WordPressでフォームを作成するプラグインといえば「Contact Form 7」ですが、確認画面を作る機能が無く、
確認画面を作成するプラグイン「Contact Form 7 Multi-Step Forms」には、無料版に送信容量制限があり長文が送れないなどの問題がありました。
確認画面機能が標準で備わっている「MW WP Form」も開発を終了したため、WordPressでのフォーム作成に悩みを抱えていました。
そこで近年シェアを拡大しているブロックエディタフォームプラグイン「Snow Monkey Forms」を導入してみることにしました。
・操作はブロックエディタ
・開発者は「MW WP Form」を開発した日本人のキタジマ タカシ氏
・確認画面の作成が可能
・送信完了画面の作成が可能
・自動返信メール機能あり
ただ、ブロックエディタではデザインを思い通りに変更出来ないのでは?という懸念がありました。
特にデザインカンプなどが用意されている場合は、自由にデザインをカスタマイズできないと困ります。
そこで、どこまでデザインを自由にカスタマイズ出来るか試してみることにしました。
【作成環境】
・WordPress バージョン 6.8
・Snow Monkey Forms バージョン 11.0.0
Snow Monkey Formsのインストールなどの初期設定については、ネットでたくさん記事が見つかりますので今回は割愛します。
目次
フォーム項目のデザインカスタマイズ
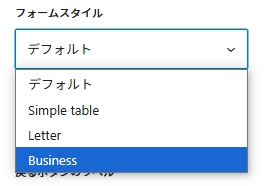
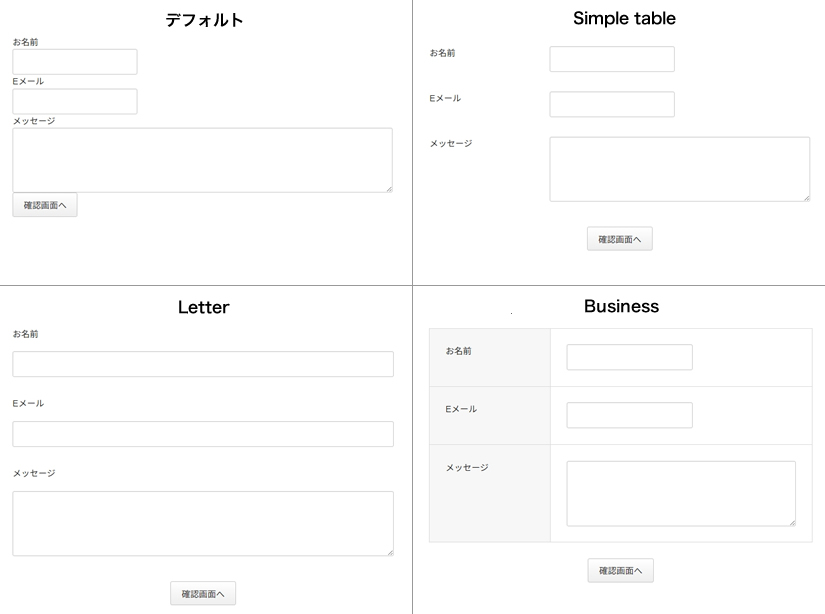
Snow Monkey Formsではフォーム項目のデザインを4種類の中から選択できます。


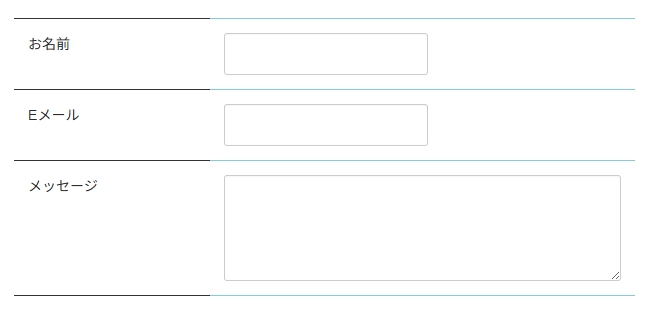
今回はbusinessを選択して、次のようなデザインにカスタマイズしていきます。

CSSの追加
CSSに次のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/* フォーム項目のカスタマイズ */ form .smf-form, form .smf-form .smf-item{ padding: 0; border: none; } form .smf-form .smf-item__col--label{ padding: 1em; background: none; border: none; border-bottom: solid 1px #333333; } form .smf-form .smf-item__col--controls{ padding: 1em; border: none; border-bottom: solid 1px #83ccdd; } form .smf-form .smf-item:first-of-type .smf-item__col--label{ border-top: solid 1px #333333; } form .smf-form .smf-item:first-of-type .smf-item__col--controls{ border-top: solid 1px #83ccdd; } |
これでフォーム項目のデザインの変更ができました。
プログレストラッカーのデザインカスタマイズ
プログレストラッカーとは、①入力 → ②確認 → ③完了の進捗状況の表示のことです。

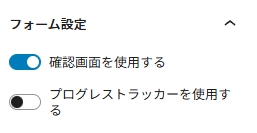
フォーム設定の「プログレストラッカーを使用する」にチェックを入れるとフォーム上部に表示されます。

デフォルトのプログレストラッカーを次のようなデザインに変更してみたいと思います。

CSSの追加
CSSに次のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
/* プログレストラッカーのカスタマイズ */ form .smf-progress-tracker { list-style-type: none; display: flex; width: 100%; padding: 0; margin: 2em auto 2em; overflow: hidden; } form .smf-progress-tracker li { display: flex; flex-direction: row; justify-content: center; align-items: center; position: relative; width: 33.33%; padding: 1em 0 1em 1em; text-align: center; color: #000; background: #f3f3f3; } form .smf-progress-tracker li:last-child { padding-right: 1em; } form .smf-progress-tracker li:before{ display: none; } form .smf-progress-tracker li:after{ content: ""; position: absolute; z-index: 2; width: 0; height: 100%; top: 0; bottom: 0; right: -0.95em; left: auto; margin: auto; background: none; border-style: solid; border-width: 2.5em 0 2.5em 1.2em; border-color: transparent transparent transparent #f3f3f3; } form .smf-progress-tracker li:last-child:after{ display: none; } form[data-screen="input"] .smf-progress-tracker__item--input, form[data-screen="invalid"] .smf-progress-tracker__item--input, form[data-screen="back"] .smf-progress-tracker__item--input, form[data-screen="confirm"] .smf-progress-tracker__item--confirm, form[data-screen="complete"] .smf-progress-tracker__item--complete{ color: #fff; background: #83ccdd; } form[data-screen="input"] .smf-progress-tracker__item--input:after, form[data-screen="invalid"] .smf-progress-tracker__item--input:after, form[data-screen="back"] .smf-progress-tracker__item--input:after, form[data-screen="confirm"] .smf-progress-tracker__item--confirm:after, form[data-screen="complete"] .smf-progress-tracker__item--complete:after{ right: -1em; border-color: transparent transparent transparent #83ccdd; } form .smf-progress-tracker li .smf-progress-tracker__item__number{ margin: 0 0.5em 0 0; } form .smf-progress-tracker li .smf-progress-tracker__item__text{ margin: 0 0 0 0; } |
これでプログレストラッカーのデザインの変更ができました。
テキストの変更
プログレストラッカーのテキストを変更したい場合はfunctions.phpを編集します。
※functions.phpの編集は、記述間違いがあるとサイト全体がエラーになることもあり、
変更時はバックアップをとるなど注意が必要です。
編集は自己責任でお願いいたします。
functions.phpに次のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// プログレストラッカーのテキスト変更 add_filter( 'gettext_with_context_snow-monkey-forms', function( $translation, $text, $context, $domain ) { if ( $context === 'progress-tracker' ) { switch ( $text ) { // Snow Monkey Forms ver11.0.0以前 case 'Input': return '情報の入力'; case 'Confirm': return '入力内容の確認'; case 'Complete': return '送信完了'; // Snow Monkey Forms ver11.0.0以降 case 'Input screen': return '情報の入力'; case 'Confirm screen': return '入力内容の確認'; case 'Complete screen': return '送信完了'; } } return $translation; }, 10, 4 ); |
これでプログレストラッカーのテキストの変更ができました。
送信ボタン等のデザインカスタマイズ

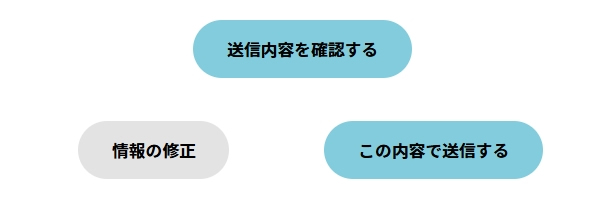
デフォルトの上記の送信ボタンを、次のようなデザインに変更してみたいと思います。

送信ボタン等のテキストの変更
送信ボタン等のテキストはフォーム設定で簡単に変更できます。

送信ボタン等のデザインの変更
送信ボタン等のCSSは、以下のようにdata-action属性を指定して変更できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* 確認画面へボタン */ button[data-action="confirm"]{ } /* 戻るボタン */ button[data-action="back"]{ } /* 送信するボタン */ button[data-action="complete"]{ } |
CSSの追加
CSSに次のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/* 送信ボタン等のカスタマイズ */ form .smf-action{ display: flex; justify-content: space-between; } form .smf-action .smf-button-control{ margin: 0 auto; } form .smf-action .smf-button-control button{ position: relative; text-align: left; box-sizing: border-box; border-radius: 2em; padding: 1em 2em; font-size: 1.2em; font-weight: 600; display: flex; align-items: center; color: #000; background: #83ccdd; border: none; transition: .3s; } form .smf-action .smf-button-control button:hover { transition: .3s; opacity: .7; } form .smf-action .smf-button-control button[data-action="back"]{ background: #e3e3e3; } |
これで送信ボタン等のデザインの変更ができました。
確認画面などのデザインカスタマイズ
フォーム設定の「確認画面を使用する」にチェックを入れるとフォーム送信時に確認画面を挟むことができます。

ただ、確認画面でコンテンツを変えたりする機能は標準で備わっていませんので、
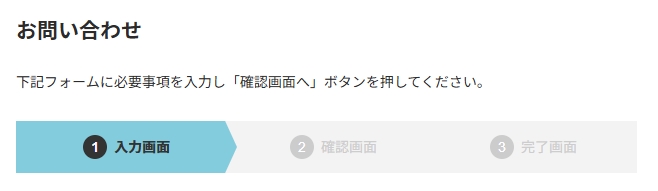
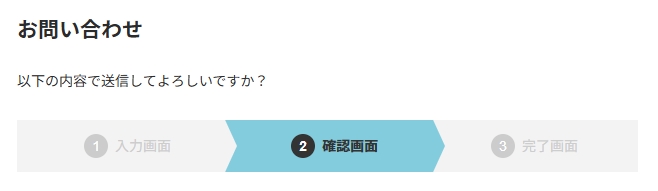
たとえば、下記のように入力画面と確認画面でフォーム上部のテキストを変えるなどのカスタマイズは少し工夫する必要があります。
入力画面

確認画面

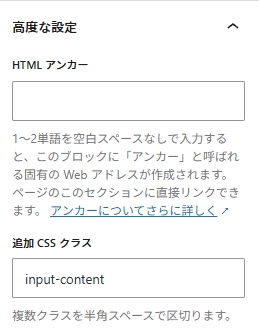
フォームまたは固定ページの編集
フォームまたは固定ページで
入力ページに表示したいコンテンツに input-content
確認画面ページに表示したいコンテンツに confirm-content
クラスを追加します。

CSSの追加
各画面のCSSは、以下のようにdata-screen属性を指定して変更できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/* 入力ページ */ form[data-screen="input"] { } /* 入力エラーページ */ form[data-screen="invalid"] { } /* 戻るボタンを押した先のページ */ form[data-screen="back"] { } /* 確認画面ページ */ form[data-screen="confirm"] { } /* 送信エラーページ */ form[data-screen="systemerror"] { } |
CSSに次のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 |
/* コンテンツをページごとに出し分け */ .input-content, .confirm-content { display: none; } body:has(form[data-screen="input"]) .input-content, body:has(form[data-screen="invalid"]) .input-content, body:has(form[data-screen="back"]) .input-content, body:has(form[data-screen="confirm"]) .confirm-content { display: block; } |
擬似クラス:has()は、特定の子要素を持つ親要素を選択できますので、
これでformの外側のコンテンツでも出し分けができます。
まとめ
フォームプラグイン「Snow Monkey Forms」は
class指定などで自由なデザインにカスタマイズできる!
ということが分かりました。
今回は「Snow Monkey Forms」のフォームデザインカスタマイズを紹介しました。
機会があればフォーム項目のカスタマイズなども紹介していきたいと思います。
弊社ネディアではサイト制作や保守管理サービスを行っています。
分からない、上手くいかないなどがございましたら代行いたしますのでご連絡ください。
他にもサーバー・ネットワーク保守なども行っておりますので、ネットワークのことなら全てネディアにおまかせください。









![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)




