『Adobe Fonts』はAdobe社が提供するフォントライブラリサービスです。
以前は『Typekit』という名前でしたが、改称に伴い複雑な利用制限が全て撤廃され、かなり使いやすくなりました。
変更点について詳しくはこちら
『Typekit』から『Adobe Fonts』への変更点
使えるフォントの数はAdobe一般ユーザーで182個、
AdobeCCユーザーはさらに1557個を使用できるとのことです。(※2019/05/07現在)
商用利用可でクライアントのプロジェクトでも利用可と、とても使い勝手が良いです。
詳しいライセンスについてはこちら
『Adobe Fonts』のライセンス
今回はその『Adobe Fonts』の使い方を紹介します。
目次
『Adobe Fonts』の使い方
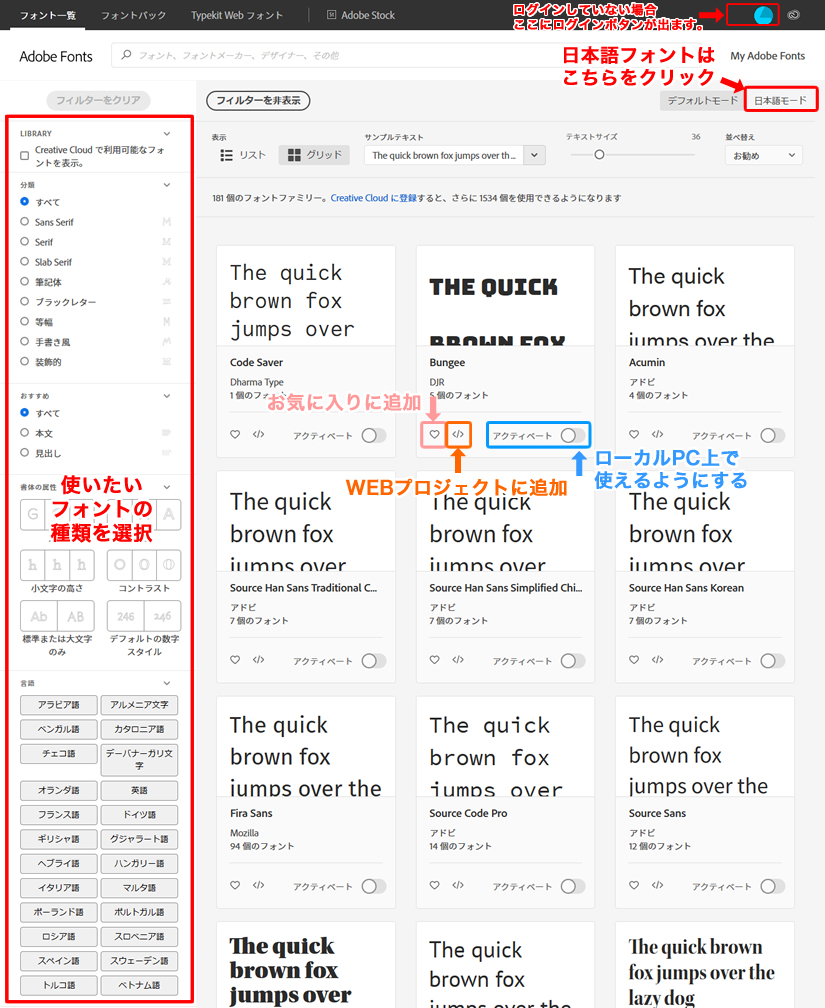
まずAdobe Fonts公式サイト右上にあるログインボタンからログインしてください。
(AdobeIDを持ってない方は登録してください。)

左のメニューで明朝体・ゴシック体などの種類を選択します。
言語選択の欄に日本語がありませんが、
日本語フォントを使いたい場合は右上の日本語モードをクリックしてください。
お気に入り(♡ボタン)…ブックマーク
ブックマークです。
WEBプロジェクト(</>ボタン)…WEB上で使用
WEB上で使う場合こちらをクリックしてWEBプロジェクトにフォントを追加します。
(旧Typekitでは、特定サイトのフォントを1つにまとめたものをキットと呼んでいましたが、
Adobe fontsでは『Webプロジェクト』と呼びます。)
アクティベート…ローカルPC上で使用
『Creative Cloudデスクトップアプリ』をインストールしていれば、
一般ユーザーでもローカルPC上で(イラレ・フォトショはもちろん、ワードなどでも)フォントが使えます。
『Adobe Fonts』をWEB上で使ってみる
さっそくWEB上でフォントを使ってみたいと思います。
WEBフォントのメリット・デメリットなどは、以前の記事で詳しく触れていますのでそちらをご覧ください。→「そろそろ行けるか?Webフォント」
今回は日本語の貂明朝を使ってみます。
各フォントのWEBプロジェクト(</>ボタン)をクリックすると次の画面が現れます。

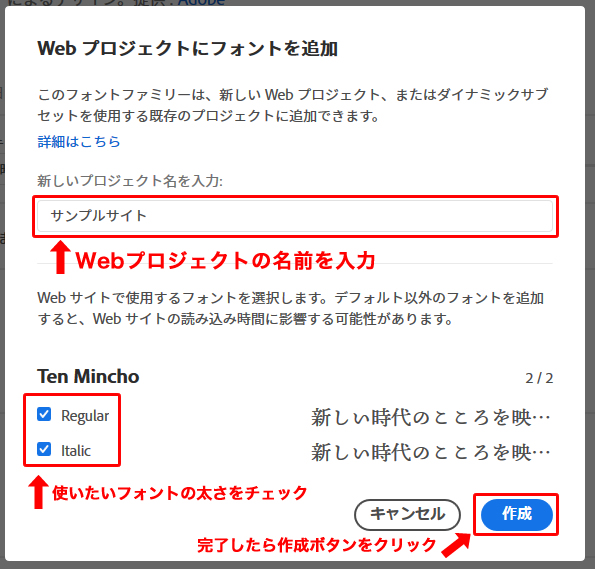
まずWebプロジェクトを作成します。
サイト名などお好きな名前を付けてください。
(今回は「サンプルサイト」と名付けました。)
使いたいフォントの太さにチェックして、『作成』ボタンをクリックします。

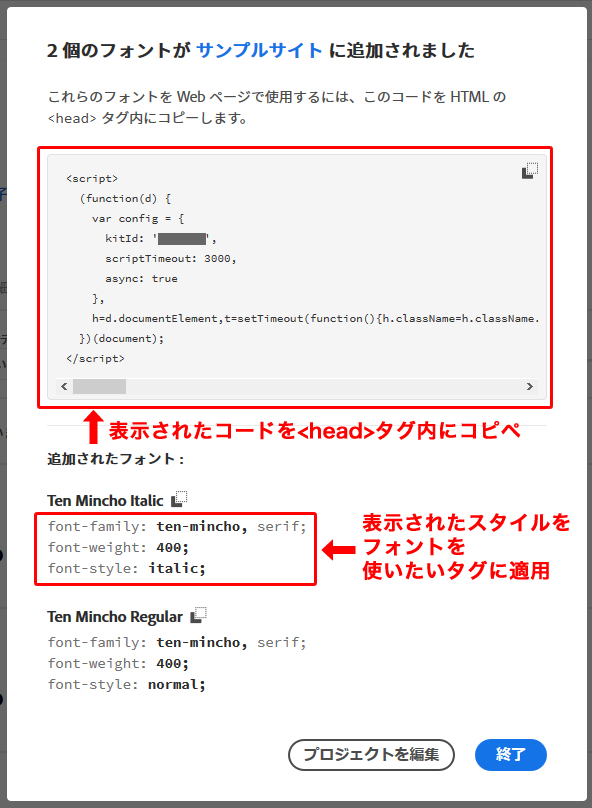
表示されたコードをサイトのheadタグ内にコピぺします。
使いたい箇所のタグに表示されたスタイルシートを適用してください。
これだけで表示されます。とっても簡単ですね。

注意点
Webプロジェクトを削除してしまうと、そのコードを使用したサイトのフォントは使えなくなります。特に公開中のサイトなどで使用する場合は気を付けましょう。
まとめ
AdobeCCユーザーは一部のモリサワフォントなども使えます。
日本語WEBフォントの選択肢が増えて嬉しい限りですね。
ですがWEBフォント自体はどうしても表示に時間がかかってしまうので多用には気を付けましょう。
この記事を読んだ方はこちらも読まれています
関連記事はありません
カレンダー
- 12月 2025
- 11月 2025
- 10月 2025
- 8月 2025
- 7月 2025
- 6月 2025
- 5月 2025
- 4月 2025
- 3月 2025
- 2月 2025
- 1月 2025
- 12月 2024
- 11月 2024
- 10月 2024
- 9月 2024
- 8月 2024
- 7月 2024
- 6月 2024
- 5月 2024
- 4月 2024
- 3月 2024
- 2月 2024
- 12月 2023
- 11月 2023
- 10月 2023
- 9月 2023
- 8月 2023
- 7月 2023
- 6月 2023
- 5月 2023
- 4月 2023
- 3月 2023
- 2月 2023
- 1月 2023
- 12月 2022
- 11月 2022
- 10月 2022
- 9月 2022
- 8月 2022
- 7月 2022
- 6月 2022
- 5月 2022
- 4月 2022
- 3月 2022
- 12月 2021
- 11月 2021
- 10月 2021
- 9月 2021
- 8月 2021
- 7月 2021
- 6月 2021
- 5月 2021
- 4月 2021
- 3月 2021
- 2月 2021
- 1月 2021
- 12月 2020
- 11月 2020
- 8月 2020
- 6月 2020
- 5月 2020
- 4月 2020
- 3月 2020
- 2月 2020
- 1月 2020
- 12月 2019
- 11月 2019
- 10月 2019
- 9月 2019
- 8月 2019
- 7月 2019
- 6月 2019
- 5月 2019
- 4月 2019
- 3月 2019
- 2月 2019
- 1月 2019
- 12月 2018
- 11月 2018
- 10月 2018
- 9月 2018
- 8月 2018
- 7月 2018
- 6月 2018
- 5月 2018
- 4月 2018
- 3月 2018
- 2月 2018
- 1月 2018
- 12月 2017
- 11月 2017
- 10月 2017
- 9月 2017
- 8月 2017
- 7月 2017
- 6月 2017
- 5月 2017
- 4月 2017
- 2月 2017
- 1月 2017
- 12月 2016
- 11月 2016
- 8月 2016
- 7月 2016
- 6月 2016
- 5月 2016
- 4月 2016
- 3月 2016
- 2月 2016
- 1月 2016
- 12月 2015
- 11月 2015
- 10月 2015
- 9月 2015
- 5月 2015
- 4月 2015
- 3月 2015
- 2月 2015
- 1月 2015
- 12月 2014
- 11月 2014
- 10月 2014
- 9月 2014
- 8月 2014
- 7月 2014
- 6月 2014
- 5月 2014
- 4月 2014
- 2月 2014
- 1月 2014
- 12月 2013
- 11月 2013
- 10月 2013
- 9月 2013
- 8月 2013
- 7月 2013




![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)





