Adobe XDの正式版がリリースされてからもうすぐ2年経ちます。
ほぼ毎月行われる高頻度なアップデートのおかげで、XDのツールパフォーマンスがますます上がっています。
2018年10月にリリースされたAdobe XD 13から、プラグイン機能も対応開始しました。
拡張APIを使い、誰でもプラグインを開発し配布することができるので、ツール自体の機能に物足りないと感じている部分をプラグインで補うことが可能になりました。
UIが優れていてもいまいち使い勝手が悪いプラグインが多く、今回は地味だけど役に立つものをご紹介したいと思います。
目次
Adobe XDとは?
XDはデザイナー、クリエイティブチーム、大規模なデザインが必要な組織向けに設計されています。
効率的に、ストレスなく共同作業し、デザインシステムを作成および管理するためのツールがすべて揃っています。
Adobe XDプラグインのダウンロード方法
参考:Adobe XD のプラグイン
地味に役立つAdobe XDプラグイン3選
① Remove Decimal Numbers | 小数点以下を切り捨てる

こんなことありませんか?
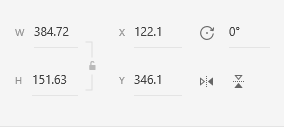
加工した後のオブジェクトサイズや位置情報などがいつの間にか中途半端な数字になっています。
それらを調整するには一つずつ選択して手動で修正するしかなかったのですが、
Remove Decimal Numbersを使うと、小数点以下の数字を自動で消してくれます。
【使い方】
調整したいオブジェクトをクリック → プラグインアイコンをクリック → 調整完了
【注意点】
上記に書いてある通り、使い方がとても簡単ですが、
あくまでも小数点以下を切り捨ててくれるプラグインで、四捨五入ではありません。
【ダウンロード】
② Singari | 最後に選択されたオブジェクトを参照に整列する
複数のオブジェクトを整列する時にはどうしていますか?
Adobe XDはIllustratorのように、「このオブジェクトを基準に右揃えにしてください」みたいな動きができません。
つまり、整列参照物の選択が出来ません。(意外ですね~)
そこでSingariを使うと、完璧に解決できます。
【使い方】
Shiftキーを押しながら調整したいオブジェクトをクリックする(参照物にしたいオブジェクトは最後にクリックする) → プラグインをクリックする → メニューから参照位置を選択 → 整列完了
【裏ワザ】
整列したいオブジェクトが多い時に逐一選択するのが大変なので、まず一度ドラックして全選択します。
そこからShiftキーを押しながら参照物をダブルクリックすると「最後に選択されたオブジェクト」として認識してくれます。
【ダウンロード】
③ Split Rows | 改行区切りのテキストを行単位でテキストボックスに分割する
例えばこういうものを作るときにどうしていますか?

同じテキストだけど、スタイルが違うので3回に分けてテキストを追加してませんか?
だったらSplit Rowsを使ってみてください。
テキスト入力は一度だけで済むし、行分割はSplit Rowsにお任せできてとても楽です。
【使い方】

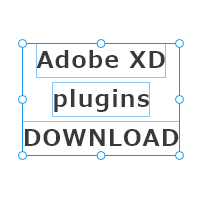
まず改行区切りでテキストを入力する →

プラグインアイコンをクリックすれば分割完成!
【注意点】

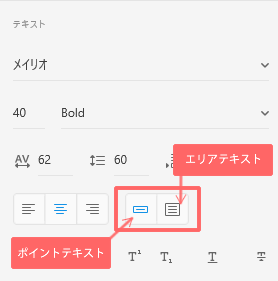
一つだけ注意してほしいのは、対応可能なテキストボックスの種類です。
ポイントテキストとエリアテキスト2種類の中で、対応できるのはポイントテキストのみとなりますが、テキストを追加するときにデフォルトではポイントテキストとして追加されますので、あえて変更しなければ大丈夫だと思います。
【ダウンロード】
最後に
いかがでしたか?
ほんのちょっとだけ物足りないもどかしさを緩和してくれる地味にスゴイプラグインを3つ紹介しました。
これが欲しかった!という方はぜひ使ってみてください。きっとまた少し仕事が速くなります。







![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)




