…対策の必要無し 〇…対策すれば回避可 ×…対策しても回避不可
ユーザーにとってスマホブラウザーの便利機能があると嬉しいですが、制作側にとっては困るところかもしれませんね。
この記事を読んだ方はこちらも読まれています
関連記事はありません
カレンダー
- 12月 2025
- 11月 2025
- 10月 2025
- 8月 2025
- 7月 2025
- 6月 2025
- 5月 2025
- 4月 2025
- 3月 2025
- 2月 2025
- 1月 2025
- 12月 2024
- 11月 2024
- 10月 2024
- 9月 2024
- 8月 2024
- 7月 2024
- 6月 2024
- 5月 2024
- 4月 2024
- 3月 2024
- 2月 2024
- 12月 2023
- 11月 2023
- 10月 2023
- 9月 2023
- 8月 2023
- 7月 2023
- 6月 2023
- 5月 2023
- 4月 2023
- 3月 2023
- 2月 2023
- 1月 2023
- 12月 2022
- 11月 2022
- 10月 2022
- 9月 2022
- 8月 2022
- 7月 2022
- 6月 2022
- 5月 2022
- 4月 2022
- 3月 2022
- 12月 2021
- 11月 2021
- 10月 2021
- 9月 2021
- 8月 2021
- 7月 2021
- 6月 2021
- 5月 2021
- 4月 2021
- 3月 2021
- 2月 2021
- 1月 2021
- 12月 2020
- 11月 2020
- 8月 2020
- 6月 2020
- 5月 2020
- 4月 2020
- 3月 2020
- 2月 2020
- 1月 2020
- 12月 2019
- 11月 2019
- 10月 2019
- 9月 2019
- 8月 2019
- 7月 2019
- 6月 2019
- 5月 2019
- 4月 2019
- 3月 2019
- 2月 2019
- 1月 2019
- 12月 2018
- 11月 2018
- 10月 2018
- 9月 2018
- 8月 2018
- 7月 2018
- 6月 2018
- 5月 2018
- 4月 2018
- 3月 2018
- 2月 2018
- 1月 2018
- 12月 2017
- 11月 2017
- 10月 2017
- 9月 2017
- 8月 2017
- 7月 2017
- 6月 2017
- 5月 2017
- 4月 2017
- 2月 2017
- 1月 2017
- 12月 2016
- 11月 2016
- 8月 2016
- 7月 2016
- 6月 2016
- 5月 2016
- 4月 2016
- 3月 2016
- 2月 2016
- 1月 2016
- 12月 2015
- 11月 2015
- 10月 2015
- 9月 2015
- 5月 2015
- 4月 2015
- 3月 2015
- 2月 2015
- 1月 2015
- 12月 2014
- 11月 2014
- 10月 2014
- 9月 2014
- 8月 2014
- 7月 2014
- 6月 2014
- 5月 2014
- 4月 2014
- 2月 2014
- 1月 2014
- 12月 2013
- 11月 2013
- 10月 2013
- 9月 2013
- 8月 2013
- 7月 2013




![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)





